SQL(씨퀄)을 프론트엔드 엔지니어가 직접 다루는 일이 그렇게 많지는 않습니다.
- 일반적으로 백엔드 엔지니어가 API 로 만들어서 내려주면 프론트엔드 엔지니어가 사용하는 방식으로 합니다.
그러나 SQL을 알고 있는 것 자체는 중요합니다.
- CRUD 기준으로 데이터베이스를 조회하고 변경하는 식으로 나오는 코드가
RESTful API의 핵심이기 때문입니다.
SQL은 문법이 굉장히 난해합니다.
- SQL(씨퀄)문 자체를 이해하는 게 조금 어렵습니다.
SQL의 복잡함을 해소할 수 있도록 GraphQL(줄여서 GQL) 이 등장하게 되었습니다.
- 페이스북에서 만든 쿼리 랭귀지
- 기본적으로 생김새가 특이합니다.
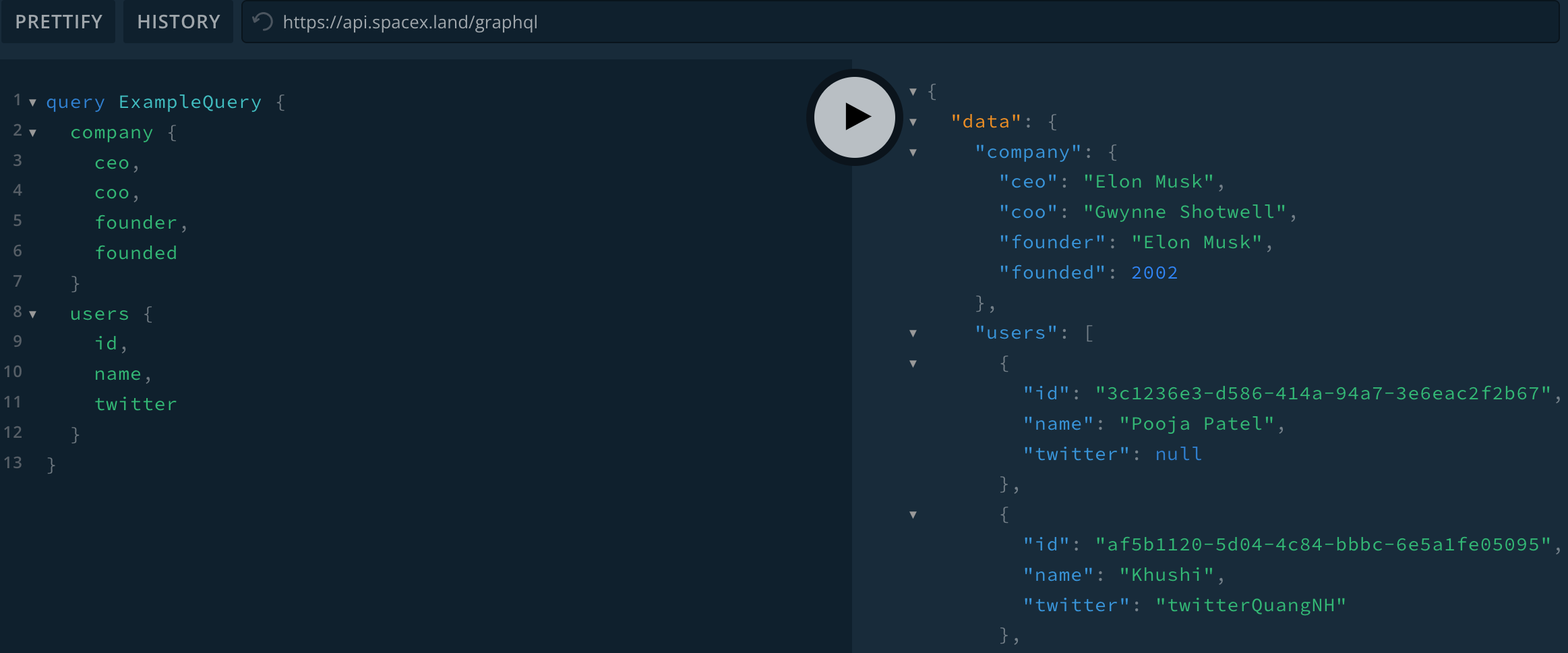
GraphQL 기본적인 활용법

GQL 의 가장 중요한 가치는 형태만 보더라도 데이터가 어떻게 생겼는지 테이블이 어떻게 생겼는지 알 수 있는 것 입니다.
- 스키마를 정리하느 행위가 쿼리이기 때문에 스키마를 어떻게 정리하느냐에 따라서 데이터를 가져오는 모양새가 거의 동일하다는 것이 중요하다고 생각합니다.
그래서 GQL 을 도대체 왜 사용하나요?
-
Client에서 가져올 데이터를 직접 스키마 정의할 수 있습니다.
-
RESTful API와GraphQL의 가장 큰 차이점입니다. -
RESTful API의 경우 백엔드에서 API를 만들어 주기 전까지 프론트에서 데이터를 가져올 방법이 사실상 업습니다.
(웹에서 SQL 날리는 것이 보편적으로 사용하지 않는 패턴이기 때문에) -
SQL은 그 자체가 외부에 유출되면 데이터베이스의 구조자체가 완전히 유출되서 어딘가에 저장하거나 클라이언트에 저장하는 행위가 굉장히 위험하고 클라이언트 코드에서 SQL을 지원하는 것 자체가 없습니다.
-
GQL은 사용하기위한 클라이언트가 따로 있기때문에(apollo) SQL을 직접 노출하지 않더라도 GQL 백엔드와 직접적으로 통신하는 게 가능해집니다.
-
Apollo서버를 이용해서RESTfull API를GraphQL로 변환해서 사용할 수도 있습니다.
-
결론적으로 GQL 은 클라이언트 개발을 할때 리드에 들어가는 리소스를 많이 줄여줍니다.
- 타입스크립트에서 인터페이스를 정리했던 것처럼 데이터 스키마 정리가능합니다.
어떠한 데이터가 내려오는지 직관적으로 알수 있는 것이 GraphQL의 가장 중요한 역할입니다.