배열
다량의 데이터를 다룰 수 있는 타입, 배열의 요소 추가, 변경, 삭제와 다양한 메소드를 알고 활용할 수 있어야 합니다.
학습 목표
- 배열에서 특정 인덱스(index)의 요소(element)를 조회하거나 변경할 수 있다.
length 속성을 이용하여 배열의 길이를 조회할 수 있다.- 배열의 요소가 배열인 이중 배열을 이해하고 이중 배열의 요소를 조회하거나 변경할 수 있다.
- 배열의 각 요소에 대하여 반복하는 코드를 실행시킬 수 있다.
- 배열에서 사용되는 다양한 메서드를 알고 사용할 수 있다.
split(), join(), slice(), splice(), Array.isArray(), push(), unshift(), pop(), shift(), indexOf(), includes(),
배열 기초
배열 개요
- 배열은 순서가 있는 값
- 순서는 인덱스라고 부르며 1이 아닌 0부터 번호를 매김
- 대괄호(square bracket)를 이용해서 배열을 만들고, 각각의 원소(element)는 쉼표(comma)로 구분해줍니다.
let myNumber = [73, 98, 86, 61, 96];
- 값은 인덱스를 이용해 접근합니다.
myNumber[3]; // 61
- 2중(2차원) 배열
let myNumber = [[13, 30], [73, 8], [44,17]];
myNumber[1] // [73, 8]myNumber[1][0] // 73
배열로 할 수 있는 것들
- 길이를 알아낼 수 있습니다.
let myNumber = [73, 98, 86, 61];
myNumber.length; // 4
- 온점(dot)을 이용해서 변수가 가지고 있는 속성(property)에 접근할 수 있습니다.
- 요소(element)를 추가할 수 있습니다.
myNumber.push(96);
myNumber; // [73, 98, 86, 61, 96]
- 온점(dot)을 이용해서 관련된 명령(method)도 실행할 수 있습니다.
- 명령을 실행할 때는 함수를 실행하듯 괄호를 열고 닫는 형태로 실행합니다.
- 요소(element)를 삭제할 수 있습니다.
myNumber // [73, 98, 86, 61, 96]
myNumber.pop();
myNumber // [73, 98, 86, 61]
배열의 반복
배열과 반복문을 조합하는 경우는 매우 많습니다!
배열 메서드
Array.isArray()
typeof() 로 객체와 배열 확인해주면 둘 다 object 로 반환해주기 때문에 배열인지 객체인지 정확한 확인을 위해서 사용합니다.- 배열을 제외한 모든 타입은
false 를 반환합니다.
Array.isArray([1,2,3]); // true
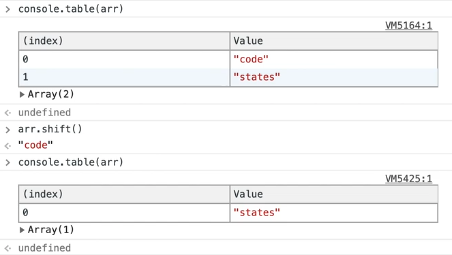
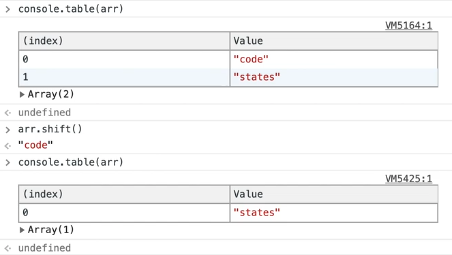
console.table()
- 배열값을
console.table(배열) 해주면 시각화가 잘 된 표로 보여줍니다.
arr.shift()
- 배열의 맨앞(arr[0]) 요소(element)를 삭제해줍니다.
- 두번째(arr[1])이였던 요소가 맨앞(arr[0])에 할당 됩니다.

arr.unshift()
- 배열의 맨앞(arr[0])에 요소(element)를 추가해줍니다.
- 맨앞(arr[0])이였던 요소가 두번째(arr[1])에 할당 됩니다.
arr.indexOf()
- 찾고자 하는 값이 배열의 몇 번째 인덱스에 있는지 찾아서 인덱스값을 반환해줍니다.
- 찾고자 하는 값이 배열에 없을 경우 -1을 반환해줍니다.
arr.indexOf() !== -1 // true or false 로 배열의 값이 배열에 있는지 없는지 확인할 수 있습니다.
arr.includes()
- 찾고자 하는 값이 배열에 있는지 없는지 확인하여 Boolean 값을 반환 해줍니다.
string.split()
- 문자열을 지정해준 구분자를 이용하여 여러 개의 문자열로 나누어 배열로 반환해줍니다.
const string = "김밥,먹고,싶다";
console.log(string.split(',')); // ["김밥", "먹고", "싶다"]
- 끊는 횟수를 제한 할 수 있습니다.
console.log(string.split(',', 2)); // ["김밥", "먹고"]
arr.join()
- 배열의 모든 요소를 연결해 하나의 문자열로 만듭니다.
const a = ['바람', '비', '불'];
const myVar1 = a.join(); // '바람,비,불'을 대입
const myVar2 = a.join(', '); // '바람, 비, 불'을 대입
const myVar3 = a.join(' + '); // '바람 + 비 + 불'을 대입
const myVar4 = a.join(''); // '바람비불'을 대입
arr.slice()
- 어떤 배열의
begin 부터 end(미포함)까지의 복사본을 새로운 배열로 반환합니다.
- 원본 배열은 바뀌지 않습니다.
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
console.log(animals.slice(2));
// expected output: Array ["camel", "duck", "elephant"]
console.log(animals.slice(2, 4));
// expected output: Array ["camel", "duck"]
console.log(animals.slice(1, 5));
// expected output: Array ["bison", "camel", "duck", "elephant"]
console.log(animals.slice(-2));
// expected output: Array ["duck", "elephant"]
console.log(animals.slice(2, -1));
// expected output: Array ["camel", "duck"]
console.log(animals.slice());
// expected output: Array ["ant", "bison", "camel", "duck", "elephant"]
arr.splice()
- 배열의 기존 요소를 삭제 도는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
- 구문
array.splice(start, deleteCount, item1, item2, ...)
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
// inserts at index 1
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
// replaces 1 element at index 4
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "May"]