개요
비동기 요청의 가장 대표적인 사례는 네트워크 요청입니다. URL로 요청하는 것을 가능하게 해 주는 API가 fetch API입니다.
학습 목표
- fetch에 대해 이해할 수 있다.
- fetch를 이용하여 데이터를 불러올 수 있다.
fetch API
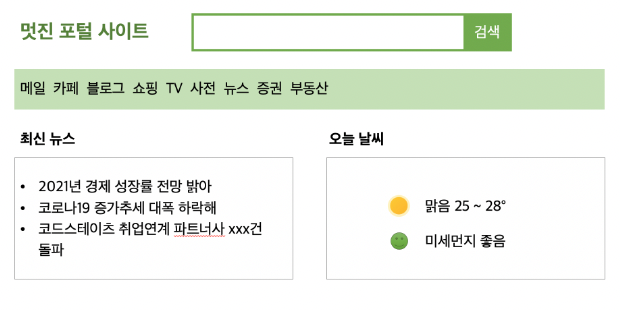
흔히 보는 포털 사이트를 봤을때 "고정적인 정보"와 "변하는 정보" 두 가지의 정보 종류가 있습니다.

- 고정적인 정보 : 사이트 이름, 내비게이션 바
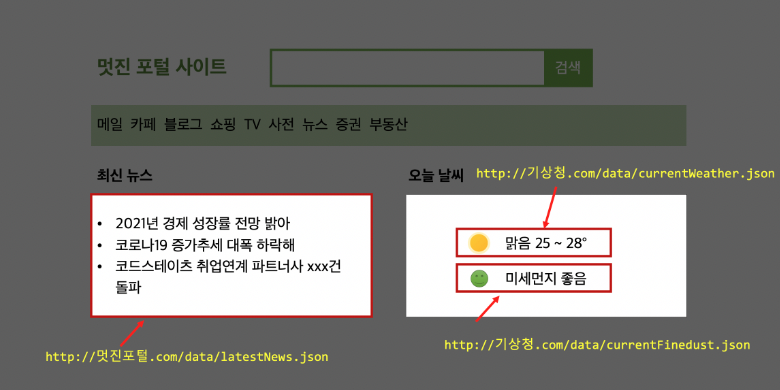
- 변하는 정보 : 최신 뉴스, 날씨/미세먼지
대부분의 웹사이트는 변하는 정보만 업데이트 하기 위해 요청 API를 이용합니다.
그 중 대표적인 것이 fetch API 입니다.

fetch API 는 위와 같이 특정 URL로부터 정보 받아오는 역할을 합니다.
이 과정이 비동기로 이루어지기 때문에 데이터의 크기에 따라 다소 시간이 걸릴 수 있습니다.
다소 시간이 걸릴 경우 blocking 을 방지하기 위해 특정 DOM에 정보가 표시될 때까지 로딩 창을 따로 띄우는 경우도 있습니다.
기본적인 fetch API 예시
let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));