개요
자바스크립트의 확장 문법 JSX 와 리액트의 핵심 Component 에 대해 학습합니다.
학습 목표
- JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
map()메서드를 활용하여 여러 데이터를 렌더링 할 수 있다.- React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
JSX (JavaScript XML)
JSX 정의
- React 에서 UI 를 구성할 때 사용하는 문법
- JavaScript를 확장한 문법
- JSX 를 통해서 React 엘리먼트 생성 가능
Babel
- JSX 는 브라우저가 바로 실행할 수 이쓴 JavaScript 코드가 아닙니다.
- JSX 를 브라우저가 이해할 수 있도록 JavaScript 코드로 변환 해줘야 합니다.
- 이 역할을 하는 것이 바로
Babel입니다. - JSX -> JavaScript 로 컴파일
- 컴파일 된 JavaScript 를 브라우저가 읽고 화면에 렌더링 합니다.
기존 DOM과 차이점
- DOM 사용시 HTML, CSS, JavaScript 세 파일이 필요했습니다.
- JSX 를 사용하면 CSS, JSX 두 파일만 있으면 됩니다.
- Styled-Component 라이브러리를 사용하면 JSX 파일 하나로 됩니다.
- JSX 를 사용하면 JavaScript 만으로 마크업 형태의 코드를 작성하여 DOM 에 배치할 수 있게 됩니다.
JSX 왜 써야할까?
- 기존 DOM

- JSX (한눈에 볼 수 있는 기능과 디자인)

- 리액트는 JSX 없이도 작성 가능하지만 JSX 를 사용하는 것이 확연히 가독성 향상됩니다.
정리
JSX는 개발자가 코드만 바라보는게 아니라, 구조를 바라보게 돕습니다.
JSX 활용
JSX 규칙
- 하나의 엘리먼트 안에 모든 엘리먼트가 포함
- JSX에서 여러 엘리먼트를 작성하고자 하는경우, 최상위에서
opening tag와closing tag로 감싸주어야 합니다. - 보통 HTML 파일에 id 가 root 인 div 태그 하나를 놓습니다.
- JSX에서 여러 엘리먼트를 작성하고자 하는경우, 최상위에서
- 엘리먼트 클래스 사용 시,
className으로 표기- class 롤 작성하면 자바스크립트 클래스로 받아들입니다.
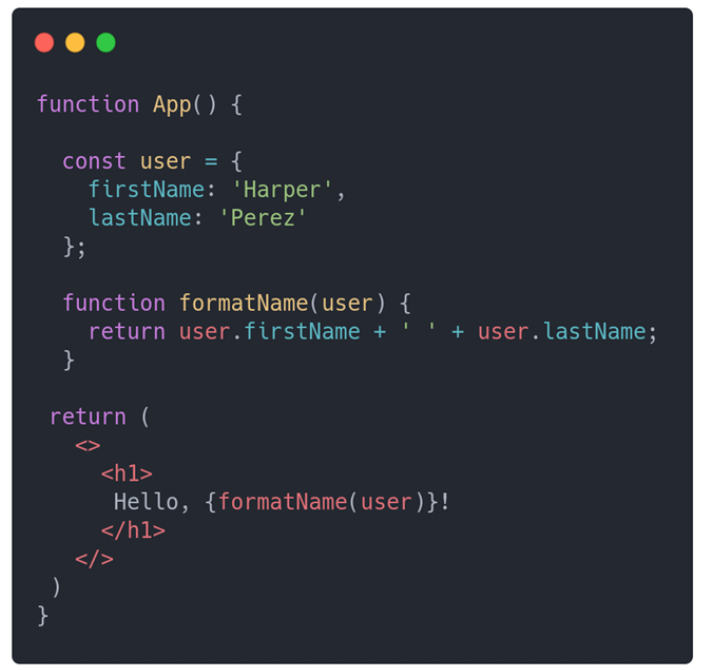
- JavaScript 표현식 사용시, 중괄호({}) 이용
- 중괄호를 사용하지 않으면 일반 텍스트로 인식합니다.
- 사용자 정의 컴포넌트는 대문자로 시작 (PascalCase)
- 소문자로 시작하게 되면 일반적인 HTML 태그로 인식합니다.
- 조건부 렌더링에는 삼항연산자 사용
- if문이 아닙니다.
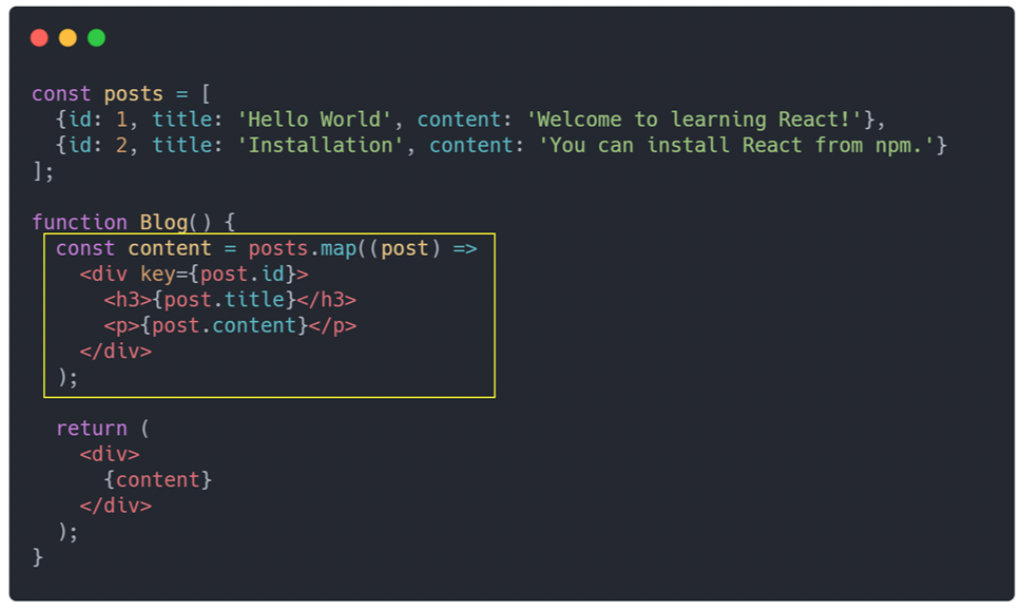
- 여러 개의 HTML 엘리먼트를 표시할 때,
map()함수 이용map()함수 이용시 반드시keyJSX 속성을 넣어야 합니다.

map() 메서드
개요
- 리액트에서 여러 데이터를 렌더링 할 때 사용하는
map()메서드에 대해서 알아보겠습니다.
배열 메서드 map() 의 특성
- 배열의 각 요소를 (el)
- 특정 논리 (함수)에 의해 (el => el * 2)
- 다른 요소로 지정(
map)
리액트에서의 활용
- 반복적으로 작성해야 하는 부분만 골라서 배열의 요소로 넣으면 리액트가 이를 인지하고 모든 요소를 렌더링 합니다.
key 속성
- key 속성 값은 가능하면 데이터에서 제공하는 id를 할당해야합니다.
- 없다면 최후의 수단(as a last resort)로 배열 인덱스를 넣습니다.
실습
Component-Based
컴포넌트란?
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- UI를 구성하는 필수 요소
- 리액트의 심장
- 기본 형태
// 컴포넌트 기본형태 const Component = () => { return ( <> <div>{정의 1}</div> <div>{정의 2}</div> </> ) }; - 각자
독립적인 기능을 가지며UI의 한 부분을 담당하기도 하는 컴포넌트 여러 개를 만들고 조합하여 Application 을 만들 수 있습니다.
컴포넌트로 생각하기
- 리액트 Application 은 컴포넌트들의 관계를 트리 구조로 표현할 수 있습니다.
- 유튜브의 경우
- Header 컴포넌트 안에 Serach 와 Setting
- ContentList 컴포넌트 안에 Content 여러개
- Header 와 ContentList 는 root 컴포넌트에 포함됩니다.
컴포넌트 기반 개발의 장점
- UI 개편할 때
- HTML, CSS, JavaScript
- HTML로 구조를 바꾼다
- CSS를 수정한다
- 변경된 구조와 디자인에 맞춰 DOM 조작 로직을 수정한다
- React (컴포넌트 기반)
- 변경하려는 UI 에 맞추어 컴포넌트의 위치만 수정한다
- HTML, CSS, JavaScript
참조
코드스테이츠 프론트엔드 부트캠프
