개요
React 컴포넌트 외부에서 데이터를 처리하고 받아오는 과정에 대해 학습합니다.
학습 목표
- Side Effect가 어떤 의미인지 알 수 있다.
- React 컴포넌트를 만들 때 Side Effect로부터 분리해서 생각할 수 있다. (비즈니스 로직과 표현 영역 구분)
- Side Efeect의 예를 들 수 있다.
- Effect Hook 을 이용해 비동기 호출 및 AJAX 요청과 같은 side effect를 React 컴포넌트 내에서 처리할 수 있다.
- 컴포넌트 내에서 네트워크 요청 시, 로딩 화면과 같이 보다 나은 UI를 만드는 법을 이해할 수 있다.
Side Effect (부수 효과)
Side Effect
- 함수 내 어떤 구현이 함수 외부에 영향이 끼치는 경우입니다.
- 컴포넌트 내
fetch를 사용해 API 정보를 가져올 때, 이벤트를 활용해 DOM 을 조작할 때 Side Effect 가 발생했다고 말합니다. - 예시 코드
let foo = "hello";
function bar() {
foo = "world";
}
bar() // bar 는 Side Effect 를 발생시킵니다.Pure Function (순수 함수)
- 오직 함수의 입력만이 함수의 결과에 영향을 주는 함수를 의미합니다.
- 동일한 전달인자에 항상 똑같은 리턴 값, 예측 가능한 함수
- 입력으로 전달된 값을 수정하지 않습니다.
- 예시코드
function upper(str) {
return str.toUpperCase(); // toUpperCase 메소드는 원본을 수정하지 않습니다 (Immutable)
}
upper("hello") // "HELLO"React 함수 컴포넌트
- props 가 입력으로 JSX Element 가 출력으로 나가는 컴포넌트에는 Side Effect 가 없고 순수 함수로 작동합니다.
- 코드 예시
function SingleTweet({ writer, body, createdAt }) {
return <div>
<div>{writer}</div>
<div>{createdAt}</div>
<div>{body}</div>
</div>
}React 컴포넌트에서의 Side Effect
- AJAX 요청, LocalStorage, 타이머와 같은 React 와 상관없는 API 사용하는 경우를 React 에서는 전부 Side Effect 로 보고 있습니다.
- 따라서 React 는 Side Effect 를 다루기 위한 훅인 Effect Hook 을 제공합니다.
Effect Hook 기본
useEffect 정의
- 컴포넌트 내에서 Side Effect 를 실행할 수 있게 하는 훅입니다.
useEffect 용법
- 첫 번째 인자는 함수입니다.
- 해당 함수 내에서 Side Effect 를 실행하면 됩니다.
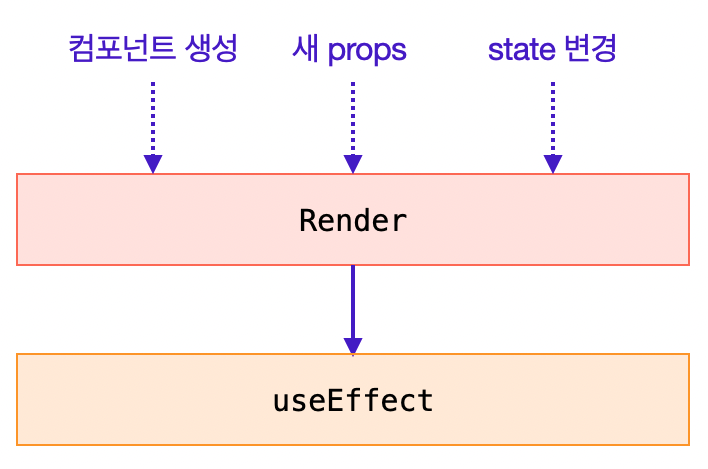
useEffect가 실행되는 조건- 매번 새롭게 컴포넌트가
렌더링될 때 실행됩니다.- 컴포넌트 생성 후 처음 화면에 렌더링 할때 실행
- 컴포넌트에 새로운 props 가 전달되어 렌더링 할때 실행
- 컴포넌트의 상태(state) 가 변경되어 렌더링 할때 실행

- 매번 새롭게 컴포넌트가
useEffect 주의점
- 최상위에서만 호출합니다.
- React 함수 내에서 호출합니다.
Effect Hook 조건부 실행
조건부 effect 발생 (dependency array)
useEffect의 두 번째 인자는 종속성 배열입니다.- 종속성 배열은 Effect Hook 의 조건을 담고 있습니다.
- 조건은 종속성 배열의 요소에 해당하는 값이 변경이 일어날 때마다 입니다.
- 즉
useEffect의 두 번째 인자인 종속성 배열에 있는 값들이 바뀔 때마다useEffect가 실행됩니다.
- 즉
단 한 번만 실행되는 Effect 함수
- 종속성에 빈 배열 넣을때
useEffect(함수, [])- 컴포넌트가 처음 생성될 때만 effect 함수가 실행됩니다.
- 외부 API 를 통해 리소스를 받아오고 더 이상 API 호출이 필요하지 않을 때 사용할 수 있습니다.
- 컴포넌트가 처음 생성될 때만 effect 함수가 실행됩니다.
- 종속성에 아무것도 넣지 않을때
useEffect(함수)- 1) 컴포넌트가 처음 생성 될떄 2) props 나 3) state 업데이트 될때 실행됩니다.
참조
코드스테이츠 프론트엔드 부트캠프
