HTML 기초 개요
HTML 은 웹페이지의 뼈대를 구성하는 마크업 언어이고 이 뼈대 위에 JavaScript 로 기능을 구현하고, CSS 로 스타일을 입힙니다.
학습 목표
- HTML이 "구조를 표현하는 언어"라는 의미를 자신의 언어로 표현할 수 있다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
- 자주 사용되는 HTML요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
<div>, <span> 요소가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.<ul>, <ol>, <li> 요소가 무엇이고, 언제 사용해야 하는지 알고 있다.<input> 요소에 type 을 설정하여 다양한 종류의 <input> 요소를 할용할 수 있다.
- id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미 있는(sementic) HTML 문서를 작성할 수 있다.
- HTML5 시맨틱 요소를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시맥틱한 HTML 문서를 작성할 수 있다.
- 시맨틱 요소가 무엇인지 설명할 수 있다.
- 시맨틱 요소를 사용하는 이유에 대하여 이해한다.
- 검색을 통해 시맨틱 요소를 찾고 적절하게 적용할 수 있다.
개념 학습
- HTML(HyperText Markup Language)
- HTML 용법
- HTML은 tag들의 집합
- tag: 부등호(<>)로 묶인 HTML의 기본 구성 요소
- html 확장자 사용
- HTML 은 트리 구조입니다.
- HTML 문서 시작
- html
- head
- title: Page Title
- body
- h1: Hello World
- div: Contents here
- span: Here too!
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Hello World</h1>
<div>
<span>Here too!</span>
</div>
</body>
</html>
- Self-Closing Tag
- 태그 내부에 내용(
<tag>내용</tag>)이 없다면, <tag /> 와 같이 표현 가능
<img src="PFP-image.png"></img>
-> <img src="PFP-image.png" />
- 자주 사용되는 태그들
<div>: Division<span>: Span<img>: Image<a>: Link<ul> & <il>: Unordered List & List Item<input>: Input (Text, Radio, Checkbox)
<input type=text placeholder="type here" /> : <input type=radio value="a" /> : 중복 선택 불가능<input type=checkbox value="a" /> : 중복 선택 가능
<textarea>: Multi-line Text Input<button>: Button
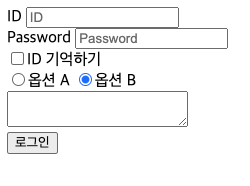
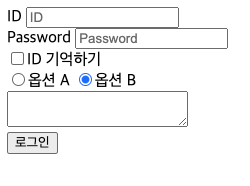
- 자주 사용되는 태그들 활용 간단한 로그인 페이지
<!DOCTYPE html>
<html>
<head>
<title>제목</title>
</head>
<body>
<div>
<span>ID</span>
<input type="text" placeholder="ID" />
</div>
<div>
<span>Password</span>
<input type="password" placeholder="Password" />
</div>
<div><input type="checkbox">ID 기억하기</input></div>
<div>
<input type="radio" name="option">옵션 A</input>
<input type="radio" name="option">옵션 B</input>
</div>
<textarea></textarea>
<div>
<button>로그인</button>
</div>
</body>
</html>

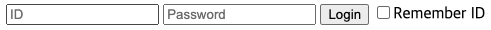
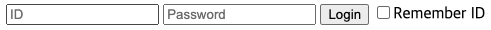
<!DOCTYPE html>
<html>
<head>
<title>제목</title>
</head>
<body>
<input type="text" placeholder="ID" />
<input type="password" placeholder="Password" />
<button>Login</button>
<input type="checkbox">Remember ID</input>
</body>
</html>

- 시맨틱 요소
- 시맨틱 웹(semantic Web)이 중시되어서 여러 시맨틱 요소(semantic element)가 HTML5에서 새롭게 만들어졌습니다.
- 시맨틱 : 의미가 있는, 의미론적인'
- 시맨틱 요소 사용 전과 후 비교 (예,
<h1> 태그)
- 시맨틱 요소 사용 전 :
<div> 요소, <span> 요소에 CSS 속성을 추가하여 <h1> 요소와 똑같이 보이도록 할 수있지만 의미적 가치는 없고 이른바 <div> 지옥이 되는 경우가 많았습니다.
- 시맨틱 요소 사용 후 :
<h1> 요소를 사용할 경우 브라우저가 큰 폰트 사이즈를 적용하면서 위아래 간격을 주어 제목처럼 보이도록 합니다.
- 시맨틱 요소 사용해야 하는 이유
- 검색엔진이 시맨틱 요소를 더 선호
- 여러 개발자가 함께 작업할 때 편리
- 시맨틱 요소를 사용할때 해당 코드 블록을 찾는 것 유리
- 요소안에 채워질 데이터 유형 예측 유리
- 시맨틱 요소의 종류
<article> : 독립적이고 자체 포함된 콘텐츠를 지정합니다.<aside> : 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입니다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됩니다.<footer> : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용합니다.<header> : 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있습니다.<nav> : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에 <ul> 을 넣어 목록 형태로 사용합니다.<main> : 문서의 주된 콘텐츠를 표시합니다.