210705
CSS - position
1. position: relative;(상대위치)
자신 기준 상대적인 위치. 포토샵의 레이어와 비슷한 개념으로, 주변의 태그에 영향을 미치지 않음. 상대위치 지정 후 offset(left,top,right,bottom)값으로 위치 수정. 오프셋 기준 +값은 화면 안쪽으로, -값은 화면 바깥쪽으로.
2. position: fixed;(고정위치)
스크린 기준 고정위치. 레이어개념으로 본문위에 위치됨. 스크롤바가 생성돼도 항상 같은위치 유지. 주변 태그에 영향을 미침. 오프셋으로 위치 지정.
3. position: absolute;(절대위치)
절대위치. position: relative;를 가지고 있는 부모 or 조부모를 기준으로 함.(부모에 position: absolute;가 있을 경우 이것이 기준이 될 수도 있음. 이 경우 position: relative;를 부모에 추가할 필요가 없음.) 오프셋으로 위치 지정하고, z-index속성으로 순서(레이어)지정. z-index값이 클수록 위에 위치. position이 있는 태그에는 z-index지정 가능. 부모도 z-index가 있고 값이 높으면 자식도 영향을 받음.
- cf.) body는 position: relative;가 기본적으로 적용돼있음.
210706
CSS - float
float: left; && float: right;
자기 자리에서 떠서 오른쪽 또는 왼쪽으로 붙음. 빈 자리는 다음 요소가 채워지게됨.
CSS - clear
clear: left; && clear: right; && clear: both;
자신보다 위에있는 float의 영향을 지움(자신의 원래 자리로 감). float의 속성값에 맞춰서 clear의 속성값을 입력하면 됨. 위에 float: left;와 float: right;가 둘 다 있을 경우에 clear: both;를 사용.
CSS - 가상요소
:before, :after
:의 앞에있는 요소의 앞 또는 뒤에 가상요소를 만듬. ::이 사용되기도 함. 내용(content)을 넣을 수도 있고, CSS적용도 가능함. float와 함께 유용하게 사용됨(아래5번참고).
float된 요소의 부모요소 높이 지정하는 법
- height 지정(내용이 늘어나거나 줄어들 경우 대응x)
- overflow: hidden || overflow: auto
- 부모도 float 같이 지정
- 태그 맨 아래에 빈 div 지정후 clear:both
- :after{content:"";display:block;clear:both;}(가상요소만든 후 블록레벨요소로)
- 5번을 주로 사용하지만 1, 2, 3번이 이미 지정돼있는 경우가 있음
210707
float관련 예제 코딩
앞서 배운것에서 보충되는 내용이라 관련내용에 이어서 작성
210708
HTML문서에서 외부CSS파일 링크하기
head태그 아래에 link태그로 작성
<link rel="stylesheet" type="text/css" href="파일경로" />- 파일경로는 일반적으로 css디렉토리를 만들고 그 안에 css파일 작성
- reset.css와 "파일명".css로 나누어 작성하면 편리함. reset.css에는 초기화에 관련된 것만 작성해 재활용 할 수 있음.
CSS문서에서 외부CSS파일 링크하기
@import url("파일명".css);CSS 속성선택자
1. [attribute]
a[target] { color: red; }a태그에 target이라는 속성을 가진 요소를 선택
2. [attribute="value"]
a[target="_blank"] { color: red; }a태그에 target=”_blank”라는 속성을 가진 요소를 선택
210709
개념 추가 없이 클론연습
과제하는 동안 막혔던 점
- 상단메뉴 속의 상단메뉴 만들기 : 일단 position:absolute;로 처리
- span줄바꿈 : display:block;
- list가로배치 : li에
display:inline-block;|| ul에float:left;
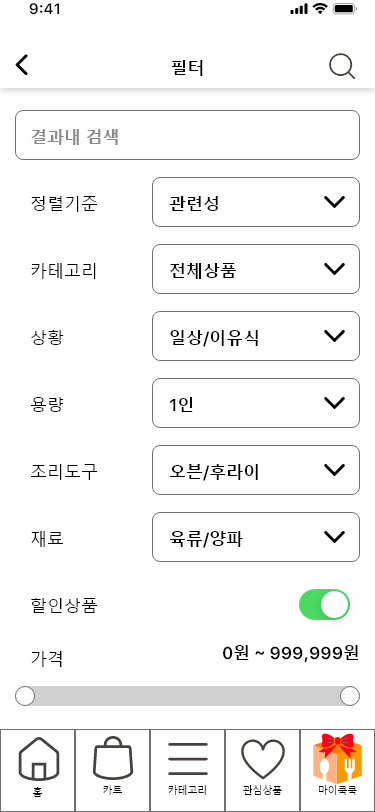
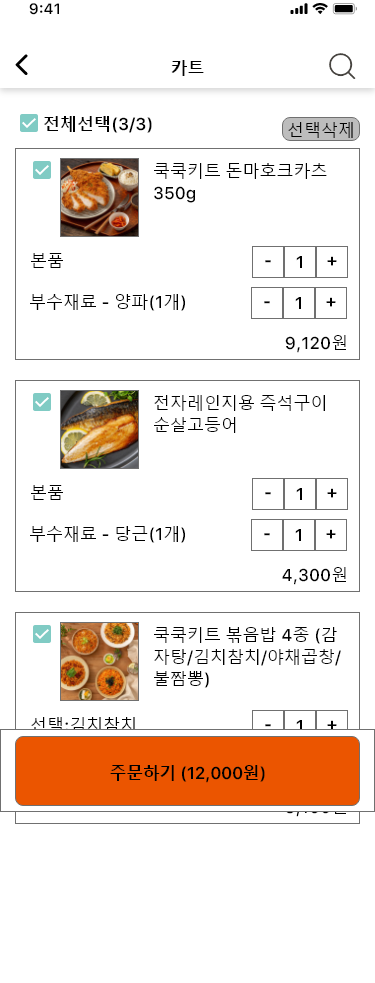
XD 및 Zepplin 프로토타입 샘플 그나마 눈갱 안당할만한거로 2개만 기록ㅠ