210621
table 태그 : 표 만들기
table-border 속성 : 테두리
tabel-summary 속성 : 표 제목
table 태그 내 caption : 표 제목
표 제목은 summary 또는 caption중 하나는 작성해야함(웹접근성)
브라우저에서 제목을 제거하고싶다면 CSS로 가릴 것
내용상 가로로 표를 나눌 때 : thead, tfoot, tbody
tfoot은 중간에 작성해도 브라우저에서 봤을 때 마지막에 뜸
thead, tfoot, tbody 아래에는 tr(table row)이 올 수 있음
tr 아래에는 th(표 제목)와 td(셀)로 내용을 작성할 수 있음
colspan="2"로 셀 가로병합, rowspan="3"로 셀 세로병합이 가능
내용상 세로로 표를 나눌 때 : colgroup
colgroup태그 아래 다수의 <col / >를 자식으로 둬서 묶을 수 있음
th태그 내에서 scope="col" 또는 scope="row" 속성으로 가로제목인지 세로제목인지 작성할 수 있음
th태그 내에서 id속성으로 제목의 값을 줄 수 있음
td태그 내에서 headers속성으로 어떤 제목에 해당하는 내용인지 작성할 수 있음 가로+세로로 두 개 넣을 경우에는 사이에 스페이스
table태그의 rules속성은 셀 구분선을 어떤형식으로 나태닐지를 결정
rules=none : 모든 셀 구분선 없어짐
=rows : 가로 경계선
=cols : 세로 경계선
=groups : thead, tbody, tfoot 경계선
=all : 모든 경계선 보기
table태그의 frame속성은 외곽선 중 상하좌우의 일부선만 보이지 않게 할 때 사용
전체 외곽선 제거는 border=0
frame=void : 테두리제거
=above : 위만보임
=below : 아래만 보임
=below : 아래
=lhs : 좌
=rhs : 우
210622
form 태그 : 입력 양식 전체를 감싸는 태그
form-action 속성 : form이 전송되는 서버 url 또는 html 링크
form-method 속성 : 전송방법, GET은 default, POST는 데이터를 url에 공개하지 않고 숨겨서 전송
fieldset 태그 : form 태그 속에서 한 덩어리를 묶을 수 있음
legend 태그 : fieldset 속에서 fieldset의 제목을 지정할 수 있음(로그인, 회원가입, 신청양식 등)
label 태그 : input에 대한 이름표, 웹접근성 준수를 위해 반드시 작성, 어떤 input에 대한 label인지 명시(for-id 일치)
label 태그를 생략할 수 있는 경우 : value가 있는 submit버튼, input-type의 속성값이 image인 경우(alt가 있음)
input 태그 : 입력양식
input-placeholder 속성 : 입력 힌트 또는 예시 미리보기
input-required 속성 : 필수 입력란
input-autofocus 속성 : 초기커서위치
- input-type 속성값
text(일반적인 텍스트)
password(내용숨김)
submit(제출버튼, value속성값으로 문구 직접입력가능)
search(입력 시 우측끝에 x표시)
image(img태그와 비슷하게 src와 alt속성 입력)
tel(뒷자리에 label을 넣지 못할경우 title로 입력)
size(입력란 크기 조절)
maxlength(최대입력글자수 지정)
radio && checkbox(label이 뒤에 붙음, checked속성으로 초기선택 설정)
radio(name속성으로 같은 name중에 하나 선택 할 수 있음)
email(모바일에서 이메일타입 키패드)
file(파일업로드, multiple속성으로 여러개 선택 가능하게)
reset(초기화버튼, value값으로 버튼내용 수정가능)
button(button태그와 비슷함)
hidden(화면에 보이지 않고 서버에 전송할 내용)
textarea(텍스트입력창, cols 및 rows 속성으로 크기지정가능)
select태그 : 선택창
select태그의 자식 태그로 option태그를 줘서 선택할 수 있게 함
optgroup태그로 option태그들을 품어 묶어서 볼 수 있도록 할 수 있음
210623
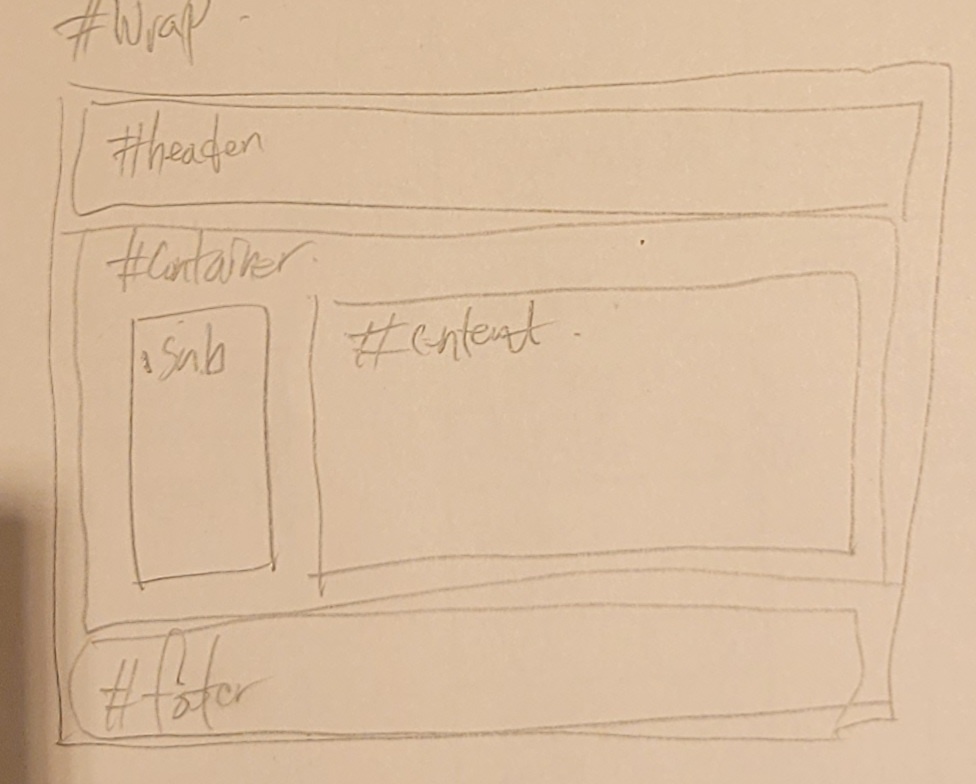
일반적 웹페이지 작성하는법(subpage layout)

- 맨 위 #skipNavi로 #container(본문) 바로가기
- 전체를 감싸는 #wrap
- #header
- #container
4-1. .snb(side navigation bar)
4-2. #content - #footer
skipNavi는 웹접근성을 위해 헤더를 읽지 않고 바로 본문을 읽게 해주는 기능
wrap은 전체를 감싸는 태그
상중하단을 header-container-footer로 나눔
header와 footer는 내용변경이 거의 없음
snb는 사이드 네비게이션 바
기업가이드에서 id(#)사용을 5개로 제한하기 때문에 snb는 class(.)사용
레이아웃 하나가 시작될 때와 끝날 때에 주석 && 구분선 작성
실수많은 부분!!
a태그 사용시 title 작성해주기
의미없는 이미지는 CSS로 넣기
label 없을 땐 title 넣기
table - caption 넣어주기
th - scope 넣어주기
210624
Make sure
form태그 순서!!
form - fieldset - legend - ol - li
video 태그
src : 파일경로
poster : 썸네일경로
preload
autoplay : 자동재생(모바일은 적용 x)
loop : 반복재생
controls : 컨트롤창
width, height : 창크기(HTML에서는 px입력 x)
type : video/mp4, video/ogg, video/webm
muted : 음소거, 크롬에서는 필수, 비디오를 문서배경으로 사용할 때
유튜브>퍼가기>복사 를 사용해 HTML문서에 넣으면 iframe으로 재생가능(저작권 주의)
audio 태그
autoplay, controls, loop video 등 태그와 비슷하게 사용 가능
src : 파일경로
type : audio/mp3, audio/ogg
기타 태그
ins : 추가글(밑줄)
del : 삭제글(가로줄)
sup : 윗첨자
sub : 아래첨자
abbr - title : 축약어(마우스 올리면 설명)
pre : 띄어쓰기 보기
code : 코드
time : 2021-06-24
mark : 강조(형광펜)
i : 기울임, b : 굵게, small : 작은글씨
progress : 다운로드 진행표시줄, meter : 디스크사용량 등 범위가 지정된 요소
figure, figcpation : 차트, 그래프, 이미지, 소스코드, 다이어그램을 표시하는 figure 설명 figcaption
&, <, >, ", ', ©, ·
&, <, >, ", ', ©, ·
form에 action쓰지않고 input에 넣어 전송하기도 함
input type : tel, url, email, color(색상선택), range, datetime-local
datalist 등
210625
코딩
커피빈 메인페이지 마크업
좌우 100% 차지 않고 남는 부분이 있으면 header, container, footer에서 inner사용
일러
픽토그램 그리기
그림 뚫기 : 그림 위에 그린다음 패스파인더로 밴
선으로된 것 잘라내기 : 그림위에 펜툴로 선 그은 다음 stroke조절 > object-expand 로 면으로 만듬 > 패스파인더로 밴
대칭 툴 활용 잘하기
github(Windows 10)
초기설정하기(명령프롬프트에서 해야 잘되는듯)
git config --global user.name "ID"
git config --global user.email "email"
