리액트 프로젝트 시작하기
- 프로젝트 만들 디렉토리로 이동
npx react-native init (프로젝트명)npm start- 새 터미널에서
react-native run-ios

화면출력
Q. 샘플화면은 어디서부터 오는가?
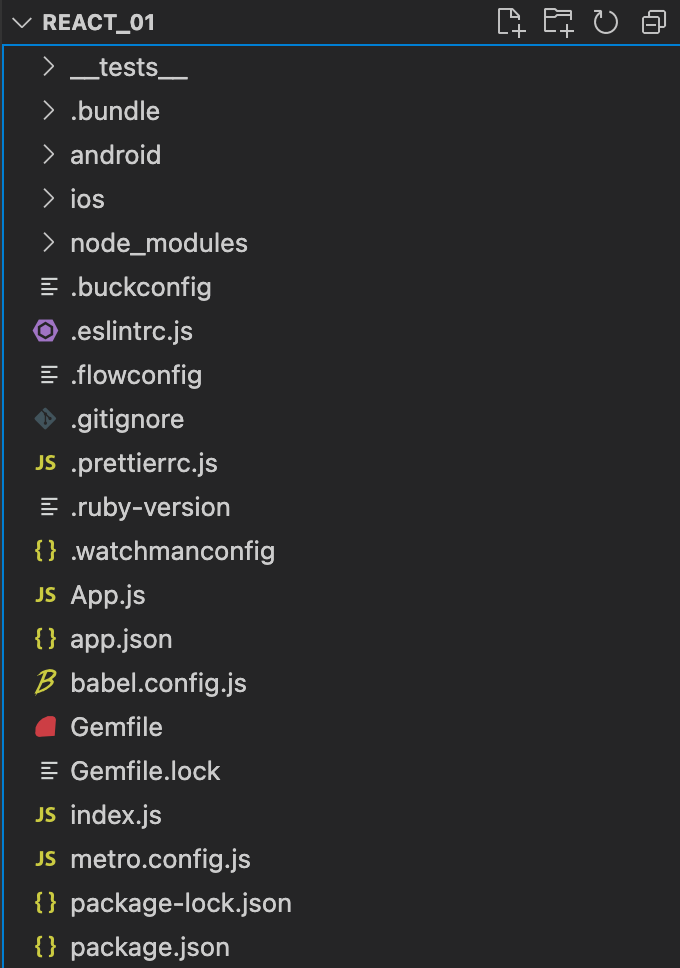
A. 프로젝트 내 App.js

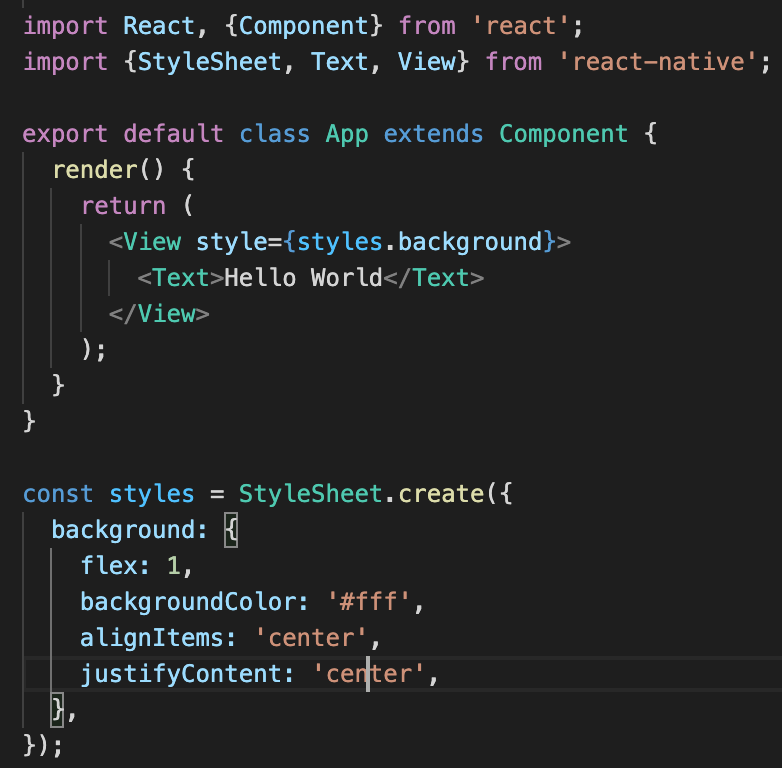
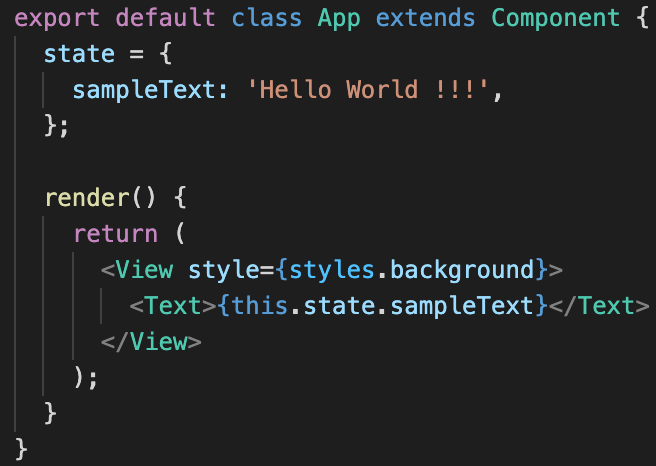
App.js 수정하여 Hello World 띄우기


State 사용
State : 컴포넌트에서 랜더링되는 데이터를 담고 유지관리하는 자바스크립트 객체
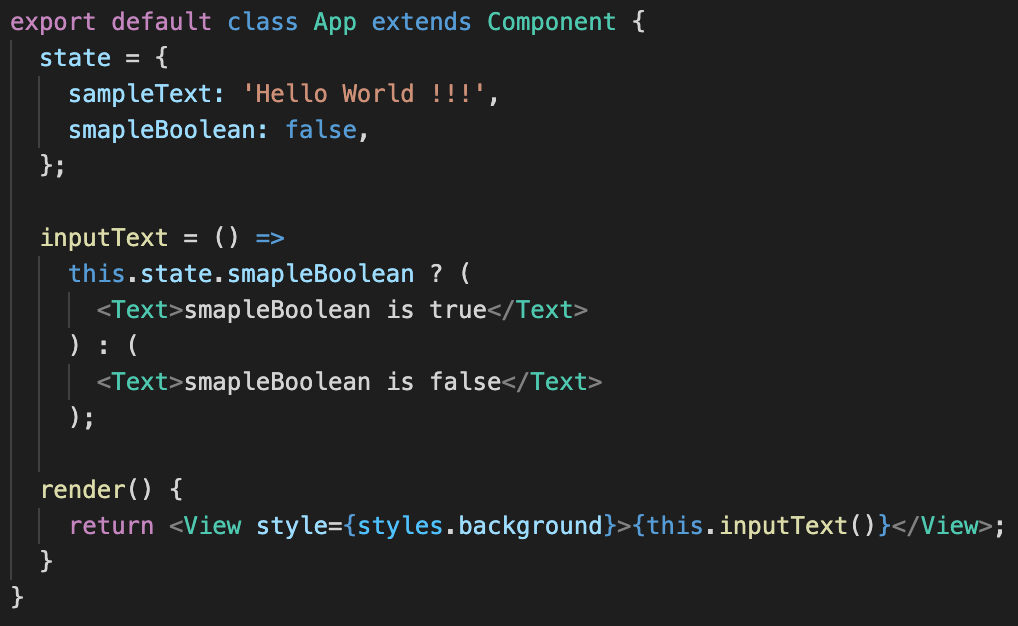
State를 사용한 화면출력하기


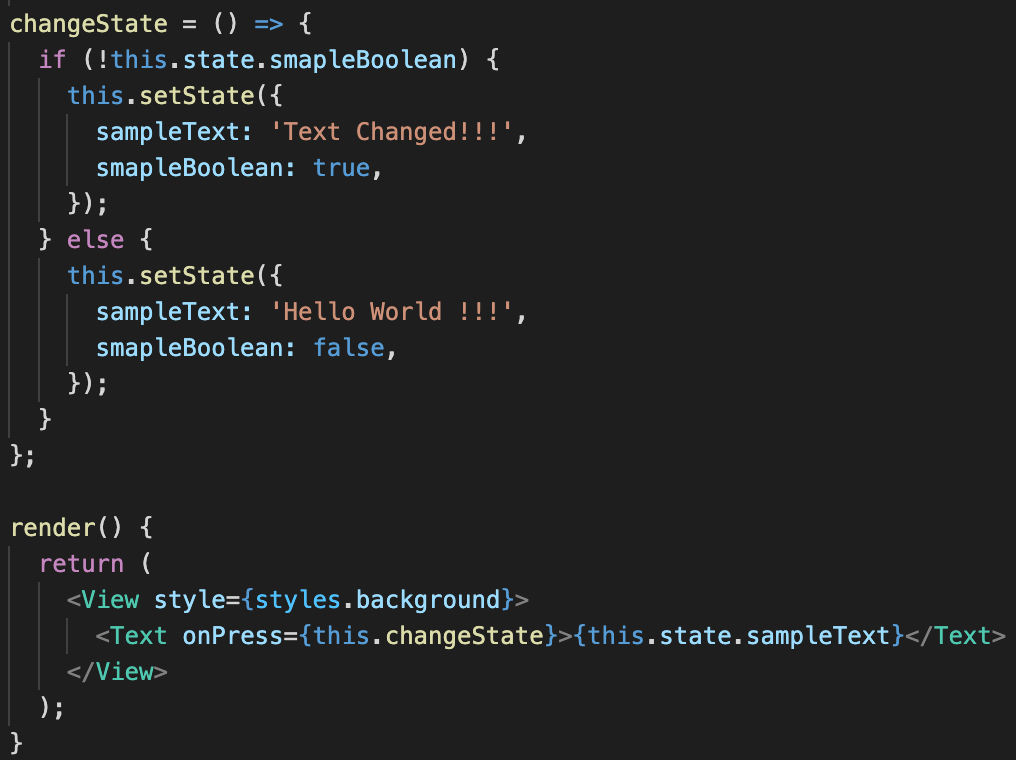
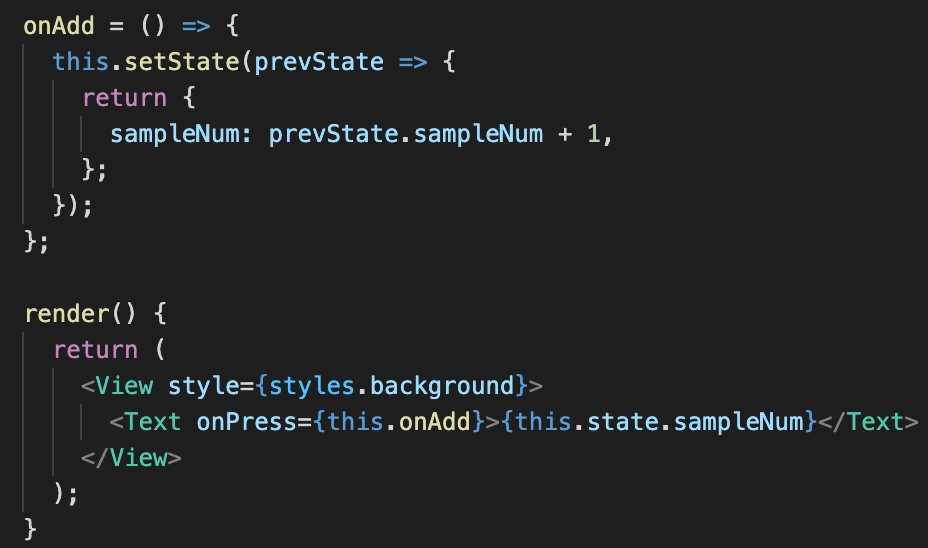
setState 사용
State를 바꿀때는 setState를 사용.

setState를 통해 데이터값을 변경할 때는 현재버전을 카피한 다음 업데이트 해야함.

props
수정/변경이 불가한 읽기전용 프로퍼티. 부모-자식 관계가 형성되어야 의미가 있음. 부모->자식 단방향으로만 전달.
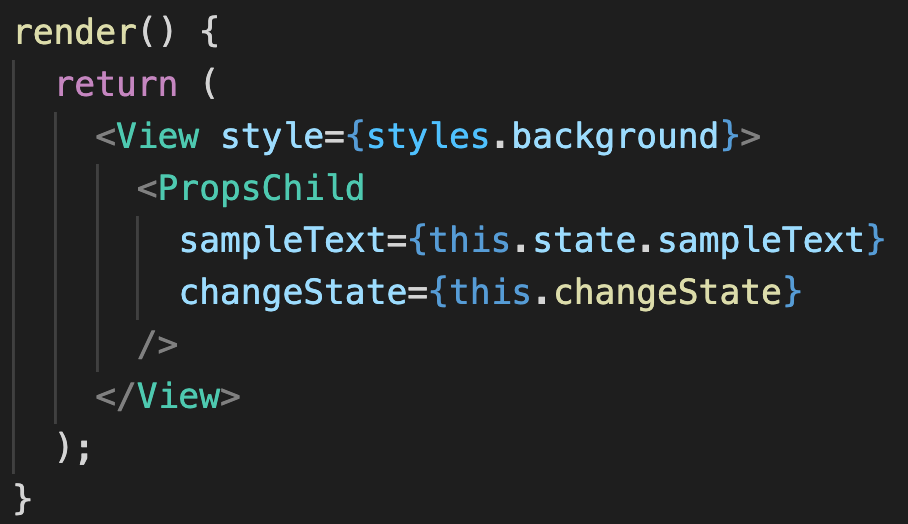
부모가 자식에게 props를 넘겨주는 모습.

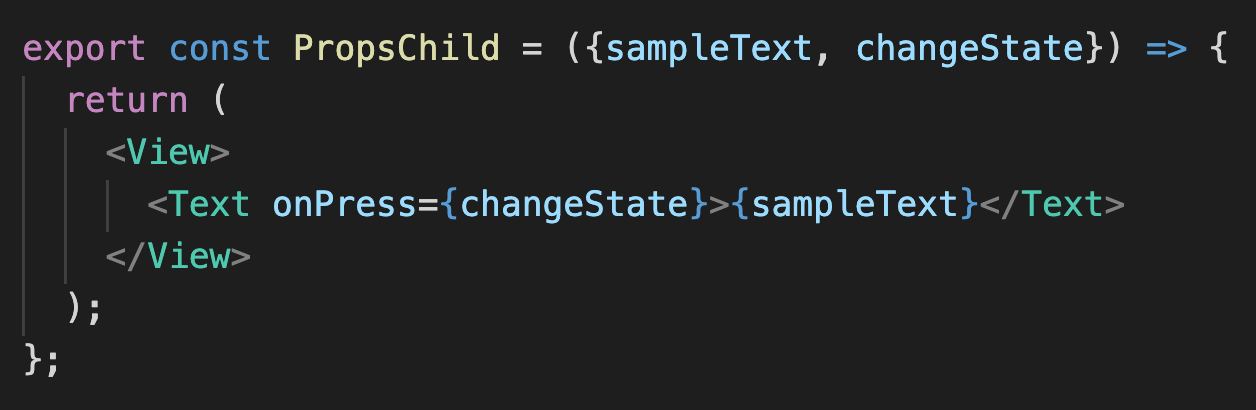
받은 props를 사용하는 모습.


현재님 빠이팅