"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과
태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
✅ 위의 질문에 대답할 수 있나요? 실제 면접에서 자주 다루는 질문입니다. 이를 설명하기 위해서는 Semantic Web과 Semantic Tag에 대한 이해가 있어야 합니다.
✅ Semantic Web과 Semantic Tag에 대한 주제로 블로그를 작성해주세요. 위의 면접 질문에 대한 대답과 연결시켜 작성해주시면 되겠습니다. 작성 완료 하신 분들은 Google Classroom 에 제출해주세요 😊
Semantic Web
의미론적인 웹. 컴퓨터가 이해할 수 있는 형태로 제작된 웹. 언어에 대한 사람의 이해를 컴퓨터 언어로 표현하고 컴퓨터가 사용할 수 있도록 함. 웹에 존재하는 수많은 웹들의 메타데이터를 부여하여 의미와 관련성을 가지는 거대한 데이터베이스를 구축하고자 하는 발상.
Semantic Tag
시멘틱 웹에서 사람과 기계가 이해할 수 있는(활용하기 좋은) 형태의 데이터로 웹을 발전시키기 위해 나온 tag

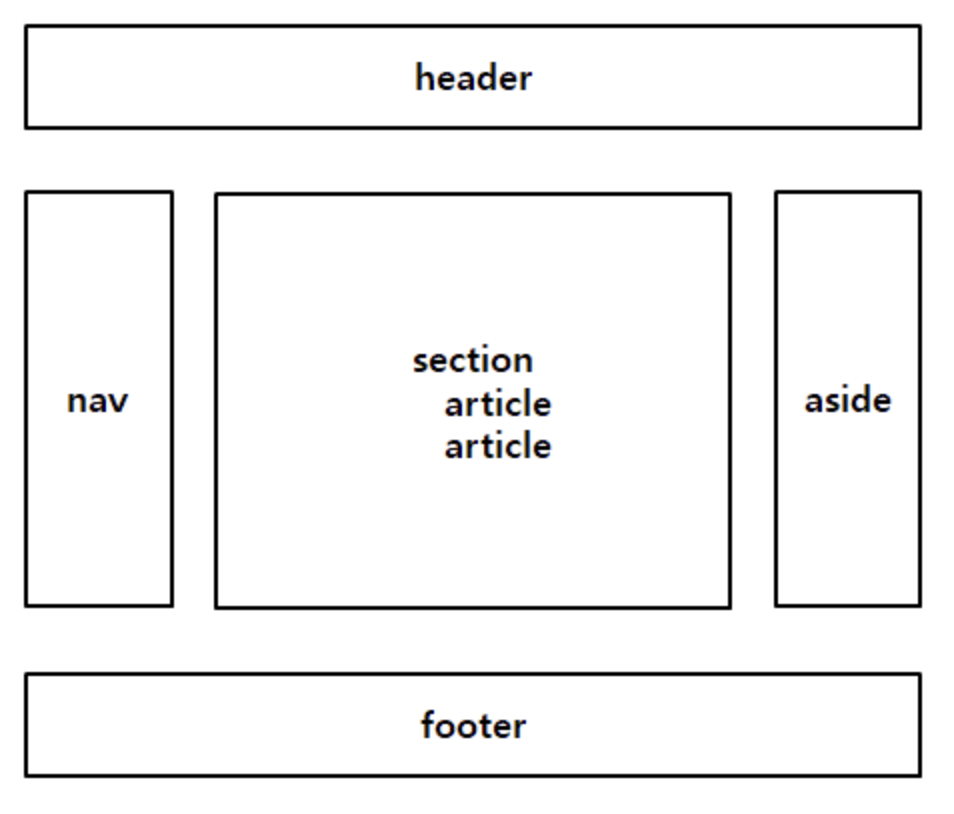
| tag | 설명 |
|---|---|
| header | 페이지 상단이나 섹션의 머리말 |
| nav | 문서의 네비게이션, 메뉴 항목을 정의 |
| section | 문서의 구획들을 정의 |
| article | 본문 |
| aside | 글의 주제와 간접적으로만 연관된 부분을 나타냄 |
| details | 추가적인 정보를 사용자가 숨기거나 보일 수 있게함 |
| summary | 부모요소인 details 요소의 내용에 대한 요약이나 캡션등을 나타냄 |
| figure | 사진, 다이어그램 등과 같은 부가적인 요소를 정의 |
| main | 문서의 주가 되는 컨텐츠 정의 |
| mark | 하이라이트 또는 참조와 같은 표시를 필요로 하는 문자를 정의 |
| time | 날짜, 시간을 정의 |
| img | 이미지 |
| video | 비디오(영상) |
| audio | 사운드(소리) |
img태그와 background-img속성의 차이
img태그는 시멘틱 태그로 컴퓨터가 이해할 수 있고, alt속성으로 에러가 발생한 경우에도 이미지의 의미를 알 수 있음. background-img속성은 에러가 발생할 경우 이미지에 대한 정보를 알 수 없고, 컴퓨터가 이미지의 정보를 할 수 없음.
img태그 : 이미지에 대한 정보를 입력해야하고, 검색을 통한 노출이 잘 되게 하기 위해 사용.
gackground-img속성 : 의미가 없는 디자인적인 이미지를 보여주기 위해 사용.