
입력받고 문제에 주어진 조건에 맞춰서 정렬을 해서 출력하면 되는 간단한 문제입니다욧..!
그렇담 저번 문제에서 공부한 입력받는 부분부터 다시 한번 기억해봅시둥
자바 스크립트는 파일입출력 형식으로 입력값을 받아야 한답니다..귀찮은 녀석....이죠..? 녀석.... 암튼 입력부터 받아줍니당
//입력받는 부분
const fs=require('fs')
const input=fs.readFileSync('example.txt','utf-8').toString().trim().split('\n')
이제 우리가 입력받는 값에서 첫번째 값은 스아실 필요가 없걸랑요..? 그래서 지워버리고 싶은데..
자스에서 array를 이용할 때 아주 유용한 함수들이 무진장 많더라구요
.push() : 배열의 맨 끝에 값을 추가한다.
.unshift() : 배열의 맨 앞에 값을 추가한다.
.pop() : 배열의 맨 끝에 값을 제거한다.
.shift() : 배열의 맨 앞에 값을 제거한다.
이렇게 말이죵 마치 벡터를 사용하는거 같쥬? 이제 알았으니 냅다 사용해서 지워버렷..!!!!!
//맨 앞 값을 지워준다. 배열의 길이는 함수를 이용하면 구할 수 있기 때문이다.
input.shift()
그리고 배열에서 중복을 없애주려고 하는데요 이럴땐 array->Set->array 이 과정을 거쳐주면 됩니다.
잠시만요..여기서 Set 니 모냐..?
Set 객체는 자료형에 관계 없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있습니다.
라고 하네요. 예! 그렇담 중복을 없앨 수 있는 것이여요..!! 꺄항항
//array->set->array 과정을 거쳐 중복 제거
s_arr=[...new Set(input)]
누군가는 물어볼수도 있져.. 도대체 그냥 Set 바로 쓰면 안되는건가염..? 이라 할 수 있지만 정렬알고리즘을 아직도 외우지 못한 와타시는... sort함수를 쓰고싶은것이여요... 그래서 다시 array로 바꿔줬어요..^^ 킄
//뒤에 있는 조건이 사전순으로 정렬을 해준다.
s_arr = s_arr.sort((a,b)=>a.length - b.length || a.localeCompare(b)).join('\n')
여기서 조건 설명하자면 앞에는 오름차순으로 정렬하는 조건이구용 뒤에는 사전순으로 정렬해주는 조건이랍니다
사실 그냥 생략해도 오름차순으로 정렬되긴 하지만 써줬습니다욧
저 join은 우리 출력을 위해서 한거랍니당~
전체코드 보여드리자면
//입력받는 부분
const fs=require('fs')
const input=fs.readFileSync('example.txt','utf-8').toString().trim().split('\n')
//맨 앞 값을 지워준다. 배열의 길이는 함수를 이용하면 구할 수 있기 때문이다.
input.shift()
//array->Set->array 과정을 거쳐 중복 제거
s_arr=[...new Set(input)]
//뒤에 있는 조건이 사전순으로 정렬을 해준다.
s_arr = s_arr.sort((a,b)=>a.length - b.length || a.localeCompare(b)).join('\n')
console.log(s_arr)
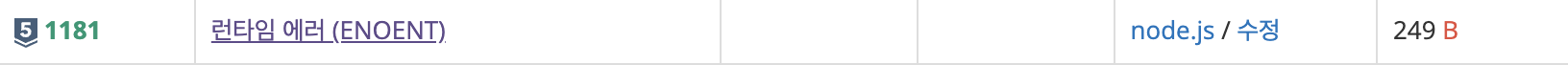
오마갓 결과 너무 잘 나와 당장 답 내러달려가욧~!!!!!!!! (여기서 틀린점을 찾아보시오.)


따흐흑?!?!!?!?!?
.
.
.
.
앗차......ㅋ...헤헤 파일입출력 안 바꿔준거쥬..ㅋ...이 바보야~
찐 전체코드^^
const fs=require('fs')
const input=fs.readFileSync('/dev/stdin','utf-8').toString().trim().split('\n')
input.shift()
s_arr=[...new Set(input)]
s_arr = s_arr.sort((a,b)=>a.length - b.length || a.localeCompare(b)).join('\n')
console.log(s_arr)
결과는 맞았습니다~!! 오예 다음에는...좀 더....어려운걸.... 도전해..봐..?

