Thymeleaf로 반복출력한 Option 값을 jQuery에서 가져오기

<body >
<form id="signup-form">
<select class="stm-select" th:name = "keyword" style = "width: 18em;" >
<option value="선택">지역선택</option>
<option th:each="addr , i : ${addr}" th:text="|${addr.sido} ${addr.gungu}|" th:value="|${addr.sido} ${addr.gungu}|"></option>
</select>
<input class="addr" type="hidden">
<button type="submit" id="search_btn">조회</button>
</form>
</body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="/assets/js/main2.js"></script>
<script type="text/javascript">
$("#search_btn").click(
function() {
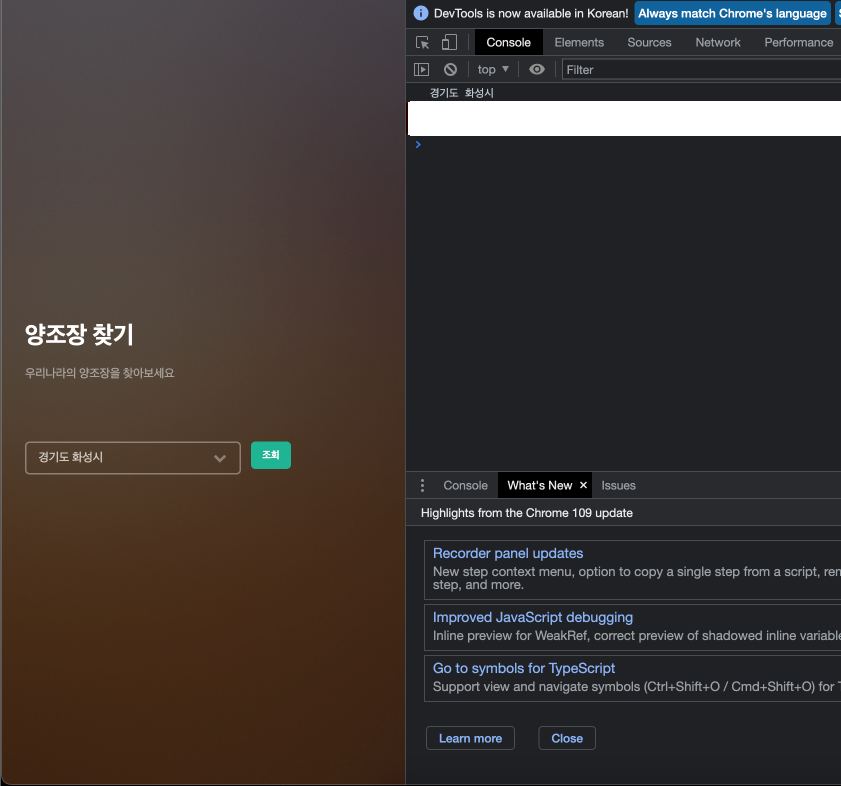
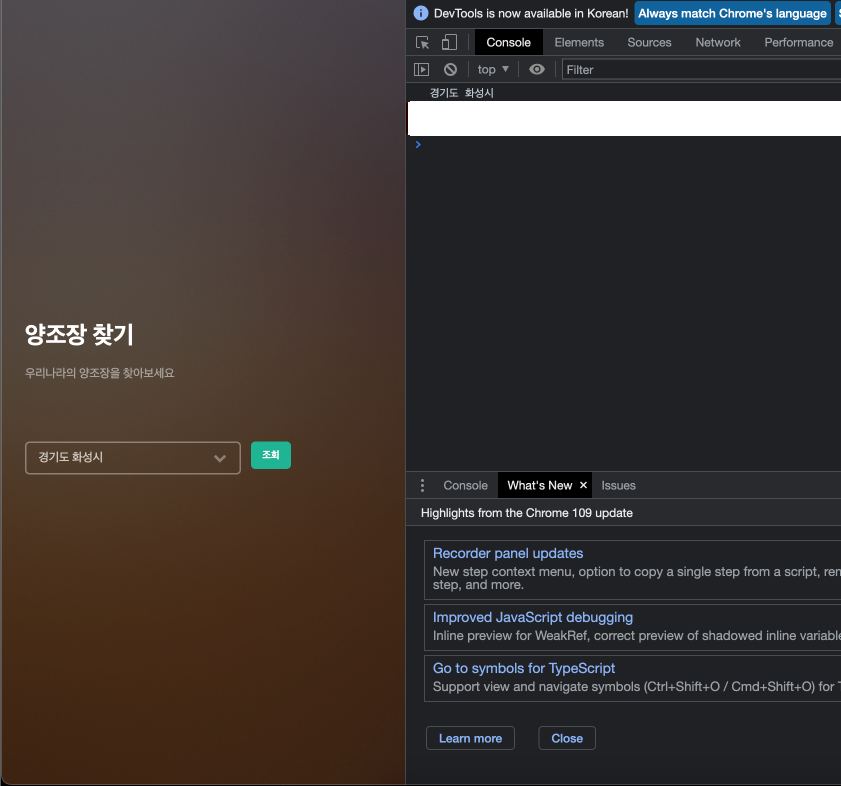
var keyword = $("select option:selected").val();
console.log(keyword);
}
);
</script>