CRP란
브라우저가 서버로부터 HTML 응답(response)을 받아 화면에 그리기 위해 실행하는 6단계의 과정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CRP에 대해 발표하겠습니다</title>
<link rel="stylesheet" href="./style.css" />
<script defer src="./main.js"></script>
</head>
<body>
<form>
<input type="text" placeholder="발표를 하려니 떨리는군요" />
<button>
버튼
</button>
</form>
</body>
</html>브라우저 주소창에 url을 입력하고 엔터키를 치면 해당 서버에 요청(request)을 보내게 된다. 응답(response)를 받으면 위와 같은 HTML문서를 받아오게 되고, 이걸 하나하나 파싱(parsing)하기 시작하면서 브라우저가 데이터를 화면에 그리는 과정이 시작한다. 이렇게 화면으로 그리기까지 브라우저는 중요 렌더링 경로(CRP:Critical Rendering Path)를 거쳐 작업을 진행한다.
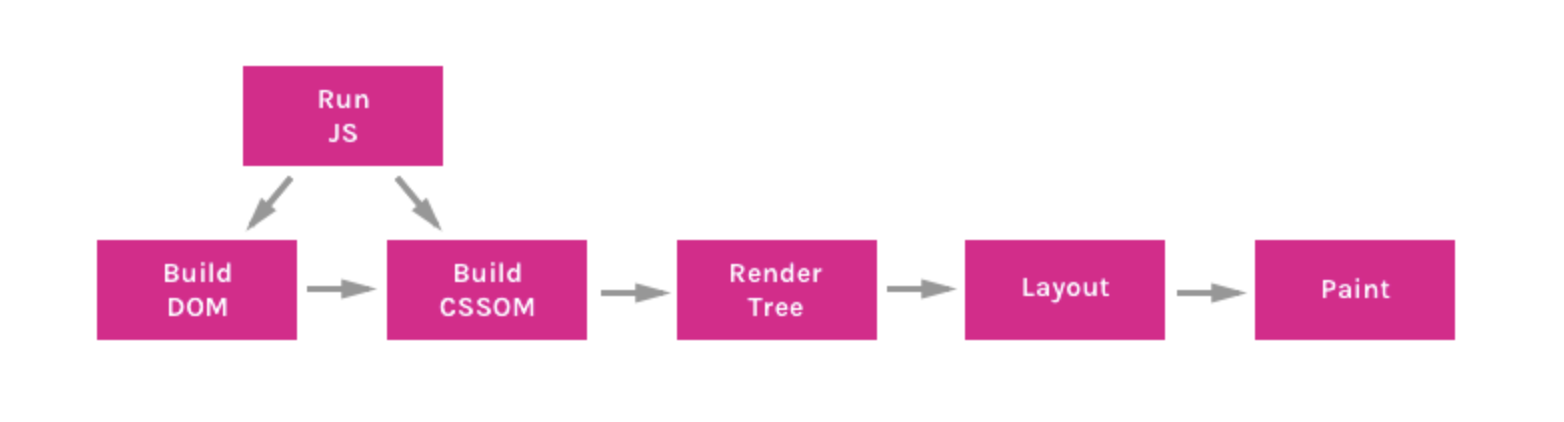
CRP 6단계
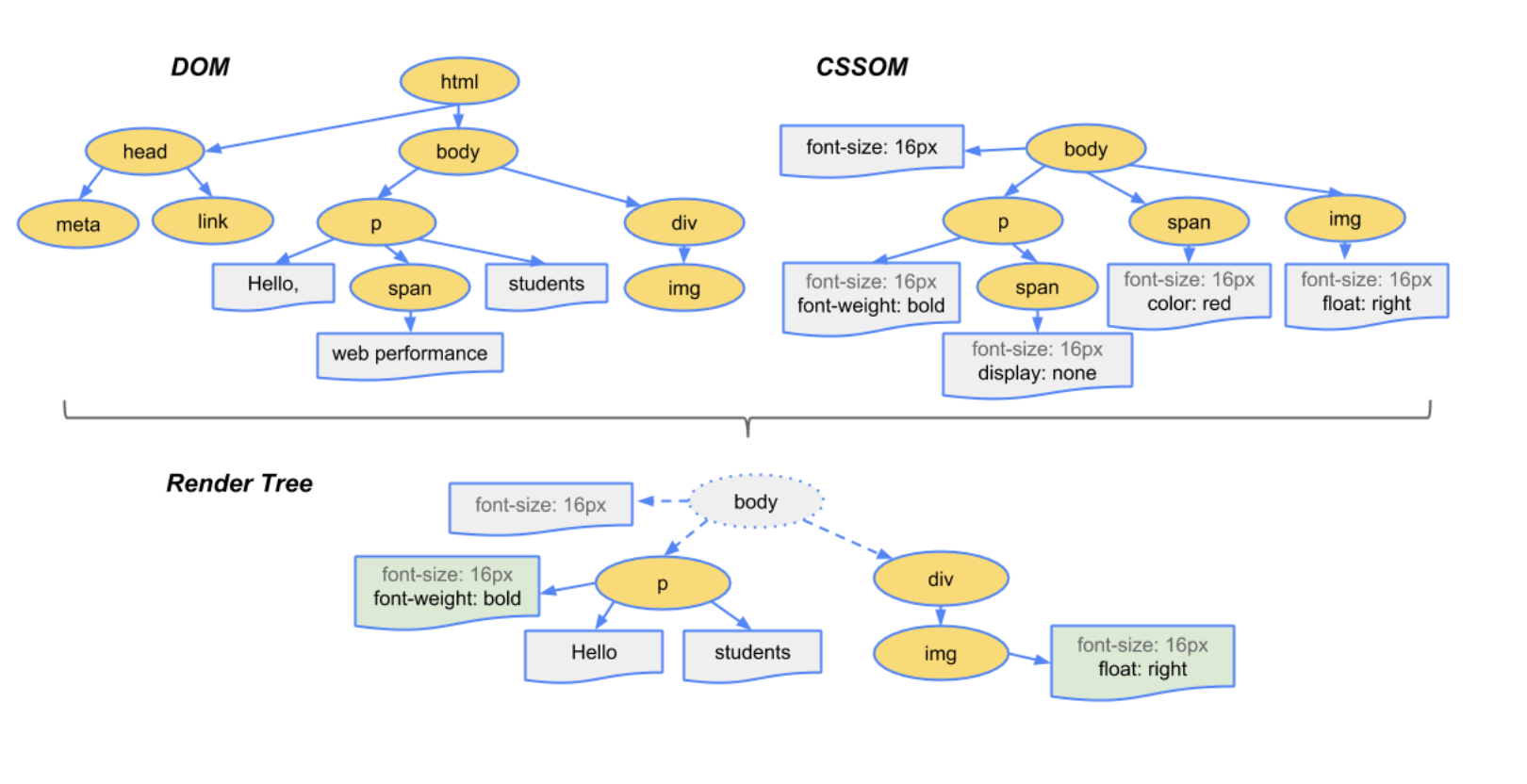
- HTML 마크업을 처리하고 DOM 트리를 빌드한다.
- CSS 마크업을 처리하고 CSSOM 트리를 빌드한다.
- Javascript를 실행한다.
- DOM 및 CSSOM이 모두 만들어지면 이 둘을 결합하여 렌더링 트리를 형성한다.
- 렌더링 트리에서 각각의 노드들이 화면에 어디에 어떻게 위치할지 계산한다.
- 화면에 실제 픽셀을 Paint한다.

CRP를 생각해야 하는 이유
중요 렌더링 경로의 각 단계가 최대한 효율적으로 이루어지도록 만들면(=최적화) * 초기 컨텐츠를 화면에 빠르게 렌더링할 수 있다. 뿐만 아니라 페이지 초기 렌더링 이후 UI 상태가 변화되면 위 프로세스의 전체 혹은 일부를 거쳐 화면이 그려지게 되므로, CRP를 생각해 코드를 작성한다면 화면 업데이트 시간도 줄일 수 있다.
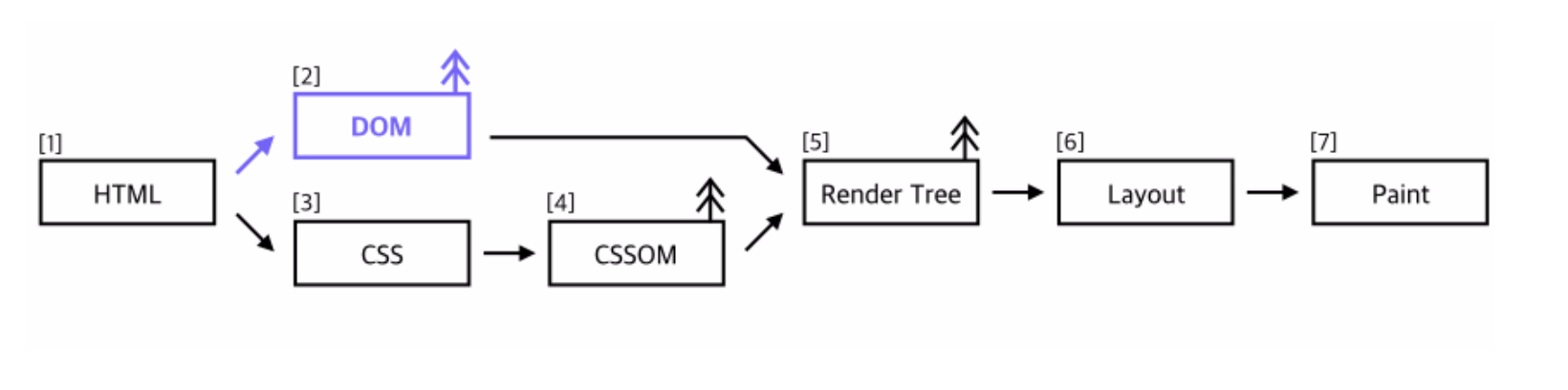
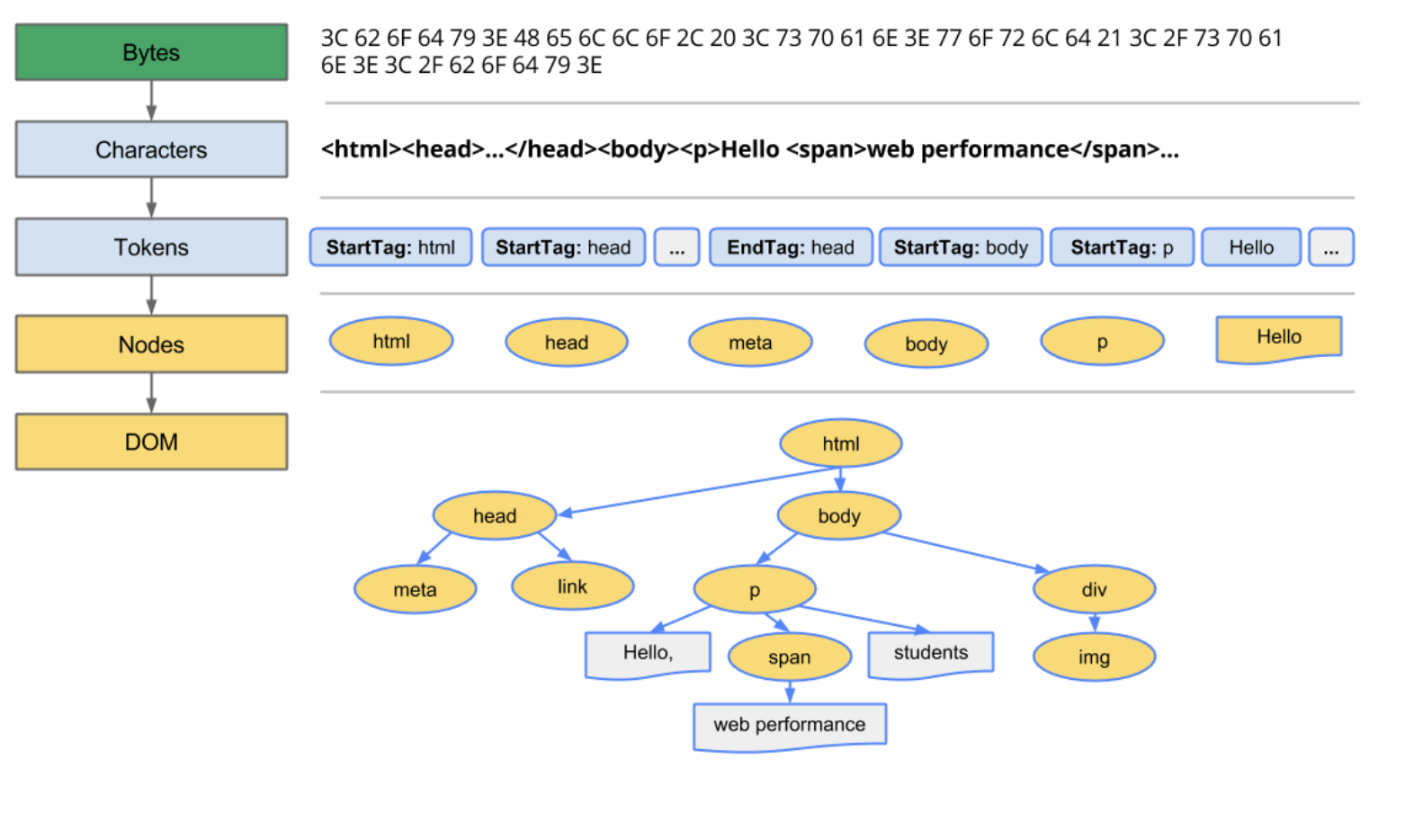
1. DOM 트리 만들기


- 브라우저는 읽어들인 HTML 바이트 데이터를 해당 파일에 지정된 인코딩(ex.UTF-8)에 따라 문자열로 바꾼다.
- 바꾼 문자열을 다시 읽어서, HTML 표준에 따라 토큰(token)으로 변환한다. 이 과정에서
<html>은StartTag:html로,</html>은EndTag:html로 변환된다. 각 토큰들은 객체로 변환하여 DOM을 구성하는 기본 요소인 노드를 생성한다.StartTag:html이 들어왔으면 html노드를 만들고EndTag:html을 만나기 전까지 들어오는 토큰들은 html 노드의 자식 노드로 넣는 식으로 변환이 이루어지기 때문에, 이 과정이 끝나면tree 모양의 DOM이 완성되게 된다.
토큰: 프로그래밍 언어에서 문법적 의미를 갖는 코드의 최소 단위.
노드: HTML DOM에서 계층적 단위로, 정보를 저장하는 곳.
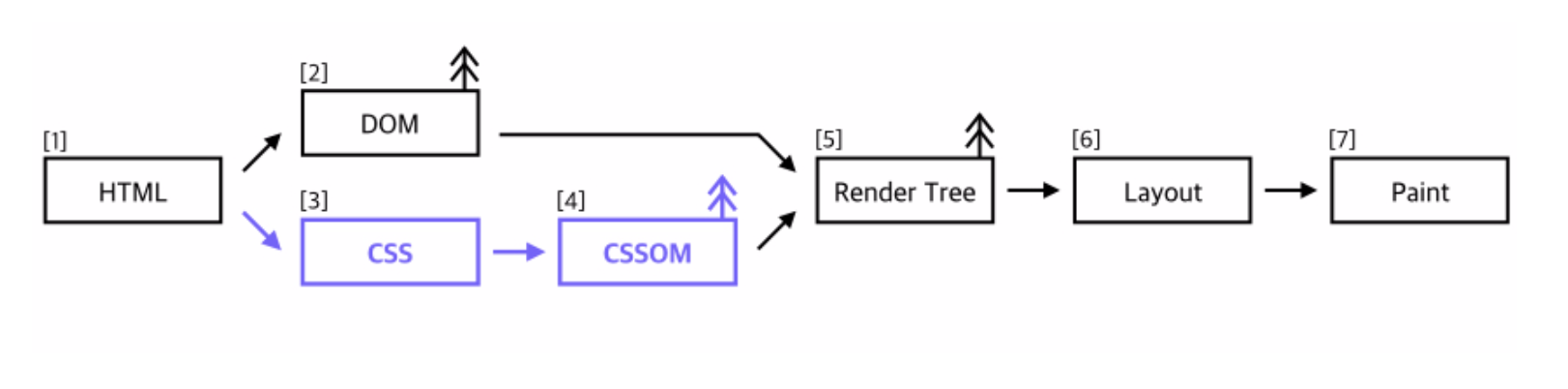
2. CSSOM 트리 만들기

HTML에 CSS를 연결하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다. CSS 파싱은 CSS 특성상 자식 노드들이 부모 노드의 특정을 계속해서 이어받는다는(cascading) 규칙이 추가된다는 것을 빼고는 HTML과 동일한 파싱과정을 거치며 해석하여 CSSOM을 생성한다. *
3. Javascript 실행
브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱해 실행한다. 이 때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있고, 변경하면 다시 렌더 트리로 결합된다.
4. Render 트리 만들기

CSSOM까지 모두 만들었으면 ,DOM+CSSOM을 합쳐서 Render Tree를 만든다. 최상위 doucment부터 각 노드를 순회하면서 각각의 노드에 맞는 CSSOM을 찾아서 규칙을 적용해, 콘텐츠 및 계산된 스타일과 함께 내보낸다. Render Tree는 DOM Tree에 있는 것들 중에서 화면에 실제로 '보이는' 친구들만 보여준다.그래서 화면에 보이지 않는 <meta> 태그, display:none 같은 속성을 가진 요소는 렌더와 관계가 없기 때문에 포함시키지 않는다. *
5. 레이아웃 만들기(layout,reflow)
엘리먼트가 화면에서 얼마만큼의 공간을 차지하고 어디에 위치해야 하는지에 대한 정보를
계산하는 단계
앞서 Render Tree에는 노드와 노드의 스타일만 계산되어 있다. 얘가 어떻게 생겨야 한다는 것은 알고 있지만, 현재 보이는 뷰포트를 기준으로 실제로 놓으려면 얘가 어디로 가야하는지도 계산을 해야한다. CSS box model에 따라서 텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백, 이외의 스타일 속성이 계산된다. 이 과정에서 추상적인 계산식(%,vh,vw 등)은 측정가능한 픽셀 단위로 변환된다. 이로써 노드와 계산된 스타일 그리고 화면 내에서 각 노드의 정확한 위치를 얻게 된다.
6. 페인팅(paint)
엘리먼트의 색상,이미지,테두리,그림자 등 시각적인 요소를
그리는단계
- paint/rasterize: 렌더 트리를 화면의 픽셀로 변환하는 프로세스이다. 텍스트, 색, 이미지, 경계 및 그림자 등 요소의 모든 시각적 부분을 그리는 작업을 포함한다. 실제로 픽셀로 채우는 작업은 rasterize라고 하며, paint는 그릴 호출 목록을 생성한다.
- composite: 노드에 색칠을 하고 나면 각 노드를 별도의 레이어로 분리시켜버린다. 이 때, 노드 하나하나 색칠할 때마다 별도의 레이어가 형성되는 게 아니라 레이어를 만들게 유도하는 css 속성/조건들이 따로 있다. 특히 transform 속성을 사용하게 되면 별도의 레이어가 생성된다.
Update UI

자바스크립트, CSS, 웹 애니메이션을 사용하여 시각적 변경을 수행하면 주어진 프레임에 대해 처리방법에 따라 아래 3가지 중 하나의 프로세스를 수행하게 된다.
다시 Layout이 발생하는 경우
주로 요소의 크기나 위치가 바뀔 때, 혹은 브라우저 창의 크기가 바뀌었을 때 다시 발생한다. (height,width,left,top,font-size,line-height 등). 보이는 요소들은 변함없으므로 Render Tree는 그대로인 상태에서 레이아웃 단계만 다시 거쳐 위치를 계산해서 그리게 된다. 그러고나서 paint,레이어를 합성하는 composite까지 일어난다.
paint부터 발생하는 경우
위치값에 영향을 주지 않는 CSS 값들을 수정하게 되면 그냥 기존에 만들어둔 렌더트리를 재활용할 수 있게 된다. 주로 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경을 의미한다.(background-color,color,visibility,text-decoration 등)
레이어의 합성만 다시 발생하는 경우
paint 단계까지 나뉘어 있던 레이어들을 하나의 평면으로 합쳐서 실제 화면에 나타내는 과정이다. 앞서 언급한 레이아웃과 페인팅은 여러 레이어로 나뉘어 작업이 이루어지는데(쌓임 맥락, Stacking Context ex.z-index) 최종적으로 이것들을 하나의 결과물로 합치는 과정이 필요하다. 이러한 레이어간 순서를 따져 하나의 화면으로 합성하면 모든 과정이 마무리된다.
예를 들어 opacity가 변경된다면 칠해진 색상을 바꿀 필요없이 레이어를 합성하는 과정에서의 변경만 일어나면 된다. 현재 opacity,transform만 composite을 트리거하는 CSS 속성이다.
참고사이트
Jang Jae Won
eommoonjoo.log
jKey님의 벨로그
심재철님의 블로그
Miso님의 블로그
khys님의 티스토리

