useReducer: 상태 관리를 담당하는 Hook
useState와 비슷한 개념이나, useState를 통한 상태관리 및 데이터 추가/제거/수정 등의 각종 Handler를 일일히 쓸 필요없이 하나의 함수로 사용할 수 있게 해준다.
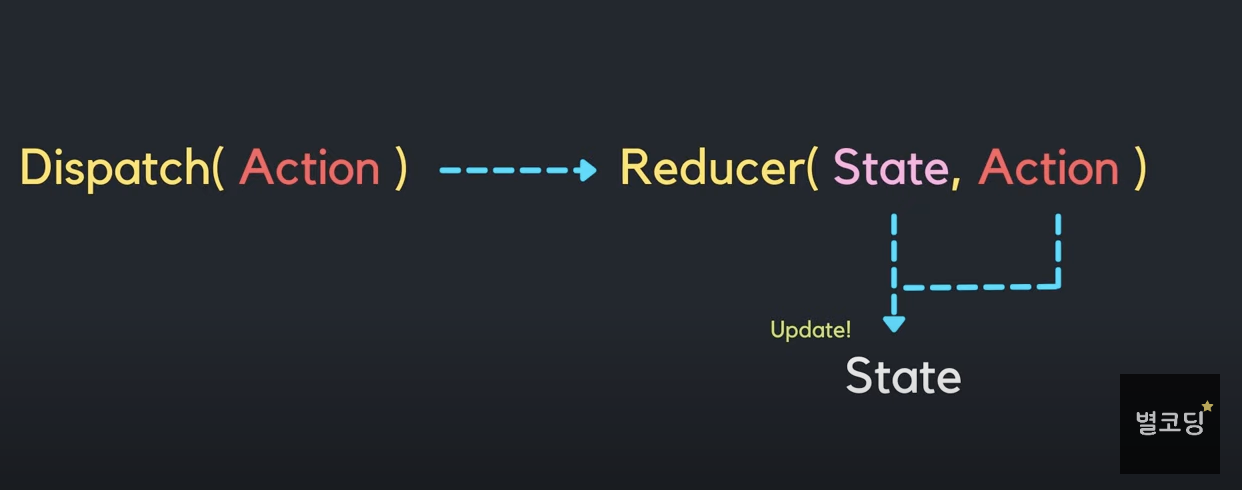
useReducer에 중요한 3가지 개념은 dispatch, action, Reducer.
const [state,dispatch] = useReducer(리듀서 이름, 초기 데이터)
state: 말그대로 상태 그자체로, 각종 데이터가 들어가게 된다.
dispatch: 해당 state에 대해서 업데이트하기 위한 요구 dispatch(진행하고자 하는 작업 이름) 으로 작성하면 작업이 진행됨.
action: 어떤 업데이트할지 요구하는 내용
reducer: state를 업데이트하는 역할. state를 업데이트하고 싶을 때마다 reducer를 통해 dispatch함수를 불러준다.

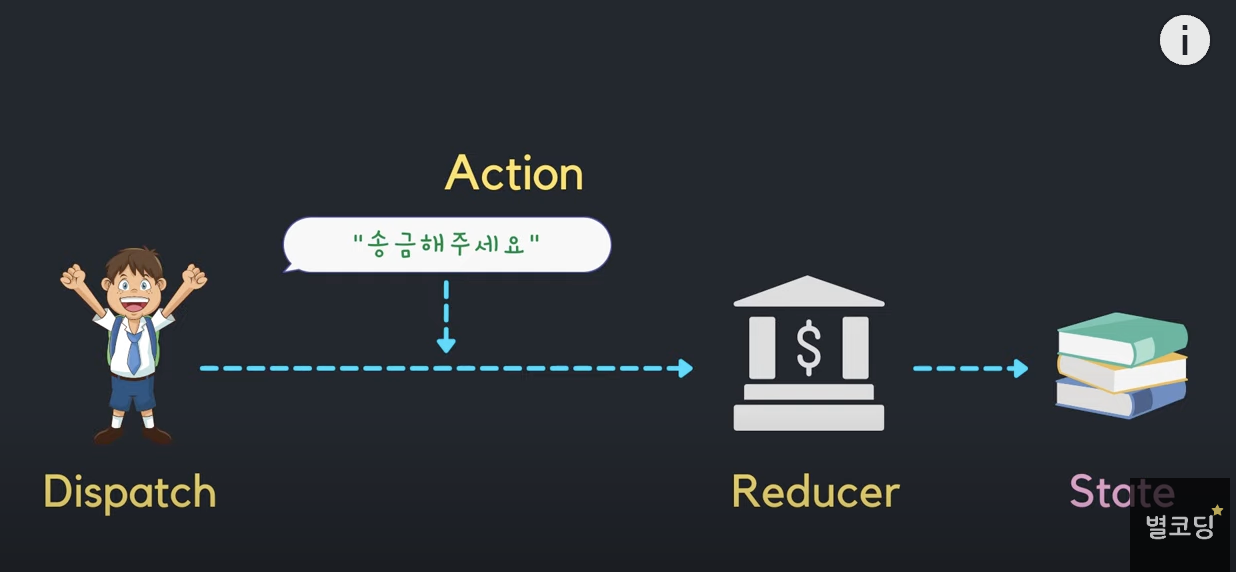
은행(Reducer)에 거래내역이(State)를 변경해달라고 요구(Dispatch).
어떤 변경을 원하는데?(action) : 송금

const reducer = (state, action) => {
// reducer가 return하는 값이 새로 업데이트될 State
// useState와 마찬가지로 컴포넌트가 바뀔때마다 재렌더링해준다
switch (action.type) {
case 'deposit':
return state + action.payload
case 'withdraw':
return state - action.payload
default:
return state
}
}-
오늘 새롭게 알게 된 점:
state 로직이 한 컴포넌트에 너무 많이있거나 너무 흩어져 있을 때 오는 불편함을 useReducer을 통해 정돈할 수 있게 됨을 배웠다. -
오늘 배운 내용 중 더 알고 싶거나 궁금한 점:
-
오늘의 소감:
처음엔 그냥 useState만 쓰지, 왜 이렇게까지 해야 하나..했는데 useReducer을 사용함으로써 함수의 재사용, 코드의 간결성 등을 생각해보니 좋은 개념이라고 생각이 들었다......
