react
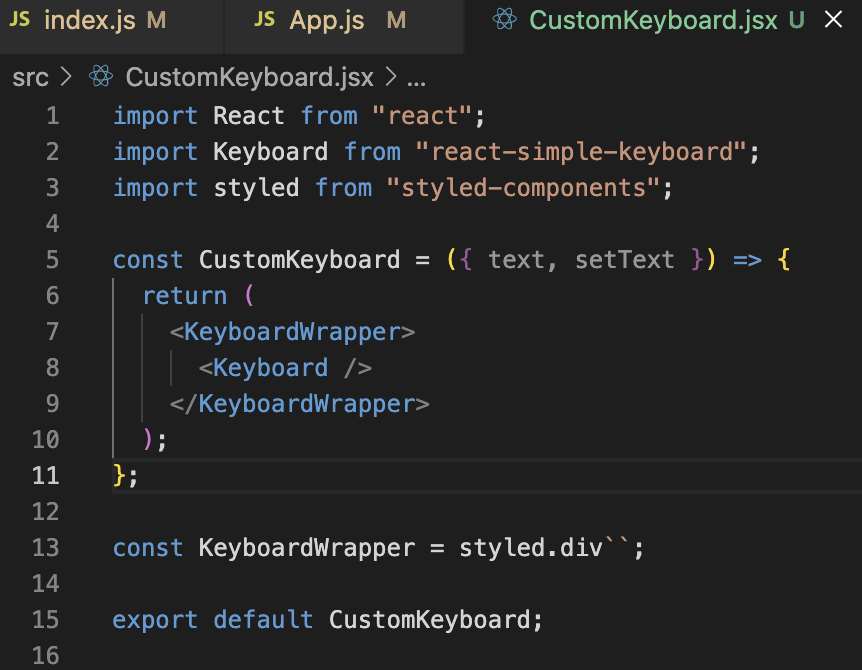
1.react-simple-keyboard 라이브러리로 한글 입력 가상 키보드 구현하기 (function component 예제)

키오스크 프로그램을 개발하면서 한국어 타이핑이 가능한 가상 키보드를 구현해야 했다. react-simple-keyboard라는 좋은 라이브러리가 있지만, 한글 받침입력이 안된다는 치명적인 오류가 있었다. 누군가가 react-simple-keyboard 라이브러리를 개선
2.[React] 현재 시간이 특정 시간 사이에 있는지 검사하기

호텔 키오스크 프로그램을 구현하면서현재 시간이 체크인 시간 ~ 체크아웃 시간 사이에 해당하는 시간인지 확인하는 로직을 구현해야 헀다. dayjs 라이브러리와 dayjs 라이브러리의 플러그인인 isBetween 으로 쉽게 구현할 수 있다. dayjs : npm insta
3.axios interceptors를 이용해서 axios와 관련 공통 로직을 재활용하기

React에서 axios를 이용해서 API를 요청할 때 보통이런식으로 요청을 한다. 그런데 어떤 프로젝트에서는 모든 API에서 로그인여부를 체크하고, Authorization 토큰값을 체크해야 하는 경우가 있다. 어떤 프로젝트에서는 모든 API의 응답에서 무조건 JSO
4.[React] 웹캠 화면과 캡쳐 이미지의 비율을 맞추자

5.React Rechart 커스텀하기

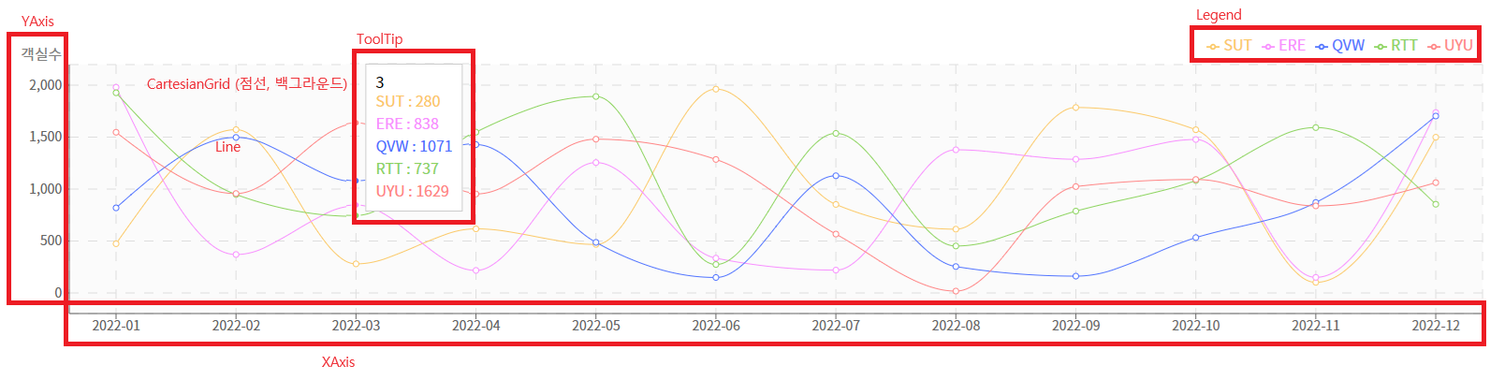
회사에서 프로젝트에 차트를 그려야하는 일이 있어서 rechart라는 라이브러리를 사용해서 구현하게 되었다. 설치하기 : npm install rechartsXAxis, YAxis, Legend, ToolTip, CartesianGrid, Line 컴포넌트의 역할은 각각
6.Storybook에서 React-router 사용 시 에러 해결 방법 (with TypeScript)

typescript로 제작한 react 프로젝트에서 react-router를 사용했더니 storybook에 다음과 같은 에러가 나타났다. Cannot destructure property 'basename' of 'reactWEBPACK_IMPORTED_MODULE_0
7.Storybook에서 React-Redux, Router 사용할 수 있게 설정하기

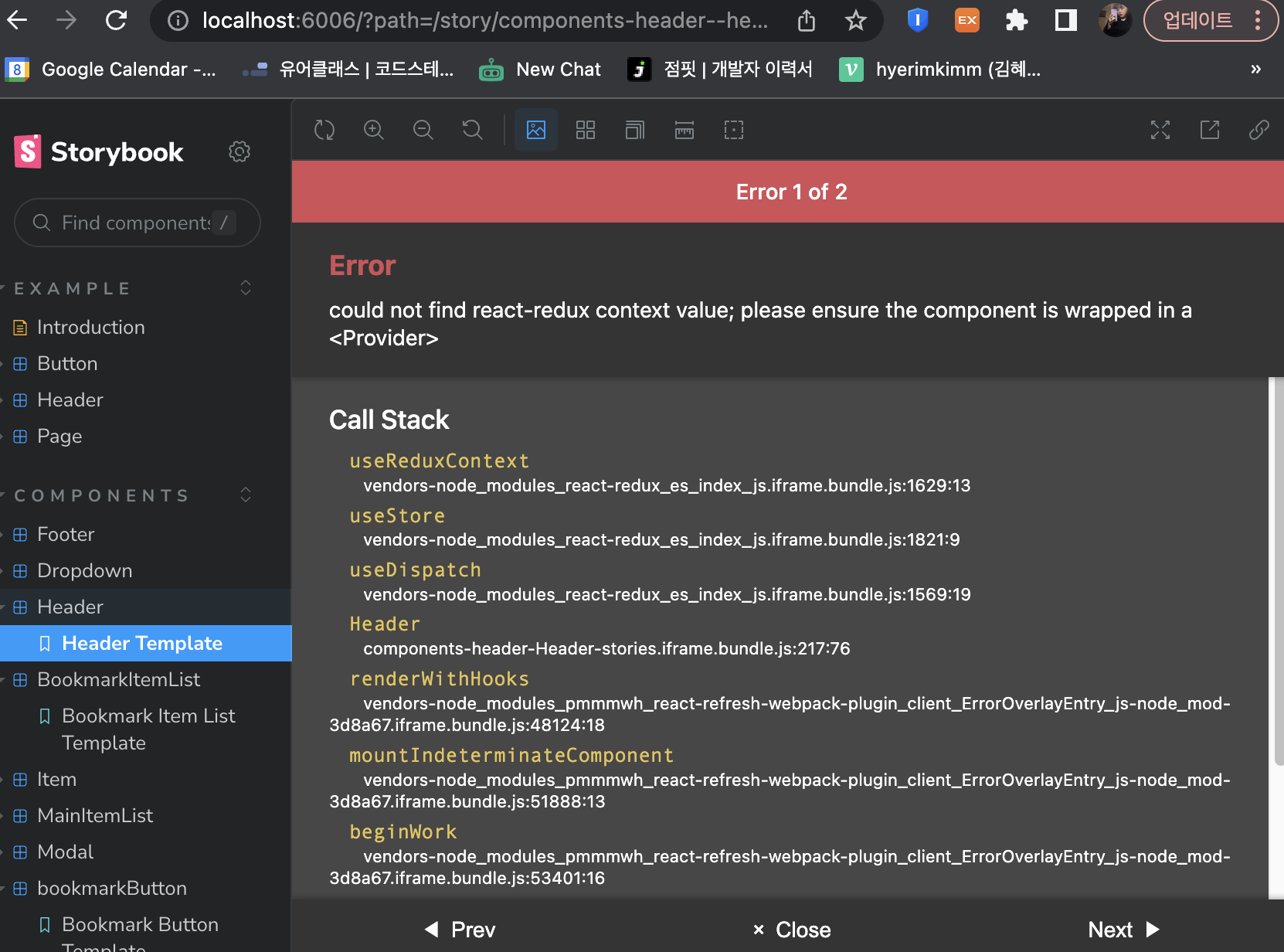
storybook을 이용해서 상향식 컴포넌트 개발을 하고 있었는데 Redux를 적용하자 storybook에 에러가 났다. 이거 외에도 여러가지 에러들... 내가 router나 redux를 사용하는데 storybook에 관련 설정을 하지 않으면 redux, router
8.React Custom Hook

Hook이란? Hook은 React 16.8 버전부터 새로 추가된 React 요소이다. Hook을 사용하면 function 기반 코드(이 반대는 class 기반 코드이다)에서 상태 값과 여러 React의 기능들을 활용할 수 있다. 대표적인 내장 Hook으로는 , , ,
9.React Query + Zustand로 Server State와 Client State를 분리하기

React에서 전역상태를 정할 때, 두 가지 종류가 있다. API 응답 클라이언트 상태
10.React Query 심화! 다양한 기능 활용하기

Query Key Factory
11.prefetchQuery와 invalidateQueries

회사 프로젝트에서 react query를 도입했다가 이전 코드를 보는데 갑자기queryClient.prefetchQuery와 queryClient.invalidateQueries의 형태가 헷갈렸다. ㅋㅋㅋ위처럼 prefetchQuery를 사용하면 쿼리키가 \['todo
12.[React] 웹 접근성을 고려한 Custom Input 태그 (radio type)

울 회사 제품 리팩토링 업무 중에서사용자 입력 폼에서 Tab키를 눌렀을 때 radio, checkbox, select box에 focus가 가지 않아서마우스 없이 이러한 입력 폼들이 동작되었으면 좋겠다는 피드백이 있었다. 사용자 입력 요소로 input 태그나 butto
13.React Query 무한스크롤 기능 구현하는 방법 (Feat. useInfiniteQuery)

목록 데이터를 불러올 때 무한스크롤을 사용하는 경우가 종종 있다. 프로젝트에 React Query를 도입했다면, useInfiniteQuery를 사용해야 한다.initialPageParam : 제일 처음 API를 호출할 때 queryFn이 받을 파라미터의 값이다. GE
14.[Front End] 목 데이터 만들어서 사용하기

실무를 하면서 종종 API를 호출하면 안되는 경우가 있다. 잘 개발하다가 개발 서버가 터져서 테스트를 못하는 경우도 있고 여러가지 상황에 대해 테스트를 하고싶지만 API응답은 프론트앤드가 원하는대로 맘껏 주무르지 못하니 여러 상황을 확인하지 못하는 경우도 있다. 이런
15.Canvas - 패드에서 그림이 안그려지는 이슈 (feat. mouse event와 touch event)

그림판처럼 그림을 그리는 기능을 구현해두었는데, 패드에서 그림이 안그려진다는 이슈를 확인했다. 패드에서도 그림 그리는 기능을 지원하기 위해서, onMouseDown 속성 외에 onTouchStart, onTouchMove, onTouchEnd 속성에도 기능을 설정해 주