집에서 혼자 생활코딩을 듣던 나,
Codecamp pre course를 듣던 나
그 때의 나는 부모 자식 관계를 강조하던 수업 내용에 대해 콧방귀를 뀌었다
그 때의 내 자신... 단단히 미쳤던 것 같다^^
이전 props 글에서 살펴본 바와 같이 부모 자식 관계에서 props를 통해 컴포넌트를 주고 받을 수 있지만, 형제 관계에서는 서로 props를 주고 받지 못한다.
React는 하향식, 단뱡향 데이터 흐름을 따르고 있기 때문이다.
형제 관계에서는 서로 어떻게 데이터를 주고 받을 수 있을까?
이때 state lifting (state 끌어올리기)을 활용할 수 있다.
1. State lifting (State 끌어올리기) 이란?
자식 1 컴포넌트에서 자식 2 컴포넌트로 state를 전달해주기 위해서 자식 1의 state를 자식 1과 자식 2를 감싸고 있는 부모 컴포넌트로 끌어올려주는 것을 state lifting, 즉 state 끌어올리기라고 한다.
2. State lifting 살펴보기
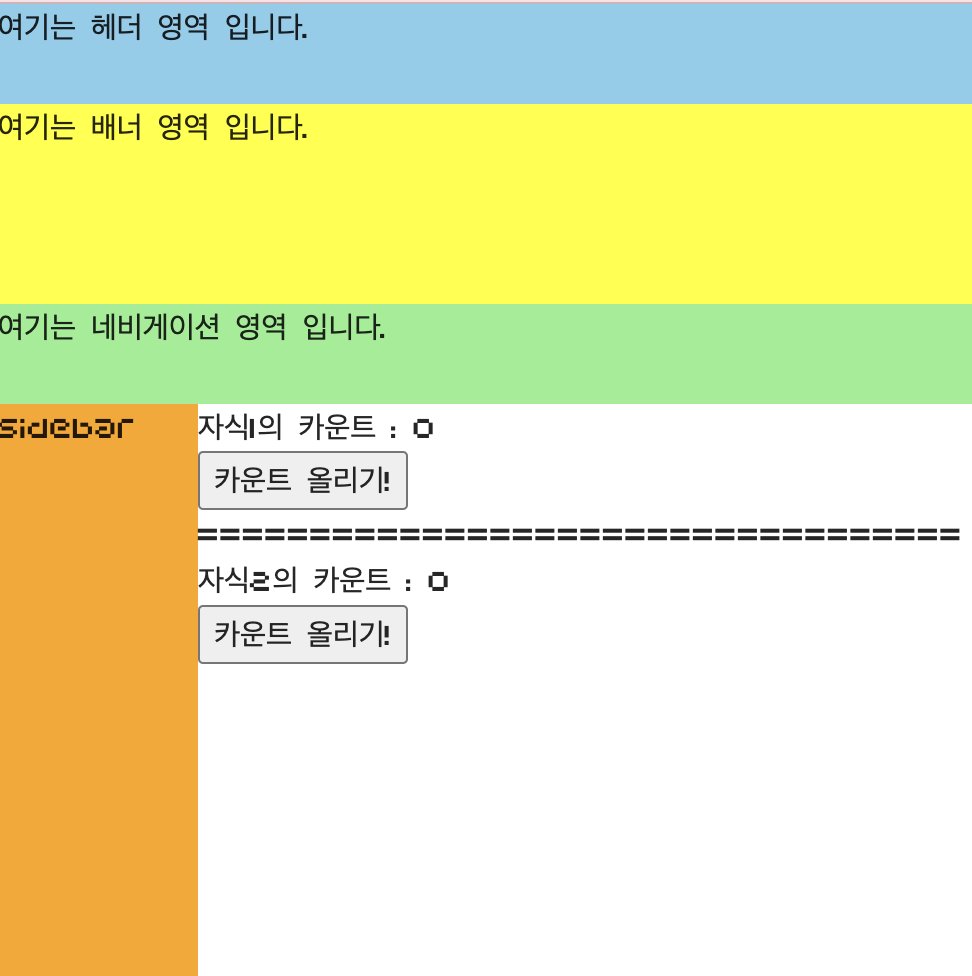
최종 산출물
자식1 컴포넌트와 자식2 컴포넌트를 나눠, 자식1 컴포넌트 버튼을 누르면 자식 1, 자식 2 카운트가 동시에 증가하고 반대로 자식 2 컴포넌트 버튼을 누르면 자식 2, 자식 1 카운트가 동시에 증가하는 화면을 구현하였다.
(헤더, 배너, 네비게이션, 사이드바 영역은 레이아웃 실습을 위해 global style을 적용해둔거니 무시해주세요...)

1) pages / index.tsx
prev는 typescript 오류 제거를 위해 임시로 타입을 any로 설정하였다.
LiftingStateUpPage 컴포넌트 안에 자식 컴포넌트인 Child1 컴포넌트와 Child2 컴포넌트가 있다.
Child1과 Child2 모두에서 count state와 onClickCountUp을 쓰기 위해 전달해주고 있다.
import { useState } from "react";
import Child1 from "../../src/components/units/14-lifting-state-up/Child1";
import Child2 from "../../src/components/units/14-lifting-state-up/Child2";
export default function LiftingStateUpPage() {
const [count, setCount] = useState(0);
const onClickCountUp = () => {
setCount((prev: any) => prev + 1);
};
return (
<div>
<Child1 count={count} onClickCountUp={onClickCountUp}></Child1>
<div>==================================</div>
<Child2 count={count} onClickCountUp={onClickCountUp}></Child2>
</div>
);
}2) Child1.tsx
기존엔 Child1 컴포넌트에서 count와 onClickCountUp 함수를 갖고 있었지만, Child2 컴포넌트와 함께 사용하기 위해 부모 컴포넌트인 LiftingStateUpPage로 끌어올려줬다.
props를 통해 부모 컴포넌트(LiftingStateUpPage)에서 count와 onClickCountUp을 받아오고 있다.
export default function Child1(props: any) {
return (
<div>
<div>자식1의 카운트 : {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기!</button>
</div>
);
}3) Child2.tsx
마찬가지로 Child2도 Child1처럼 props를 통해 부모 컴포넌트에서 count와 onClickCountUp을 받아오고 있다.
부모 컴포넌트로 끌어올려줌으로써 결과적으로 Child2도 count와 onClickCountUp을 함께 사용할 수 있게 되었다.
export default function Child2(props: any) {
return (
<div>
<div>자식2의 카운트 : {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기!</button>
</div>
);
}