refreshToken을 드디어 배웠다!
refreshToken 셋팅이 이 정도로 어려울 줄이야?
refreshToken 셋팅에 Apollo-client의 onError()를 활용하는데, onError()의 return 타입이 observable이라고 한다.
넹 observable이요..?
Observable은 Promise와 연관되어 있으니 Promise과 비교해서 살펴보자!
Observable에 대한 내용은 아주아주 방대하다고 하니, 이번 블로그는 내가 이해할 수 있는 선까지만 작성해보려한다..!
1. Observable이란?
Observable이란 '데이터 흐름에 맞게 알림을 보내 Subscriber가 데이터를 처리할 수 있도록 하는 것'이다.
쉽게 말해서 연속적인 비동기 작업을 도와주는 것을 말한다.
Observable의 사용 예제로 연속적인 페이지 클릭, 연속적인 검색어 변경이 있다.

2. Promise와 Observable의 공통점
Promise와 Observable 모두 async 비동기 함수 호출을 할 때 사용한다.
(1) Promise 활용
const promise = new Promise(resolve => {
setTimeout(() => {
resolve("Hello Promise!")
},2000)
})
promise.then(value => console.log(value))(2) Observable 활용
const observable = new Observable(observer => {
setTimeout(() => {
observer.next("Hello Observable!")
},2000)
})
observable.subscribe(value => console.log(value))3. Promise와 Observable의 차이점
(1) Promise
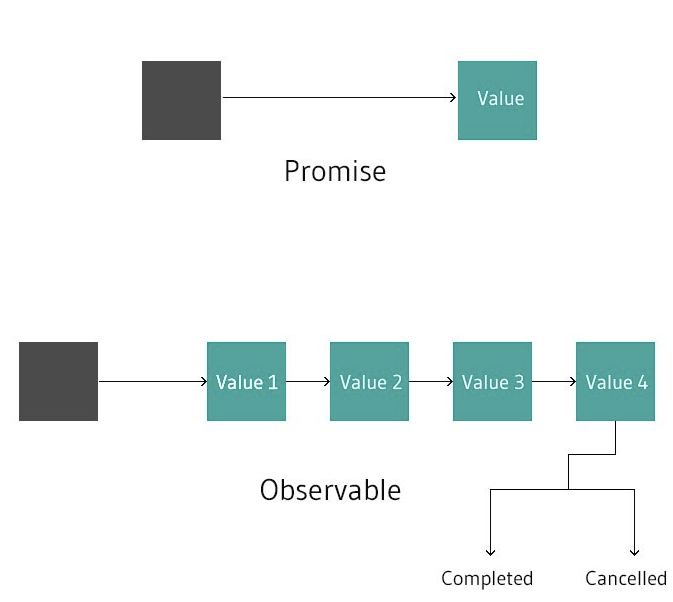
Promise는 '미래의 어떤 시점에 특정 형태의 결과를 제공하겠다'라는 것을 구현해놓은 객체라고 생각하면 된다.
한 번에 하나의 값에 대해서만 async 비동기 처리를 하며, 한 번 완료된 async 값을 resolve 하고 나면 더 이상 사용이 불가능하고 취소할 수도 없다.
따라서 Promise 객체를 사용할 때 사용되는 함수명이 then()이다.
(2) Observable
Observable은 '변경될 때마다 변경된 값을 비동기적으로 제공하겠다'라는 것을 구현해놓은 객체라고 생각하면 된다.
한 번에 다수의 값을 다루기 위해 사용되어, 주기적으로 값의 변경값을 받아보게 된다.
Observable은 rx/js 오퍼레이터를 제공하여 반응형 구현에 활용할 수 있다.
<출처 : https://sddev.tistory.com/100 >
