이전 글에 이어서 두번째 배포 블로깅!

[AWS]
1. https로 전환하기
http에서 https로 전환하는 과정을 살펴보자!
https를 위해서는 SSL 인증서 설치가 필요하다.
AWS는 CDN(CloudFront)에 SSL 인증서를 등록해줘야하며, ACM에서 발급이 필요하다.
(1) ACM에서 SSL 발급하기
1) 상단에서 지역을 Virginia로 수정해주기 (CDN(CloudFront)는 global이므로 한국이 아닌 Virginia로 설정해줘야한다.)
2) certificate Manager - Request a certificate - public certificate - domain name 입력 후 request
3) 내가 domain 주인이라는 것을 인증해줘야 한다. (일반적으로 TXT record를 사용하나, AWS에서는 CNAME record를 사용한다.)
certificate ID 클릭 - create records in Route 53 - create recoreds
Route 53에서 인증 확인하기
(2) CDN(CloudFront)에 SSL 인증서 등록하기
1) create a cloudFront distridution
- origin domain : S3 주소 (option으로 뜨는 주소는 틀린 주소이므로, S3 - properties 맨 아래 주소를 복사해서 붙여 넣어줘야 한다.)
- path pattern : 정적, 동적 주소 설정 (지금은 아직 정적 파일만 설정 중이므로 default 값 그대로!)
- viewer protocol policy : Redirect HTTP to HTTPs (http로 접속하면 https로 자동 전환하여 접속하도록 설정!)
- Allowed HTTP methods : GET, HEAD, OPTIONS, PUT, POST, ...
- Alternate domain name(CNAME): 도메인 주소 입력
- Custom SSL certificate : 발급받은 SSL 선택
create distribution - details - Distribution domain name 주소가 domain 주소!
-> 해당 domain주소는 길이가 너무 길고 복잡하므로, 간단한 domain주소로 수정이 필요하다.
(3) 도메인 간단 수정을 위해 CDN을 DNS와 연결
Route53 - hosted zones - domain name
A record 선택 - edit record - Route traffic to
Alias to CloudFront distribution
하단 주소 삭제 후 재선택 (자동완성 된다!)지금까지의 과정은 모두 S3에 파일을 올린 상태이다. 따라서 router.query.boardId 등이 필요한 동적인 페이지는 찾을 수 없게 된다.
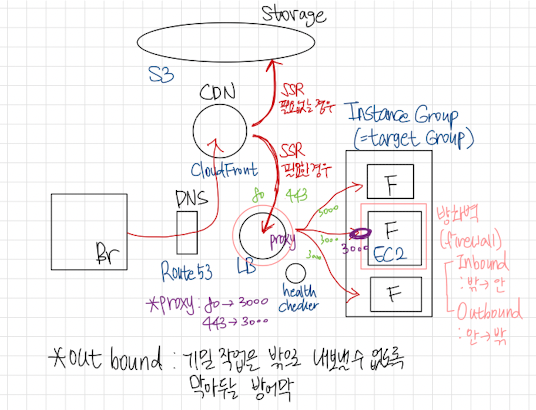
동적 페이지를 배포하기 위해서는 EC2, LB가 필요하다.
SSR 등 동적 페이지를 위한 과정
1. EC2 만들어 서버 활성화시키기
(1) EC2 만들기
1) 상단의 지역을 서울로 변경 후, EC2 - Instances - Launch an Instance
Name: 아무거나 입력
key pair : default value 선택2) Launch an Instance
(2) EC2 접속, git clone 해주기
1) EC2 선택 - Actions - connect
2) yum install git
git clone 주소 - 계정명 입력 - 비밀번호 입력
(비밀번호는 컴퓨터 비밀번호가 아닌, 키체인 접근 - github.com - 암호보기 에 뜨는 암호를 복사해서 붙여 넣어줘야 한다.)(3) 배포 파일 접근 및 EC2 서버 활성화
1) ls 확인해서 build 폴더 접근
2) EC2 서버에 yarn 설치해주기
curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash
sudo yum install -y nodejs
sudo npm install -g yarn3) yarn install 후 yarn start 해주기
yarn install --production
yarn build
yarn start(4) EC2 3000번 포트 방화벽 뚫어주기
1) EC2 - Instances - 체크 - Security - Security Groups
2) Edit Inbound rules - Add rules
Type: custom TCP
part range: 3000
source: 0.0.0.0/03) save rules
2. LB (Load Balancer), Target Group 만들기
1) EC2 - Load Balancers - create Load Balancer
2) Application Load Balancer
Load balancer name : 아무거나
Mappings : 내 EC2가 설치된 지역을 포함하여 2개 선택
Listener
create target group
- Target group name : 아무거나
- Port : 3000
Next - 생성된 Instance 체크 - Include as Pending below - create target group - 생성한 target group 선택
create load balancer3) LB 80번 포트 방화벽 뚫어주기
LB 선택 - Security - 파란색
Inbound rules - Edit Inbound rules
add rule - HTTP - 0.0.0.0/0 - save rules