📌 GNB
GNB란 Global Navigation Bar의 약자로, 웹사이트 전체에 동일하게 적용되는 내비게이션 바이다.
보통 웹사이트 최상단에 위치하며, 어떤 페이지를 클릭해도 동일하게 보여진다.
웹사이트 전역에 해당된다는 의미로 Global이라고 표현하며, 메인 메뉴라고도 할 수 있다.

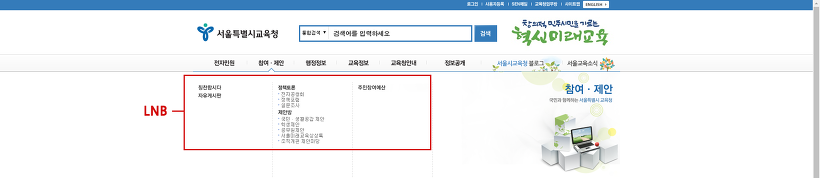
📌 LNB
LNB란 Local Navagation Bar의 약자로, GNB를 클릭하거나 마우스를 댔을 때 나오는 하위 카테고리 리스트이다.
특정 GNB 카테고리에 해당하는 특정 페이지로 연결되는 링크 역할을 하기 때문에 웹사이트의 특정 지역을 한정한다는 의미로 Local이라고 표현하며, 서브 메뉴라고도 할 수 있다.

📌 FNB
FNB란 Foot Navigation Bar의 약자로, GNB와 동일하게 모든 웹페이지 가장 하단에 위치한 내비게이션 바이다.
보통 기업의 로고와 연락처, 주소 등 웹페이지의 정보를 기재한다.
가장 하단에 있다는 의미로 Foot이라고 표현한다.

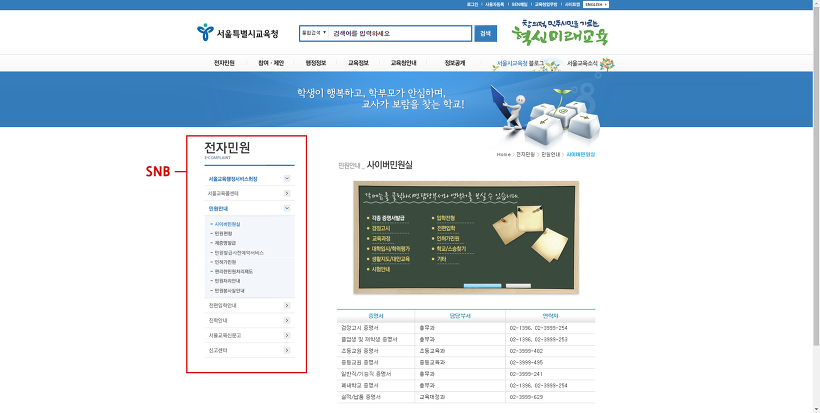
📌 SNB
SNB는 Side Navigation Bar의 약자로, 왼쪽이나 오른쪽에 위치해 Side라고 표현한다.
보통 메인 메뉴와 서브 메뉴를 제외한 기타 메뉴로 구성하며, 사이드 메뉴라고도 할 수 있다.
보편적으로 왼쪽에 많이 있어 LNB(Left Navigation Bar)라고도 한다.
(오른쪽에 있을 경우 RNB(Right Navigation Bar)라고도 한다.)

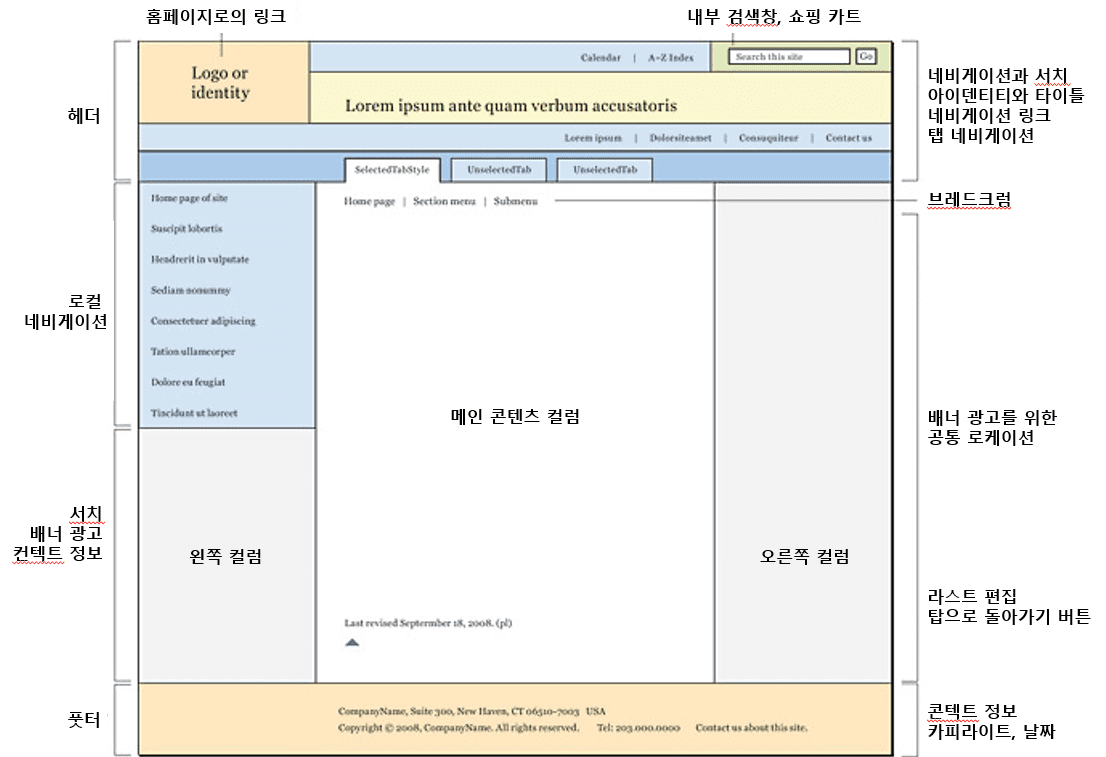
📌 Header와 Footer
Header는 웹사이트의 최상단을 뜻한다.
GNB가 있는 위치이기도 하며, Header의 왼쪽 최상단에는 홈페이지로 이동 가능한 링크를 넣는 것이 보편적이다.
Header에는 검색창, GNB, 홈페이지 연결 링크가 포함되어야 한다.
Footer는 웹사이트의 최하단을 뜻한다.
FNB가 있는 위치이기도 하며, 컨택트 정보와 카피라이트 등 웹사이트의 정보를 기입한다.
📌 Global Menu
Global Menu 혹은 Global Area라고 불리며, UTIL, Header라고 불리기도 한다.
웹사이트 우측 제일 상단에 작은 글씨로 나열된 메뉴들을 가리키는 단어로, GNB와는 별도의 메뉴를 나타내는 홈페이지 용어이다.
Global Menu와 GNB가 같이 있는 경우 구분하기 위해 따로 지칭하는 말로, Global Menu가 없는 홈페이지도 있다.
(최상단의 로그인, 회원가입 등 버튼)
📌 Breadcrumbs
Breadcrumbs이란 직역하면 '빵가루'라는 뜻으로, 길을 잃지 않기 위해 지나온 길에 빵가루를 뿌려 표시하는 것처럼 복잡한 웹사이트 안에서 방문자가 길을 잃지 않도록 현재 위치한 페이지가 어디인지 단계별로 나타내는 구성 요소이다.
보통 메인 컨텐츠 영역 상단에 위치한다.
방문자가 방문 가능한 페이지가 다양하고 카테고리의 깊이가 깊을수록 유용하게 쓰일 수 있다.

<참고 : https://www.ascentkorea.com/what-is-gnb/ >
<이미지출처 : https://www.ascentkorea.com/what-is-gnb/
https://youngkeol.tistory.com/29 >
12개의 댓글
https://www.breitengrad66.de/backups/small-sex-dolls-dynamic-design-how-flexibility-meets-personal-style/
https://lavozdelbecario.es/backups/choosing-the-right-material-for-your-small-sex-doll-silicone-vs-tpe-explained/
https://www.surrenales.com/backups/how-mini-sex-doll-aesthetics-are-changing-the-game-for-personalisation/


https://perpignan.onvasortir.com/profil_read.php?Smalldolls
https://blog.udn.com/9ceaa7ee/181637519