login / logout 구현
목표
- CBV(Class Based-View)방식으로 login / logout 구현하기
- next 방식 구현
- LOGIN_REDIRECT_URL
next 방식 구현
웹페이지 어디에 있더라도(B페이지) 로그인 후 다시 B페이지로 redirect하는 방식이에요.
LoginView, LogoutView
사실 생각해보면 회원가입, 로그인, 로그아웃, 이메일 인증등 정형화된 패턴들에 대해서 수많은 사람들이 비슷하고 혹은 동일한 방식으로 소스코드를 구현했을 거에요.
이를 장고가 아! 더이상 쌩노가다 하지말고 우리가 주는 패키지와 클래스를 그대로 사용하면 FBV방식보다 더 파이썬이 지향하는 방식으로 코드를 짤 수 있다! 라는 철학?으로 만들어 뒀어요.
로그인, 로그아웃은 view.py에서 별도로 소스코드를 짤 필요 없이
urls.py파일 안에서 그대로 작업하면 되요.
from django.contrib.auth.views import LoginView, LogoutView
from django.urls import path, include
from accountapp.views import hello_world, AccountCreateView
app_name = 'accountapp'
urlpatterns = [
path('hello_world/', hello_world, name='hello_world'),
path('login/', LoginView.as_view(template_name='accountapp/login.html'), name='login'),
# 템플릿 지정만 파라미터로 넘겨주면 끝
path('logout/', LogoutView.as_view(), name='logout'),
# 별도로 로그아웃 템플릿을 만드는 것이 아닌 기존 템플릿을 이용할 것 이기에 template_name 지정 불필요
path('create/', AccountCreateView.as_view(), name='create'), # url을 통해 해당 뷰가 호출되요.
]
```accountapp/templates/accountapp/login.html
{% extends 'base.html' %}
{% block content %}
<div style="text-align: center;">
<div>
<h4>Login</h4>
</div>
<div>
<form action="" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
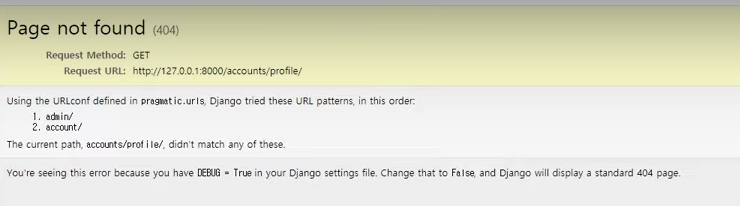
{% endblock %}이렇게 위의 urls.py와 html파일 작업을하고 서버를 정상적으로 돌리고 이미 가입된 계정으로 로그인을 해보면
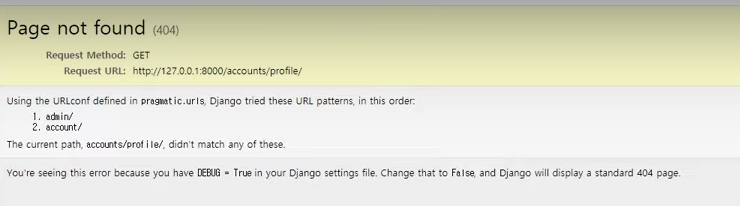
아래와 같이 account/profile/ 페이지로 연결되어 404 오류가 나타나요.
그럼 난 profile url로 가라고 한적 없는데 당황이 되는데 기본적으로 장고에서 어떤 url 설정이 없으면 profile url로 가도록 유도합니다.

next 방식 구현
앞서 말했지만 nexxt 방식 구현을 해볼건데요.
다시 한번 예를 들어 표현하면, 우리가 쇼핑몰 화면 중 아이폰 상품을 디테일 페이지에서 보고 있습니다. 그러다가 이 페이지에 로그인하여 해당 아이폰 상품 디테일을 보고 싶을 때가 있어요.
로그인한 이후 이번에는 다른 화면에서 웹 서핑중 1/3단락 정도 읽다가 로그아웃을하고 나머지 2/3단락을 읽고 싶다면? 로그아웃 하자마자 바로 읽고 있던 해당 화면을 보여줘야겠조?
그럴때 로그인/로그아웃 하자마자 바로 내가 로그인/로그아웃 하기 전 페이지로 바로 보여 지게 만들어 주는거에요 이 방식을 말하는거에요.
차근차근 가보조.
- 특정 C화면에서
로그인 버튼을 클릭한다. - 로그인 후 바로 특정 C화면이 보여지게 된다.
C화면의 템플릿 작업을 해보도록 할게요. 그러기에 앞서 로그인 버튼과 로그아웃 버튼을 만들고 로그인 유무에 따라 if문으로 분기처리하도록 할게요.
<div class="pinterest_header">
<div>
<h1 class="pinterest_logo">Pinterest</h1>
</div>
<div>
<span>nav1</span>
<span>nav2</span>
<span>nav3</span>
{% if not user.is_authenticated %}
<a href="{% url 'accountapp:login' %}?next={{ request.path }}">
<span>login</span>
</a>
{% else %}
<a href="{% url 'accountapp:logout' %}?next={{ request.path }}">
<span>logout</span>
</a>
{% endif %}
</div>
</div>
불필요한 부분을 뜯어내고 조건문을 살펴볼게요.
{% if not user.is_authenticated %}
<a href="{% url 'accountapp:login' %}?next={{ request.path }}">
<span>login</span>
</a>
{% else %}
<a href="{% url 'accountapp:logout' %}?next={{ request.path }}">
<span>logout</span>
</a>
{% endif %} 로그인 되어 있지 않다면 {% if not user.is_authenticated %} a태그와 span태그를 화면에 보여주게 됩니다.
이때! a태그의 href 속성의
?next={{ request.path }}부분을 통해서 앞서 말한 POINT인 next 구현이 이루어져요.
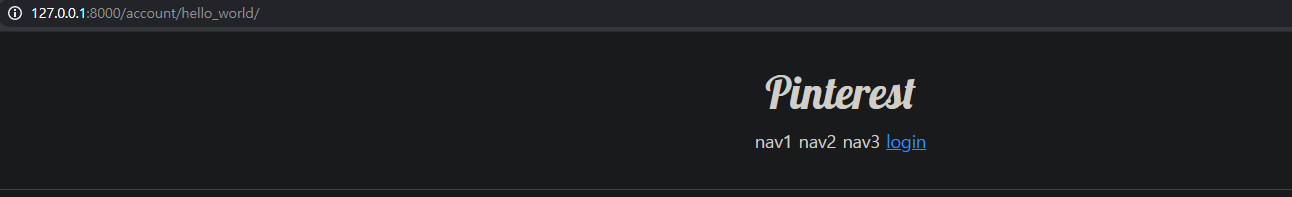
첫째 화면

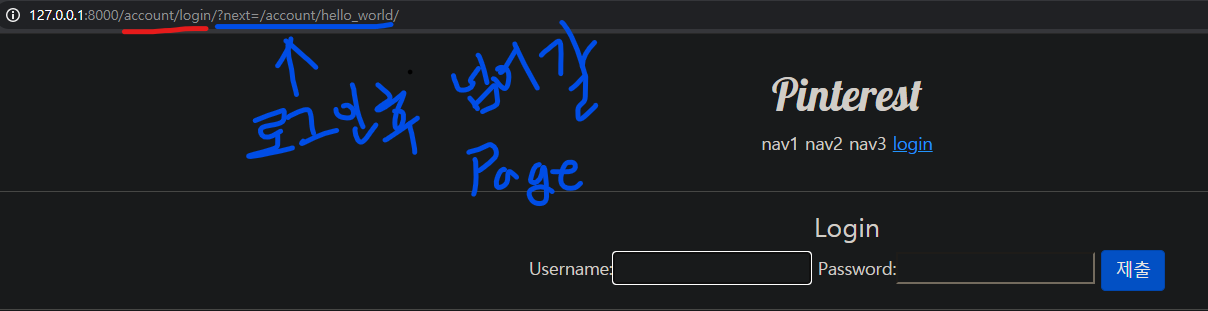
로그인 화면

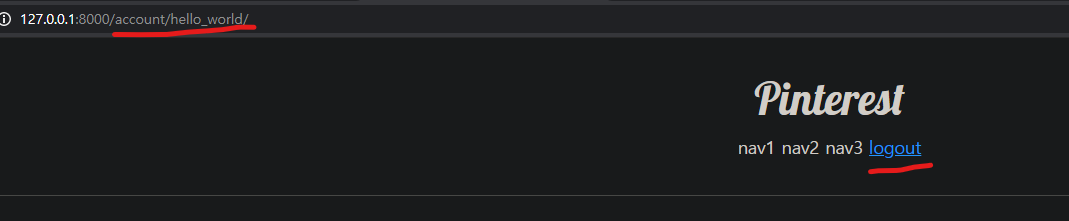
로그인 후 로그인 이전에 접속한 페이지로 넘어감

로그아웃도 동일한 방식으로 진행되니 참고해주세요.
질문? 그럼 처음부터 account/login/페이지로 접속한다면?
바로 위 2번째 스크린샷을 보면 ?next=~~~~~로 인자값을 받고 화면 전환이 이루어지조 만약 next 인자 없이 바로 로그인 url에서 진행된다면 어떻게 될까요?

가장 처음에 봤던 장고에서 지정했던 프로파일 템플릿이 없다는 오류 화면을 보여줍니다.
LOGIN_REDIRECT_URL
이때 LOGIN_REDIRECT_URL을 통해서 해결 할 수 있어요.
settings.py에 몇줄 적어주면 끝이에요
...
...
생략
LOGIN_REDIRECT_URL = reverse_lazy('accountapp:hello_world') # reverse_lazy 깜빡하지 말고 import하기!
LOGOUT_REDIRECT_URL = reverse_lazy('accountapp:login')이렇게해서 로그인 로직을 가볍게 구현해 봤습니다.
간단하지만 간단하지 않은 것 같은 이 느낌같은 느낌 참~


좋은 내용 감사합니다ㅠㅠ
혹시 view단에서는 CBV로 어떻게 구현했는지 알 수 있을까요?