서두 👯
검색 기능을 구현해보조.
추가적으로 아래 사항도 점검해 볼게용.
- querystring
- form
- django template 문법
본론💃
search 함수 만들기 🏊♂
- 인덴테이션 주의 클래스 안에서 만드는건 메소드. 독자적이면 함수라는점. 여기서 우린 함수 만드는거에요!
def search(request):
city = request.GET.get('city')
city = str.capitalize(city)
return render(request, 'rooms/search.html', context={'city':city}search.html 작성🛌
templates/rooms/search.html 경로에 파일을 아래와 같이 작성 해 볼게요.
{% extends 'base.html' %}
{% block page_title %}Search{% endblock page_title %}
{% block content %}
<h2>Search!</h2>
<h4>Searching by {{city}}</h4>
{% endblock content %}urls.py 작성👲
앞서서 검색기능 함수를 만들었으면 이를 호출해줄 라우팅 작업도 해야긋종?
간단하게 아래와 같이 작성할게요~
from django.urls import path
from rooms import views
app_name = 'rooms'
urlpatterns = [
path('<int:pk>', views.RoomDetail.as_view(), name='detail'),
path('search/', views.search, name='search'),
]
header.html 수정🧚♀
에어비엔비 사이트를 보게되면 검색창이 왠만한 페이지에는 모두 위쪽에 위치하여 있어요.
즉, header에 딱! 박혀 있다는 말이겠조. 그래서 이 헤더를 손좀 봐야해요.
결국 서치 부분은 form인 검색창인거고요.

<header>
<a href="{% url "core:home" %}">Nbnb</a>
<ul>
<li><a href="#">Login</a></li>
</ul>
<form method='get' action='{% url 'rooms:search' %}'>
<input name='city' placeholder='Search by City' />
</form>
</header>추가로 아래와 같이 해주세요. 🕵♀
잘못 입력된 부분이 있어서 만약 따라하신 분이 있다면 해당 코드를 일괄적으로 바꿔주게 되요.

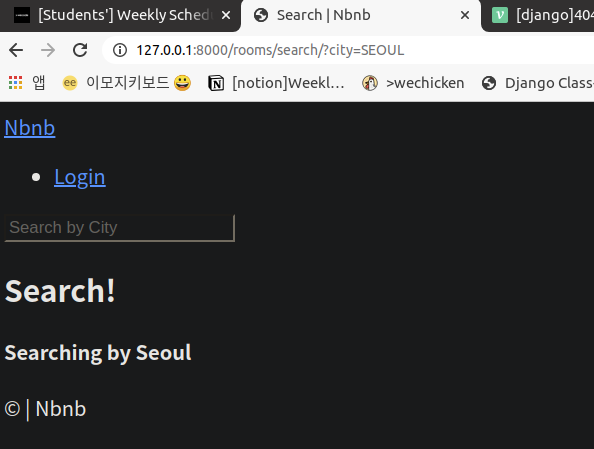
프런트 확인👨⚕
메인에서
url 이쁘게 나오네요!
잘 보면 seoul 소문자로 했는데 S대문자로 나오조? 주소창에는 검색한 조건 그대로 나오고요.

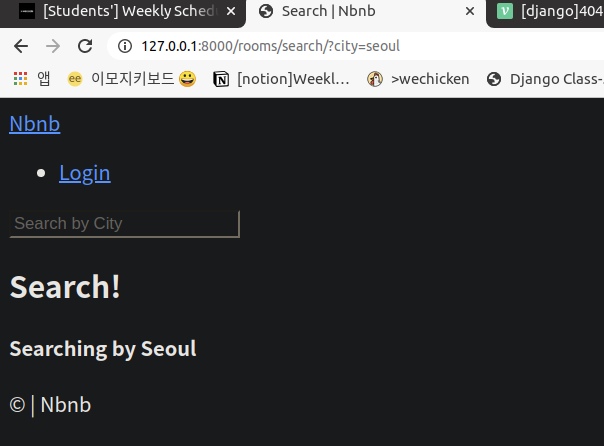
Detail에서 확인
잘 보면 SEOUL 소문자로 검색 했는데(주소창에) S만 대문자 나오고 나머지는 소문자 나오종?