Float
float는 CSS속성 중 하나로, block 요소들로 가로형 컨텐츠 layout을 만들 때 많이 사용하는 속성이다.
Float 속성 적용 방법
① 부모 태그 지정
float속성을 부여할 태그들을 감싸는 부모 태그가 반드시 있어야 한다.
② float속성 추가
css파일에 float속성을 지정해준다.
- float: left; 자신이 갈 수 있는 공간에서 가장 왼쪽으로 이동한다.
- float: right; 자신이 갈 수 있는 공간에서 가장 오른쪽으로 이동한다.
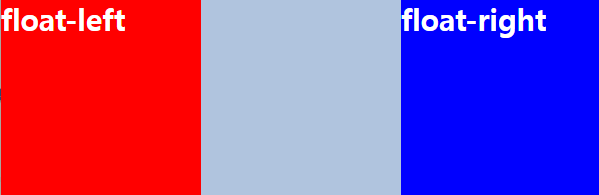
<div class="float_parent">
<div class="float_child float_left">
float-left
</div>
<div class="float_child float_right">
float-right
</div>
</div>* {
margin: 0;
}
.float_parent {
width: 600px;
height: 200px;
background-color:lightsteelblue;
}
.float_child {
width: 200px;
height: 200px;
color: #fff;
font-size: 30px;
font-weight: 700;
}
.float_left {
background-color: red;
float: left;
}
.float_right {
background-color: blue;
float: right;
}
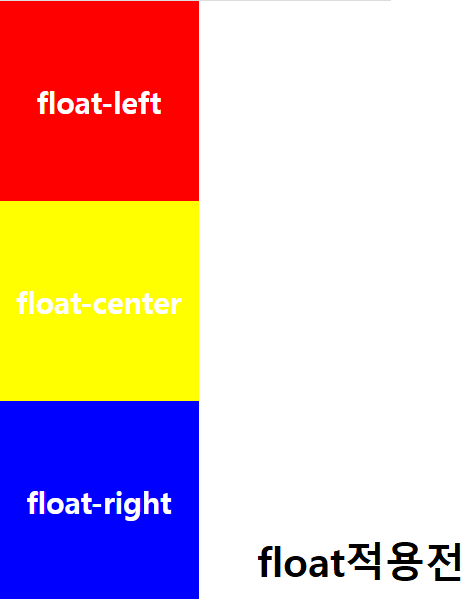
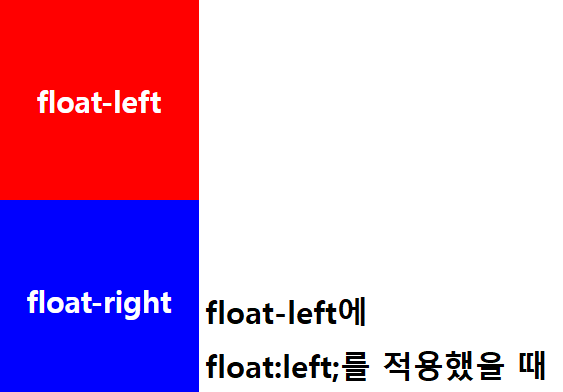
① float를 쓰면 어떤일이 일어나는가?
(1) float 속성을 사용하면 적용한 요소를 왼쪽(left) 또는 오른쪽(right)으로 부유(떠오르게)시키는 레이아웃이 된다.
쉽게 생각하면 부모태그가 float적용된 태그를 인식하지 못하고 나머지 float적용안된 태그들만 인식하게 되면서 width값과 height값이 남은 태그들에게 맞게 줄어든다.




(2) inline, inline-block, block이 block박스가 된다.
② float의 오류 해결하는법
(1) clear 속성 사용
1) CSS의 가상 요소 중 ::after 사용하여 clear:both; 속성을 추가한다. (가장많이사용😍)
CSS를 통해 빈 가상요소를 생성하여 float 오류를 해결하는 방법
.float_parent {
width: 200px;
display: block;
clear: both;
/* left | both | right */
}2) float된 요소 중 마지막 요소뒤에 빈 요소를 추가하여 clear 속성을 적용하는 방법 (불필요한 의미없는 빈 요소를 추가하는 것이기 때문에 가장 추천하지않음)
<div class="float_parent">
<div class="float_child float_left">
float-left
</div>
<div class="float_child float_center">
float-center
</div>
<div class="float_child float_right">
float-right
</div>
<div class="clear"></div>
</div>(2) float가 적용된 자식요소를 포함한 부모요소에 overflow:hidden; 속성을 추가한다.
.float_parent {
width: 200px;
overflow: hidden;
}