Media Query
media query를 사용해서 CSS에 적용하는 방법
반응형 웹을 만들기 위해서는
① html에서는 viewport meta 태그가 있어야한다.(viewport: 사용자가 사용하는 브라우저크기)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MediaQuery</title>
</head>② css에선 media query(@media)를 지정해야한다.
@media screen and (max-width: 768px) {
/* CSS선언 */
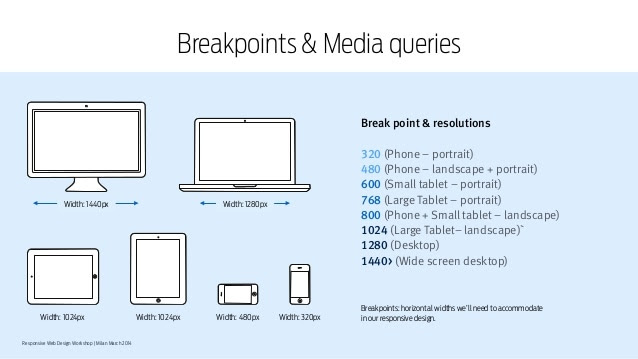
}(1) min-width: min-width : 뷰영역에서의 최소 넓이. 즉, 지정한 사이즈보다 넓은 경우 적용
(2) max-width: max-width : 뷰 영역에서의 최대넓이. 즉, 지정한 사이즈보다 작을 경우 적용
(3) media type
- all: 전부
- screen: 스크린화면
- print: 프린터
③ css파일내에서 import 하기
@import "./media.css"; 출처: Online Design Teacher
출처: Online Design Teacher