
1. 객체란?
-
자바스크립트는 객체(object)기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든 것"이 객체다. → 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체다.
-
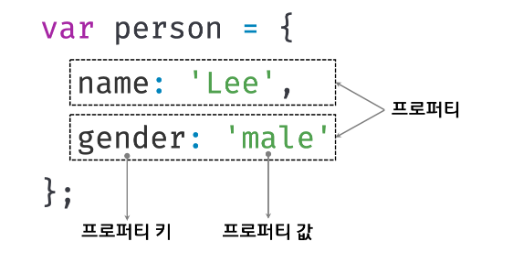
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키(key)와 값(value)으로 구성된다.

-
프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드(method)라 부른다.
-
프로퍼티 : 객체의 상태를 나타내는 값(data)
-
메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)

2. 객체 생성
- 객체 생성 방법 중에서 가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 방법이다.
- 객체 리터럴은 중괄호({...})내에 0개 이상의 프로퍼티를 정의한다.
※ 리터럴(literal)?
→ 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법이다.
let person = {
name: "Kim",
sayHello: function(){
console.log(`Hello! My Name is ${this.name}.`);
}
}
console.log(typeof person); // object
console.log(person); // {name: "Kim", sayHello: f}
// 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
let empty = {}; // 빈 객체
console.log(typeof empty); // object3. 프로퍼티
- 객체는 프로퍼티의 집합이며, 프로퍼티는 키(key)와 값(value)으로 구성된다.
- 프로퍼티를 나열할 때는 쉼표(,)로 구분한다.
let person = {
// 프로퍼티 키는 name, 프로퍼티 값은 "Kim"
name: "Kim",
// 프로퍼티 키는 age, 프로퍼티 값은 29
age: 29
};- 프로퍼티 키: 빈 문자열을 퐇마하는 모든 문자열 또는 심벌 값
① 프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다.
② - 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
4. 메서드
- 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드(method)라 부른다.
- 메서드는 객체에 묶여 있는 함수를 의미한다.
let circle = {
radius: 5, // 프로퍼티
//원의 지름
getDiameter: function(){ // 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 10
// 메서드 내부에 사용한 this키워드는 객체 자신(circle객체)을 가리키는 참조변수다.5.프로퍼티 접근
① 마침표 표기법(dot notation)
let person = {
name: "kim"
}
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Kim② 대괄호 표기법(bracket notation)
- 대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
let person = {
name: "kim"
}
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person["name"]); // Kim6. 프로퍼티 값 갱신
- 이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
let person = {
name: "Kim"
};
person.name = "Lee";
console.log(person); // {name: "Lee"}7. 프로퍼티 동적 생성
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
let person = {
name: "Kim"
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 29;
console.log(person); // {name: "Kim", age: 29}8. 프로퍼티 삭제
- delete 연산자는 객체의 프로퍼티를 삭제한다.
- delete 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이여야 한다.
let person = {
name: "Kim"
};
// 프로퍼티 동적 생성
person.age = 29;
// person 객체에 age 프로퍼티가 존재한다.
// delete 연산자로 age 프로퍼티를 삭제할 수 있다.
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않는다.
// 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시된다.
delete person.address;
console.log(person); // {name: "Kim"}
