DOM?
- 브라우저의 렌더링 엔진은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다.
- DOM(Document Object Model)은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조다.
1. 노드
① HTML 요소와 노드 객체
- HTML 요소(HTML element)는 HTML 문서를 구성하는 개별적인 요소를 의미한다.

- HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환한다.
- HTML 요소의 어트리뷰트는 어트리뷰트 노드로, HTML 요소의 텍스트 콘텐츠는 텍스트 노드로 변환된다.

- HTML 요소 간에는 중첩 관계에 의해 계층적인 부자(parent-child)관계가 형성되며 HTML 요소 간의 부자 관계를 반영하여 HTML 문서의 구성 요소인 HTML 요소를 객체화한 모든 노드 객체들을 트리 자료구조로 구성한다.
- 노드 객체들로 구성된 트리 자료구조를 DOM(Document Object Model)이라 한다.
- 노드 객체의 트리로 구조화 되어 있기 때문에 DOM을 DOM 트리라고 부르기도 한다.
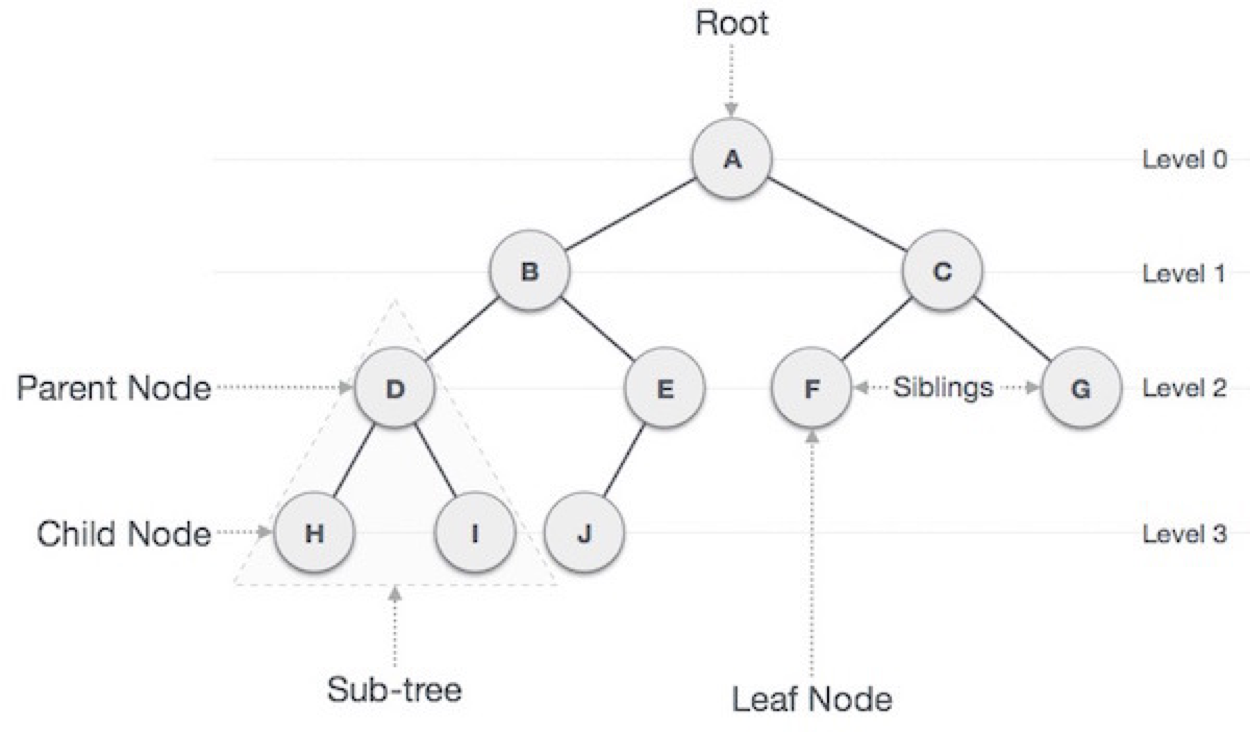
👀 트리 자료구조(tree data structure)란?
→ 트리 자료구조는 노드들의 계층 구조로 이루어진다. 즉, 트리 자료구조는 부모 노드(parent node)와 자식 노드(child node)로 구성되어 노드 간의 계층적 구조(부자, 형제 관계)를 표현하는 비선형 자료구조를 뜻한다.
※ 루트 노드(root node) : 최상위 노드이며 부모 노드가 없다. 0개 이상의 자식 노드를 갖는다.
※ 리프 노드(leaf node) : 자식 노드가 없는 노드를 의미한다.
② 노드 객체의 타입
1. 문서 노드(document node)
- 문서 노드는 DOM트리의 루트 노드로서 document객체
- document 객체는 브라우저가 렌더링한 HHTML 문서 전체를 가리키는 객체로 전역 객체 window의 document 프로퍼티에 바인딩되어 있다. → window.document 또는 document로 참조
2. 요소 노드(element node)
- HTML 요소를 가리키는 객체
- 요소 노드는 HTML 요소 간의 중첩에 의해 부자 관계(parent-child)를 가지며 문서의 구조를 표현한다.
3. 어트리뷰트 노드(attribute node)
- HTML 요소의 어트리뷰트를 가리키는 객체
- 어트리뷰트 노드는 어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결되어 있다.
- 요소 노드는 부모 노드와 연결되어 있지만 어트리뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결되어 있다. → 어트리뷰트 노드는 부모 노드가 없으므로 요소 노드의 형제(sibling)노드는 아니다.
- 텍스트 노드에 접근하려면 먼저 부모 노드인 요소 노드에 접근해야 한다.
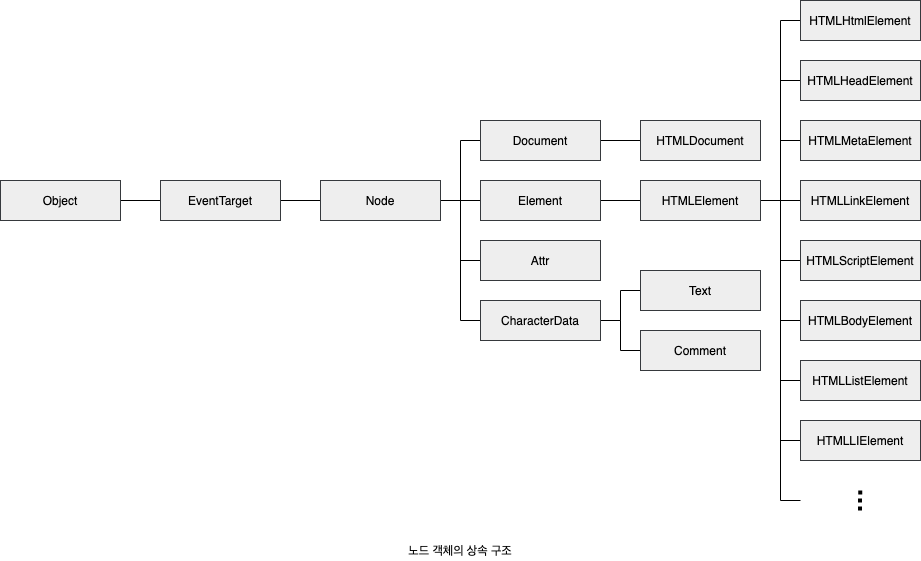
③ 노드 객체의 상속 구조
- DOM은 HTML 문서의 계층적 구조와 정보를 표현하고 DOM을 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조이다.
- DOM을 구성하는 노드 객체는 브라우저 환경에서 추가적으로 제공하는 호스트 객체(host object)다.
- 노드 객체도 자바스크립트 객체이므로 프로토타입에 의한 상속 구조를 갖는다.

- 모든 노드 객체는 Object, EventTarget, Node 인터페이스를 상속받는다.
- DOM은 HTML 문서의 계층적 구조와 정보를 표현하는 것은 물론 노드 객체의 종류, 즉 노드 타입에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API(Application Programming Interface)로 제공한다.
- DOM API를 통해 HTML의 구조나 내용 또는 스타일 등을 동적으로 조작할 수 있다.