1. 이벤트 드리븐 프로그래밍
- 브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트(event)를 발생시킨다.
예) 클릭, 키보드 입력, 마우스이동 등
- 이벤트 핸들러(event handler) : 이벤트가 발생했을 때 호출될 함수
- 이벤트 핸들러 등록 : 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
- 이벤트 드리븐 프로그래밍(event-driven programming) : 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식
예) JQuery
2. 이벤트 타입
- 이벤트 타입(event type) : 이벤트의 종류를 나타내는 문자열
① 마우스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| click | 마우스 버튼을 클릭했을 때 |
| dblclick | 마우스 버튼을 더블 클릭했을 때 |
| mousedown | 마우스 버튼을 눌렀을 때 |
| mouseup | 누르고 있던 마우스 버튼을 놓았을 때 |
| mouseover | 마우스 커서를 움직였을 때 |
| mouseenter | 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링X) |
| mouseover | 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링O) |
| mouseleave | 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링X) |
| mouseout | 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링O) |
② 키보드 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| keydown | 모든 키를 눌렀을 때 발생 |
| keypress | 모든 키를 눌렀을 때 연속적으로 발생 |
| keyup | 누르고 있던 키를 놓았을 때 한 번만 발생 |
③ 포커스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| focus | HTML 요소가 포커스를 받았을 때(버블링X) |
| blur | HTML 요소가 포커스를 잃었을 때(버블링X) |
| focusin | HTML 요소가 포커스를 받았을 때(버블링O) |
| focusout | HTML 요소가 포커스를 받았을 때(버블링O) |
④ 폼 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| submit | 1. form 요소 내의 input(text, checkbox, radio), select 입력필드(textarea 제외)에서 엔터키를 눌렀을 때
2. form 요소 내의 submit 버튼(<button>, <input type="submit">)을 클릭했을 때
(단, submit이벤트는 form 요소에서 발생) |
| reset | form 요소 내의 reset 버튼을 클릭했을 때(최근에는 사용X) |
⑤ 값 변경 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| input | input(text, checkbox, radio), select, textarea 요소의 값이 입력되었을 때 |
| change | input(text, checkbox, radio), select, textarea 요소의 값이 변경되었을 때
(단, change이벤트는 input이벤트와 달리 HTML요소가 포커스를 잃었을 때 사용자 입력이 종료되었다고 인식하여 발생
사용자가 입력중 → input, 사용자입력이 종료되어 값이 변경 → change) |
| readystatechange | HTML 문서의 로드와 파싱 상태를 나타내는 document.readyState 프로퍼티 값('loading', 'interactive', 'complete')이 변경될 때 |
⑥ DOM 뮤테이션 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| DOMContentLoaded | HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때 |
⑦ 뷰 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| resize | 브라우저 윈도우(window)의 크기를 리사이즈할 때 연속적으로 발생 |
| scroll | 웹페이지(document) 또는 HTML 요소를 스크롤할 때 연속적으로 발생 |
⑧ 리소스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|
| load | DOMContentLoaded 이벤트가 발생한 이후, 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때 (주로 window객체에서 발생) |
| unload | 리소스가 언로드될 때(주로 새로운 웹페이지를 요청한 경우) |
| abort | 리소스 로딩이 중단되었을 때 |
| error | 리소스 로딩이 실패했을 때 |
3. 이벤트 핸들러 등록
- 이벤트 핸들러(event handler 또는 event listener) : 이벤트가 발생했을 때 브라우저에 호출을 위임한 함수
- 이벤트 핸들러 등록 : 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
① 이벤드 핸들러 어트리뷰트 방식 (권장하는 방식X)
<body>
<button onclick="sayHi('Lee")">Click me!</button>
<script>
function sayHi(name){
console.log(`Hi! ${name}.`);
}
</script>
</body>
- 위 예제에서는 이벤트 핸들러 어트리뷰트 값으로 함수 호출문을 할당했다.
이때 이벤트 핸들러 어트리뷰트 값은 사실 암묵적으로 생성될 이벤트 핸들러의 함수 몸체를 의미한다.
- HTML과 자바스크립트는 관심사가 다르므로 혼재하는 것보다 분리하는 것이 좋다.
② 이벤트 핸들러 프로퍼티 방식
- 이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록된다.
- 이벤트 핸들러 어트리뷰트 방식의 HTML과 자바스크립트가 뒤섞이는 문제를 해결할 수 있지만, 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩 할 수 있다는 단점이 있다.
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
$button.onclick = function() {
console.log('button clicked 1');
};
$button.onclick = function() {
console.log('button clicked 2');
};
</script>
</body>
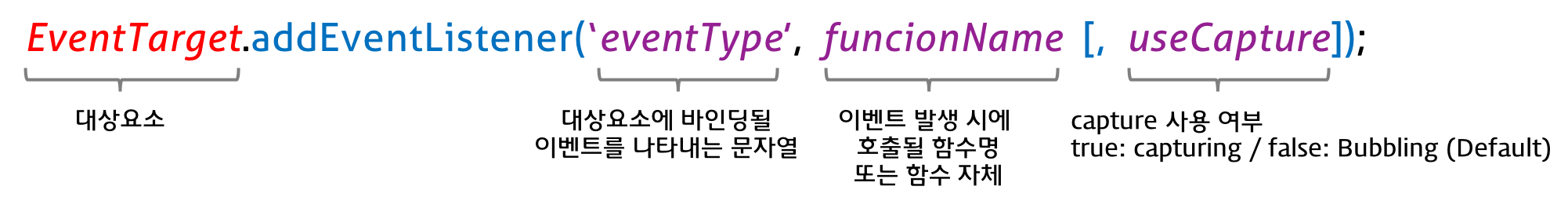
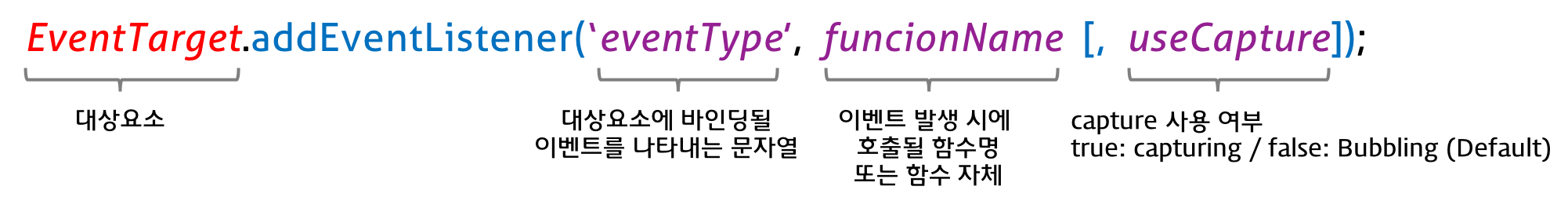
③ addEventListener 메서드 방식

- addEventListener 메서드 방식은 이벤트 핸들러 프로퍼티에 바인딩된 이벤트 핸들러에 아무런 영향을 주지않는다.
- addEventListener 메서드를 통해 참조가 동일한 이벤트 핸들러를 중복 등록하면 하나의 이벤트 핸들러만 등록된다.
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
const handleClick = () => console.log('button click');
$button.addEventListener('click', handleClick);
$button.addEventListener('click', handleClick);
</script>
</body>
4. 이벤트 핸들러 제거
- addEventListener 메서드로 등록된 이벤트 핸들러를 제거하려면 EventTarget.prototype.removeEventListener 메서드를 사용한다.
- 단, addEventListener 메서드에 전달한 인수와 removeEventListener 메서드에 전달한 인수가 일치하지 않으면 이벤트 핸들러가 제거되지 않는다.
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
const handleClick = () => console.log('button click');
$button.addEventListener('click', handleClick);
$button.removeEventListener('click', handleClick, true);
$button.removeEventListener('click', handleClick);
</script>
</body>
5. 이벤트 객체
- 이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성되는데 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다.
<body>
<p>클릭하세요. 클릭한 곳의 좌표가 표시됩니다.</p>
<em class="message"></em>
<script>
const $msg = document.querySelector('.message');
function showCoords(e) {
$msg.textContent = `clientX: ${e.clientX}, clientY: ${e.clientY}`
}
document.onClick = showCoords;
</script>
</body>