
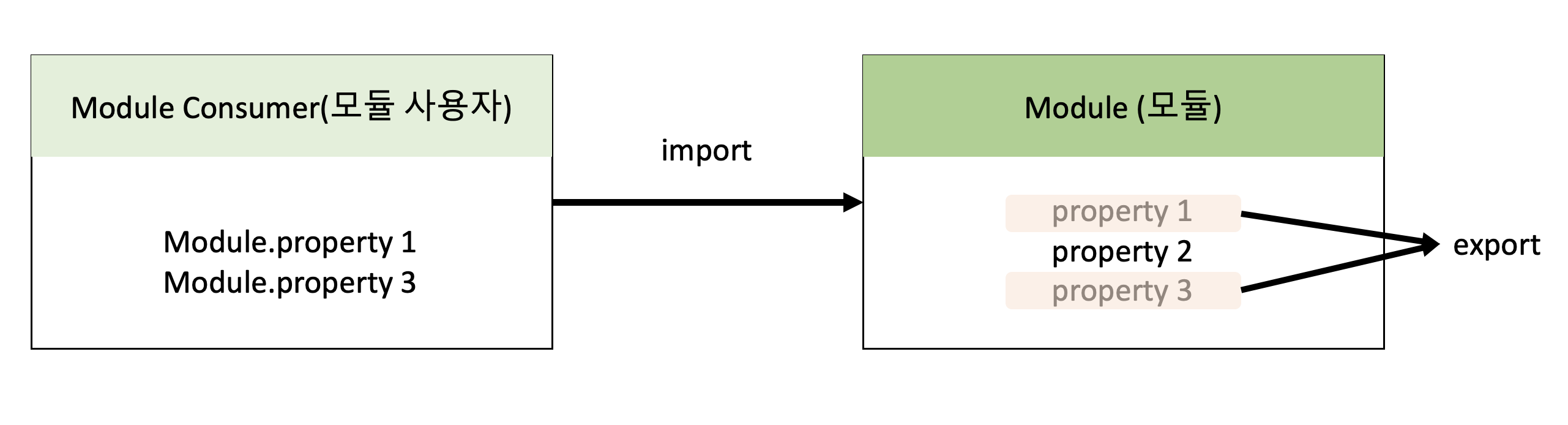
1. 모듈(Module)?
- 애플리케이션과 분리되어 개별적으로 존재하다가 필요에 따라 다른 모듈에 의해 재사용된다.
- 기능별로 분리되어 개별적인 파일로 작성된다. → 재사용성이 좋아서 개발 효율성과 유지보수성을 높일 수 있다.
- export → 공개가 필요한 자산에 한정하여 명시적으로 선택적 공개가 가능하다.
- import → 모듈이 공개한 자산 중 일부 또는 전체를 선택해 자신의 스코프 내로 불러들여 재사용 할 수 있다.

2. ES6 모듈(ESM)
- script 태그에 type="module" 애트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다.
- 일반 자바스크립트 파일이 아닌 ESM임을 명확히 하기 위해 ESM의 파일 확장자는 mjs를 사용할 것을 권장한다.
<script type="module" src="app.mjs"></script>① 모듈 스코프
1) 일반적인 자바스크립트 파일의 경우
- script 태그로 분리해서 로드하여도 독자적인 모듈 스코프를 갖지 않는다.
- 하나의 전역을 공유한다.
<script src="hello.js"></script>
<script src="hi.js"></script>// hello.js
// x변수는 전역변수다.
var x = "hello";
console.log(window.x); // hello
// hi.js
// x변수는 전역변수다. 하지만 hello.js에서 선언한 전역변수 x와 중복된 선언이다.
var x = "hi";
// hello.js에서 선언한 전역변수 x의 값이 재할당되었다.
console.log(window.x); // hi2) ESM을 사용할 경우
- ESM은 파일 자체의 독자적인 모듈 스코프를 제공한다.
- 모듈 내에서 var 키워드로 선언한 변수는 더이상 전역변수가 아니며 window 객체의 프로퍼티도 아니다.
<script src="hello.mjs"></script>
<script src="hi.mjs"></script>// hello.mjs
var x = "hello";
console.log(x); // hello
console.log(window.x); // undefined
// hi.mjs
var x = "hi";
// hello.mjs에서 선언한 x변수와 스코프가 다른 변수다.
console.log(x); // hi
console.log(window.x); // undefined② export
- 모듈 내부에서 선언한 식별자를 외부에 공개하여 다른 모듈들이 재사용 할 수 있게 하려면 export 키워드를 사용해야 한다.
1) export 키워드를 선언문 앞에 사용할 경우
- 변수, 함수, 클래스 등 모든 식별자를 export 할 수 있다.
// library.mjs
// 1) 변수의 공개
export const pi = Math.PI;
// 2) 함수의 공개
export function square(x){
return x * x;
}
// 3) 클래스의 공개
export class Person {
constructor(name){
this.name = name;
}
}2) export default를 사용할 경우
// library.mjs
const pi = Math.PI;
function square(x){
return x * x;
}
class Person {
constructor(name){
this.name = name;
}
}
export default pi;3) 한번에 export할 경우
// library.mjs
const pi = Math.PI;
function square(x){
return x * x;
}
class Person {
constructor(name){
this.name = name;
}
}
export { pi, square, Person };⭐ 참고) export 와 export default의 차이점?
① export default : 한 번만 쓸 수 있으며, import시 변수명을 새롭게 작명가능하다.
② export : {변수명1, 변수명2, 변수명3 ...}의 형태이며 import시 변수명을 정확히 써줘야 한다.
③ import
- 다른 모듈에서 공개한 식별자를 자신의 모듈 스코프 내부로 로드하려면 import 키워드를 사용해야 한다.
- 다른 모듈이 export한 식별자 이름으로 import해야 하며 ESM의 경우 파일 확장자를 생략할 수 없다.
1) export한 모듈을 import할 경우
<script type="module" src="./app.mjs"></script>// app.mjs
import { pi, square, Person } from './library.mjs';
console.log(pi); // 3.141592...
console.log(square(10)); // 100
console.log(new Person("Kim")); // Person { name: "Kim" }2) export 와 export default
// 1. export default를 import할 때
// library.mjs
const name = "Kim";
export default name;
// app.mjs
import name from './library.mjs';
console.log(name); // Kim
// 2. export를 import할 때
// library.mjs
const a = 10;
const b = 15;
export { a, b };
// app.mjs
import { a, b } from './library.mjs';
console.log(a); // 10;
console.log(b); // 20;3) as 를 사용할 경우
- import 되는 식별자는 as 뒤에 지정한 이름의 객체에 프로퍼티로 할당된다.
// 1. as로 새로운 변수이름을 만들 때
import { pi as PI, square as sq, Person as P } from './library.mjs';
console.log(PI); // 3.141592...
console.log(sq(2)); // 4
console.log(new P("Kim")); // Pserson { name : "Kim" }
// 2. import 할 변수들이 많을 때 → *(all)
import * as lib from './libaray.mjs';
console.log(lib.pi); // 3.141592...
console.log(lib.square(10)); // 100
console.log(new lib.Person("Kim")); / Person { name: "Kim" }
