9. <Form>
- 사용자로부터
input을 받기 위한 태그
① 기본구조
✏️ 입력
<form action="API주소" method="POST|GET"></form>- ① action : 양식 데이터를 처리할 프로그램의 URL
- ② method : 양식을 제출할 때 사용할 HTTP 메서드
1) POST : 양식데이터를 요청, 본문으로 전송
2) GET : 양식데이터를 action URL과 ?구분자 뒤에 이어 붙여서 전송한다.
② <input>
- 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성한다.
✏️ 입력
<input type="text" placeholder="입력하세요." max-length="10" min-length="5" value="초기값이다" required />
<!-- type속성은 꼭 적어줘야한다! 기본값은 text이다. -->②-1. 공통 속성
1) placeholder : 아무값도 없을 때 기본적으로 보여줄 텍스트
2) max-length : 최대 글자수 제한
3) min-length : 최소 글자수 제한
4) required : 무조건 입력해야하는 태그
5) disabled : 사용할 수 없게 막음
6) value : 초기값설정
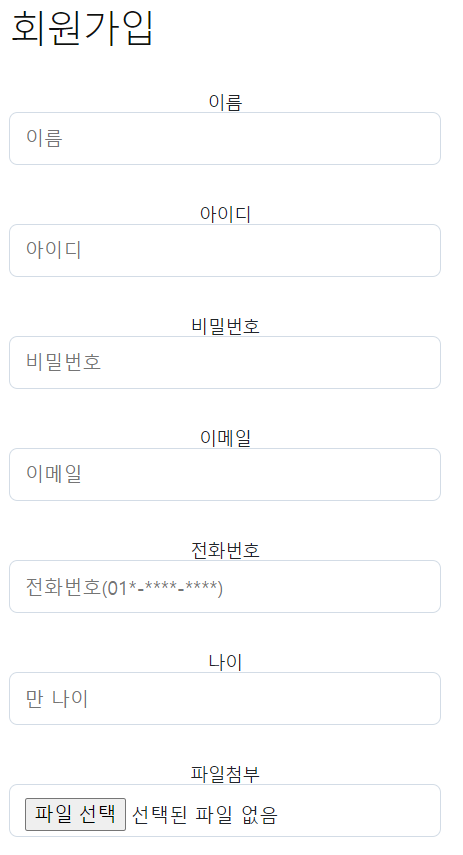
✏️ 입력 : 회원가입form
<h1>회원가입</h1>
<form>
<label for="user_name">이름</label>
<input type="text" id="user_name" placeholder="이름"/><br>
<label for="user_id">아이디</label>
<input type="text" id="user_id" placeholder="아이디" maxlength="20" /><br>
<label for="user_pwd">비밀번호</label>
<input type="password" id="user_pwd" placeholder="비밀번호" /><br>
<label for="user_email">이메일</label>
<input type="email" id="user_email" placeholder="이메일" /><br>
<label for="user_tel">전화번호</label>
<input type="tel" id="user_tel" placeholder="전화번호(01*-****-****)" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" /><br>
<label for="user_age">나이</label>
<input type="number" id="user_age" placeholder="만 나이" min="1" max="100" /><br>
<label for="user_img">파일첨부</label>
<input type="file" id="user_img" accept=".png, .jpg" /><br>
</form>💻 출력

③ <Label>
- 폼 양식에 이름을 붙이는 태그
- for : <input>의 id속성과 같이 하여 <label>과 연결해준다.
✏️ 입력
<form>
<label for="input_id"></label>
<input type="text" id="input_id" placeholder="이름" />
</form>④ Radio & Checkbox
- ① Radio : 하나만 선택할 수 있는 UI
- ② Checkbox : 다중선택을 할 수 있는 UI
👩💻 참고) name, value은 input 컨트롤의 이름과 값으로, 이름/값이 짝의 일부로서 양식과 함께 전송된다.(GET)
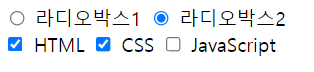
✏️ 입력
<form action="" method="GET">
<input type="radio" name="radio_group" value="1" id="radio_box"/>
<label for="radio_box">라디오박스1</label>
<input type="radio" name="radio_group" value="2" id="radio_box1"/>
<label for="radio_box1">라디오박스2</label>
</form>
<form action="">
<input type="checkbox" name="skills" value="html" id="html" />
<label for="html">HTML</label>
<input type="checkbox" name="skills" value="css" id="css" />
<label for="css">CSS</label>
<input type="checkbox" name="skills" value="js" id="js" />
<label for="js">JavaScript</label>
</form>💻 출력

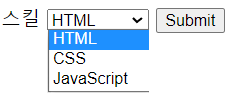
⑤ Select & Option
✏️ 입력
<form action="" method="GET">
<label for=""skill>스킬</label>
<select name="skills" id="skill">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
</select>
</form>💻 출력

👩💻 참고) 여러개를 선택하고 싶은 select를 만들고 싶으면 select에 multiple을 넣으면 된다.
💻 출력

⑥ Textarea
- 여러 줄을 쓸 수 있도록 해준다.
✏️ 입력
<form action="">
<label for="filed">소개글</label><br/>
<textarea name="" id="filed" cols="30" rows="10"></textarea>💻 출력

⑦ Buttons
<!-- 용도에 따라 button의 type을 골라쓴다. -->
<!-- Syntax Alert 문법 주의! : type="" -->
<button type="button">버튼</button>
<!-- form을 제출할때는 submit을 쓴다 -->
<form action="">
<button type="submit">제출</button>
</form>
<button type="reset">다시쓰기</button>
