React란?
- React는 사용자 인터페이스, 웹앱등을 만들기 위한 JavaScript 라이브러리
- HTMl관리가 편리하다.
- UX가 뛰어나다.
- 리액트 문법으로 모바일 앱제작도 가능하다.
설치방법
- Node.js 최신버전, VS code 에디터 설치
- why? Node.js 설치: create-react-app 라이브러리 때문
->https://create-react-app.dev/ 참고
- 리액트코드를 담을 폴더 생성
- VS code에서 위에서 만든 폴더 열기
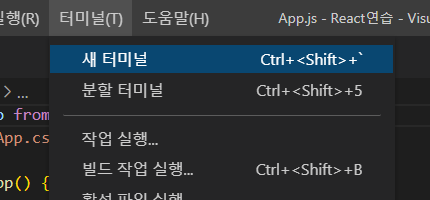
- VS code 에디터에서 terminal 열기

- terminal에 명령어 입력
create-react-app 라이브러리 이용하여 프로젝트 생성
npx create-react-app 프로젝트폴더이름- 위에서 만든
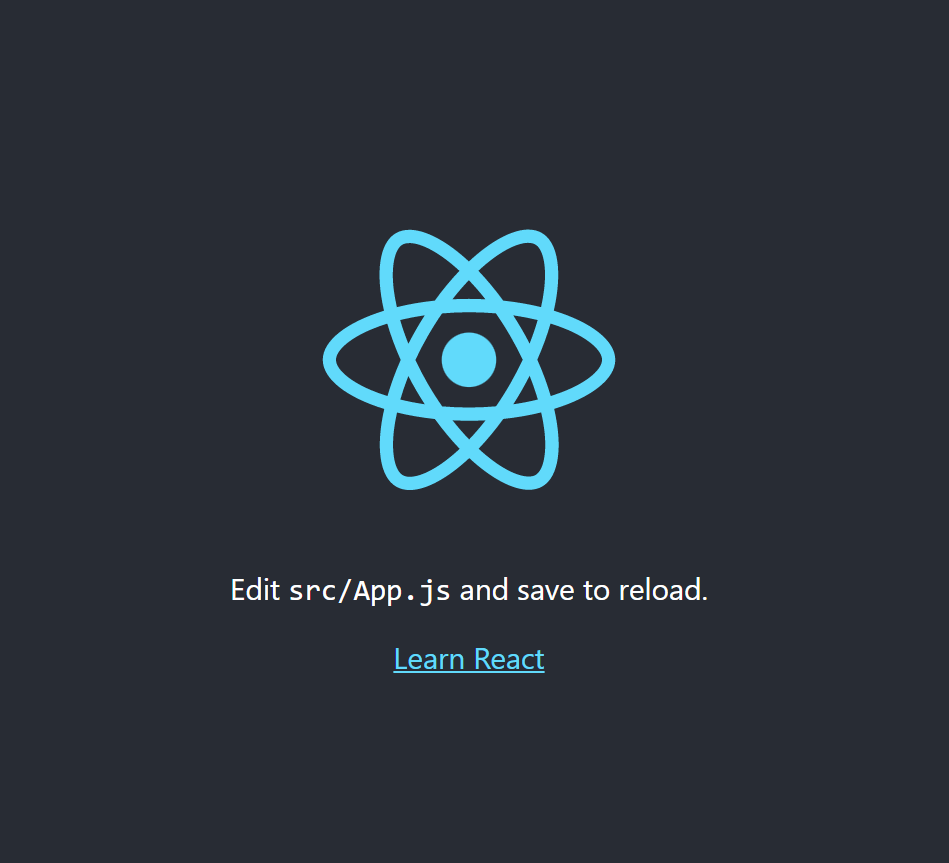
프로젝트폴더이름의 폴더를 VS code에서 오픈 - 미리보기를 하고 싶을 경우 terminal창에 npm start 입력후 엔터
npm start<미리보기를 하면 나오는 화면>


React 게시물은 코딩애플 온라인의 React 리액트 기초부터 쇼핑몰 프로젝트까지! 강좌와 리액트를 다루는 기술책을 바탕으로 작성됩니다.