1. Sass 설치
① node-sass 설치
- 1) node가 설치되어있나 확인!
→ vscode 터미널을 킨 후 node -v 입력
공식사이트 다운로드 (Node버전은 LTS버전으로 다운받자)
→ https://nodejs.org/en/download/

- 2) 터미널에 npm init -y 로 package.json 만들기
- 3) node-sass가 설치되어있나 확인!
→ vscode 터미널을 킨 후 node-sass 입력
node-sass 페이지
→ https://www.npmjs.com/package/node-sass
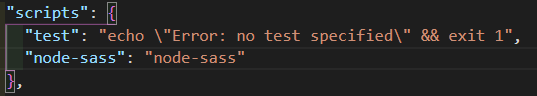
→ 터미널에 npm i node-sass 입력하면 node-sass가 설치된다. - 4) package.json의 script에 node-sass 추가

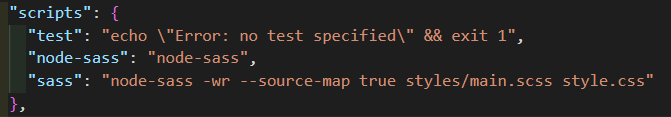
- 5) package.json의 script에 추가
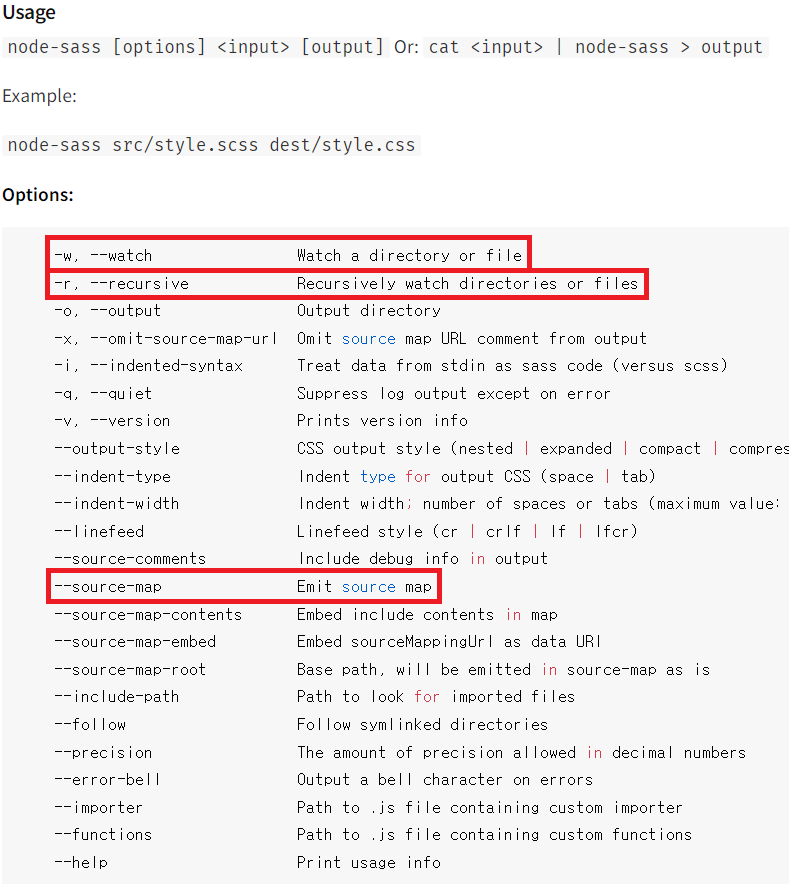
→ styles폴더의 main.scss파일을 style.css에 컴파일되도록 설정


- 6) node-sass를 실행하려면
→ 터미널에 npm run sass를 입력

