1. checkbox 클릭시 밑줄 구현
import itemStyle from '../Css/TodoItem.module.css';
import PropTypes from 'prop-types';
...
function TodoItem({ todoItem, todoList, setTodoList }) {
...
const [checked, setChecked] = useState(false); // (1)
...
function checkboxHandle() { // (2)
if (checked === false) {
setChecked(true);
} else {
setChecked(false);
}
}
return (
<>
<li className={itemStyle.item}>
<input
type="checkbox"
className={itemStyle.checkbox}
onClick={checkboxHandle} // (3)
/>
...
</li>
</>
);
}
TodoItem.propType = {
...
};
export default TodoItem;(1) useState Hook을 사용하여 기본값이 false인 checkbox상태를 저장
(2) checked 상태 변화에 따른 checkboxHandle 메서드 생성
(3) checkbox 클릭할 때 마다 (2)의 checkboxHandle 메서드 실행
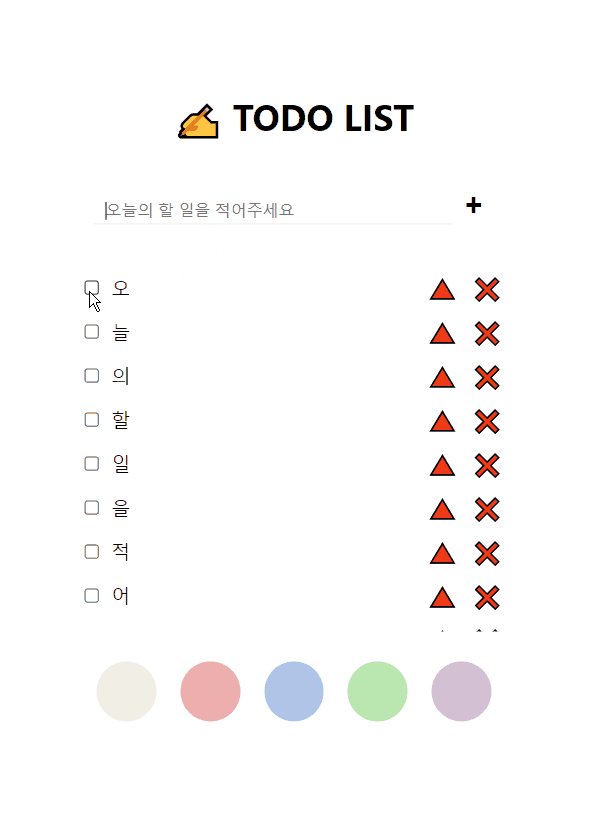
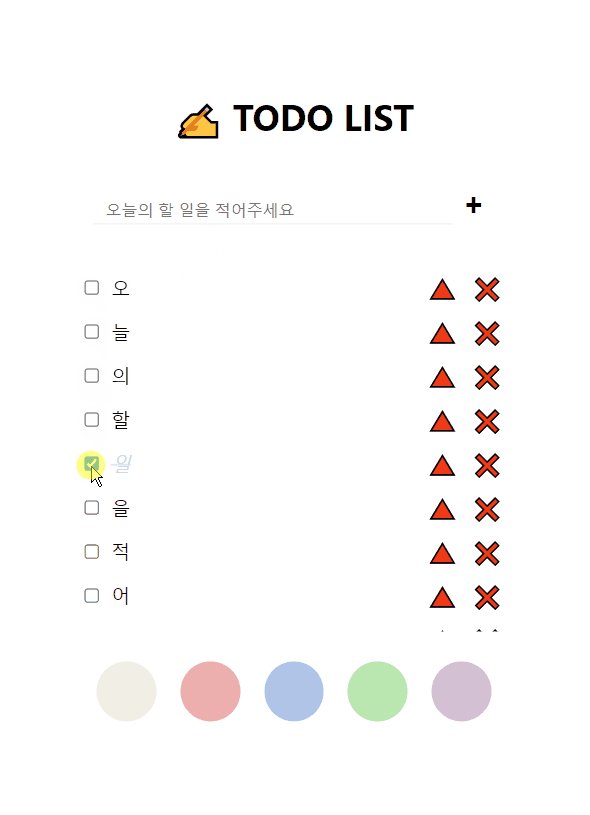
2. 결과

3. 후기

드디어 todolist를 완성했습니다!
부족한 것이 많은 코드지만 정말 검색과 생각을 많이해서 만들었습니다.😂
게시물에 코드가 적혀있지만 깃허브에도 올려놨습니다.
https://github.com/hyesom2642/my_little_projects/tree/main/04_todolist
추가로 서버가 없으니 데이터를 localstorage에 저장 후 꺼내쓰는 것도 만들어봐야겠습니다.
ヾ(ゝω・)ノ
