상호작용성
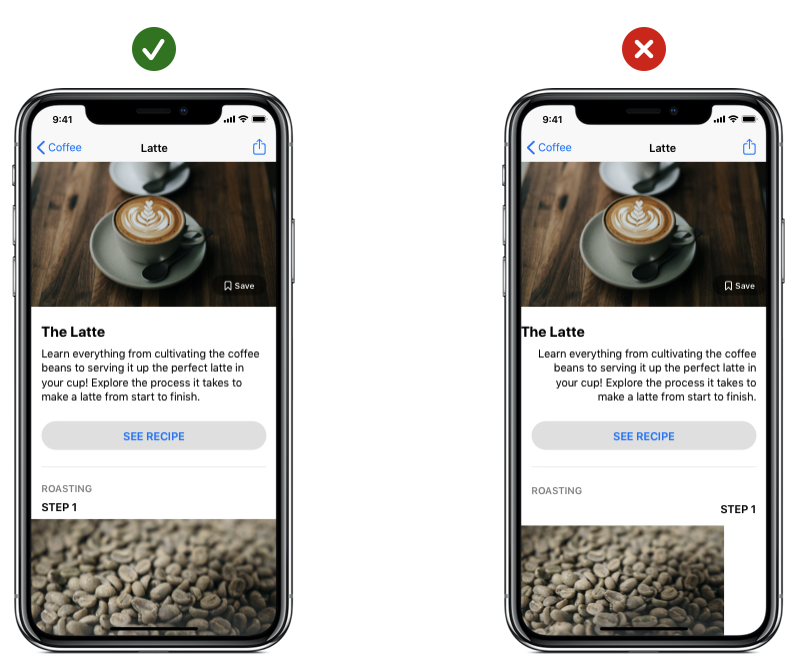
콘텐츠 형식 지정 - "한 눈에 보이게"
기기화면에 맞는 레이아웃과 사용자는 기본 콘텐츠를 확대/축소 또는 가로로 스크롤하지 않고 볼 수 있어야 한다.

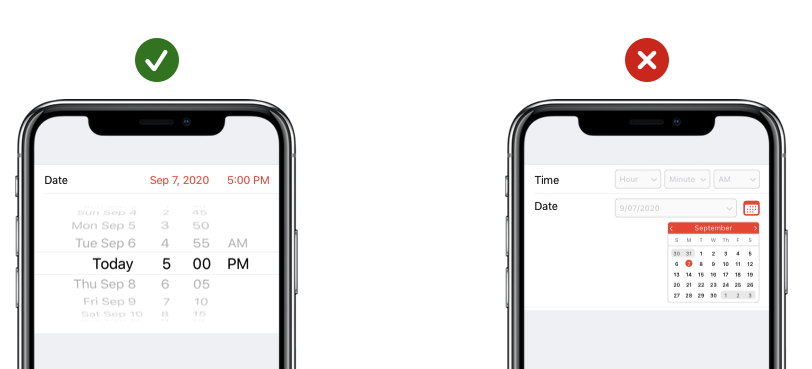
터치 제어기
터치 동작을 설계된 UI요소를 사용하여 앱과의 상호 작용이 쉽고 자연스럽게 느껴지도록 한다.

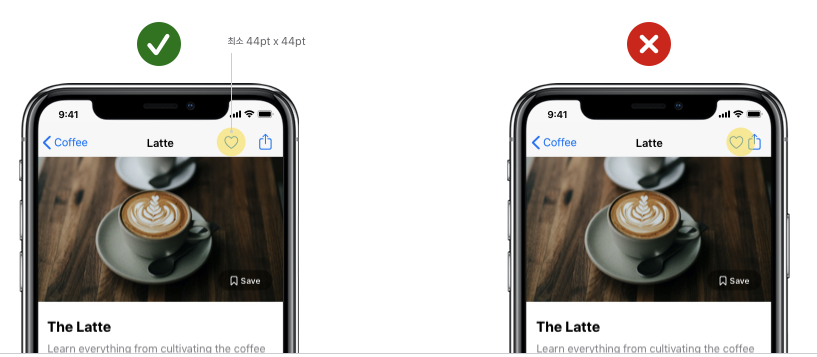
대상 탭하기 - "44pt X 44pt 이상"

가독성
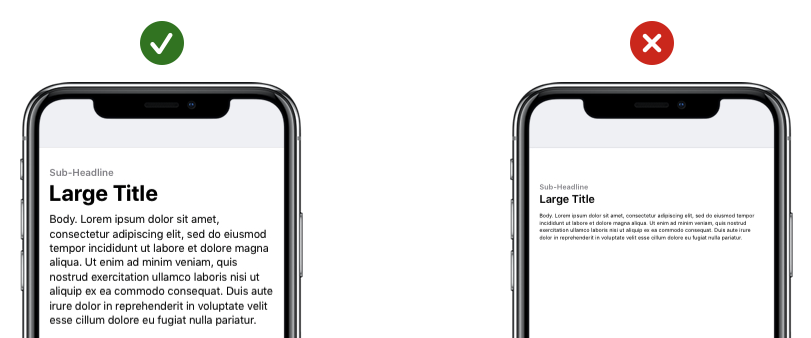
텍스트 크기 - "11pt이상"

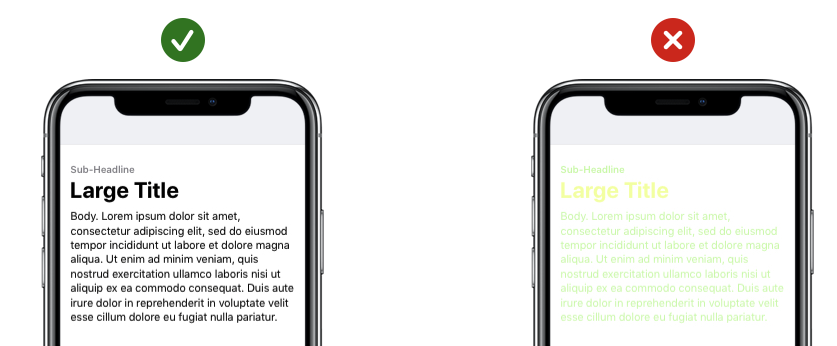
대비 - "명확하게"
텍스트가 선명하게 보이도록 서체 색상과 배경 간에 대비가 명확해야 한다.

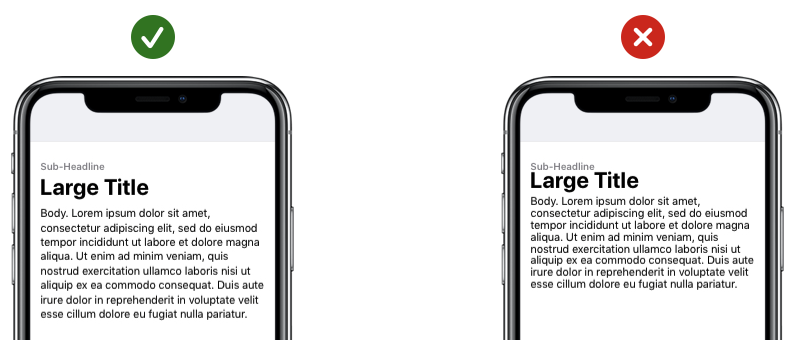
간격 - "적당하게"

그래픽
고해상도 - "@2x @3x"

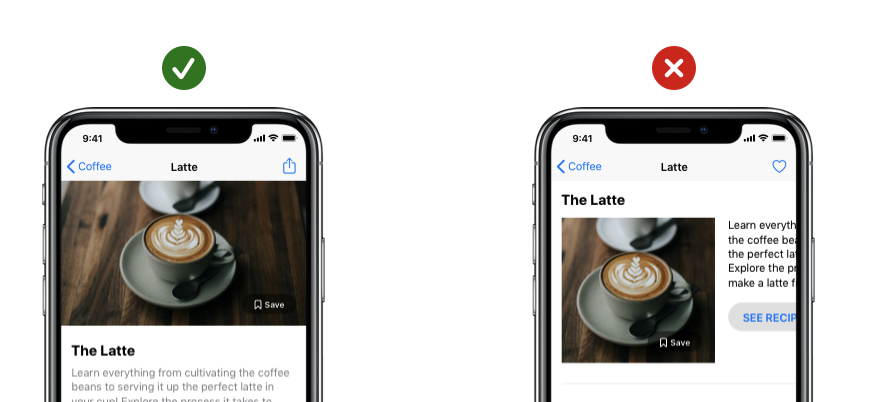
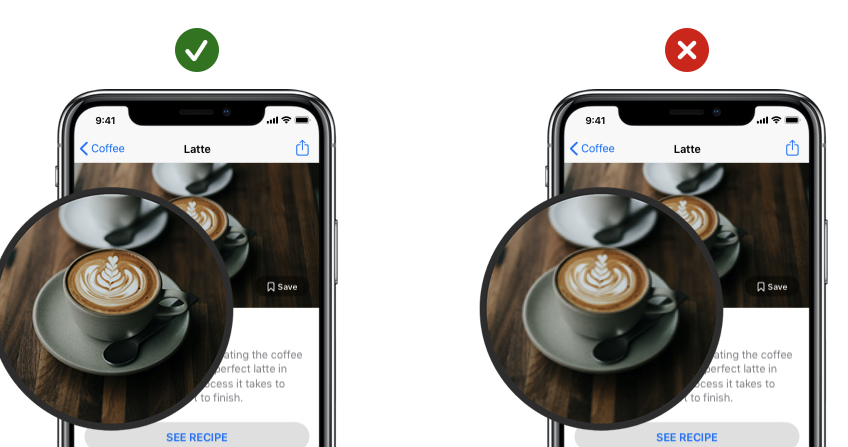
왜곡 - "비율맞게"

명확성
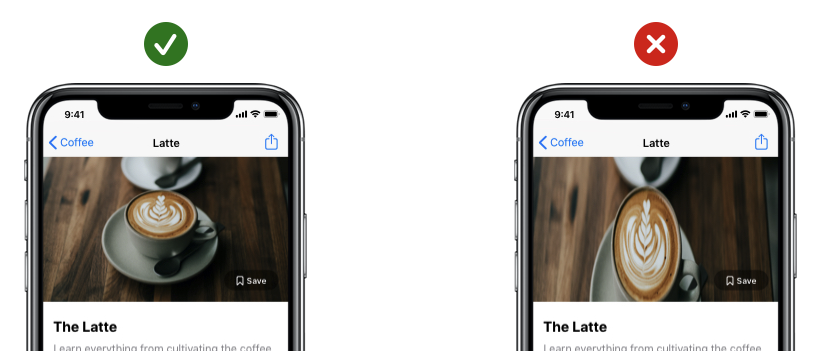
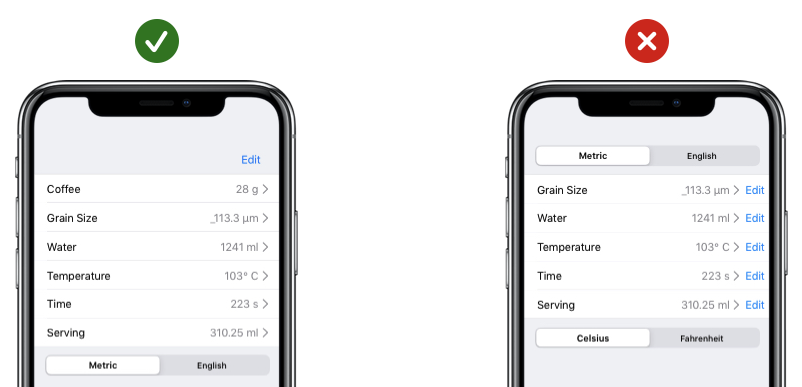
구성 - "관련된 것들끼리 모아서"
제어기를 수정하는 콘텐츠 가까이에 배치하여 읽기 쉬운 레이아웃을 생성하십시오.

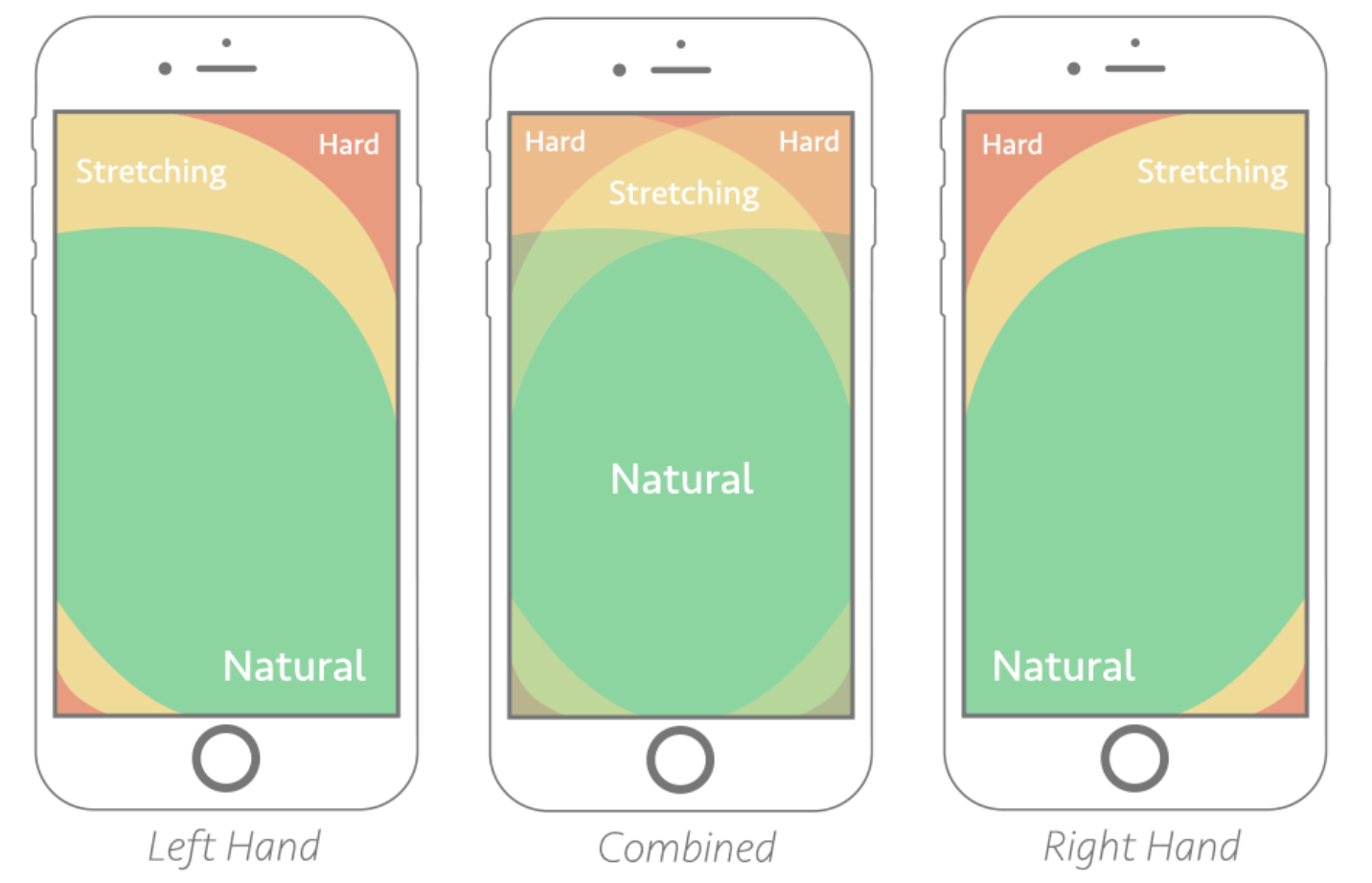
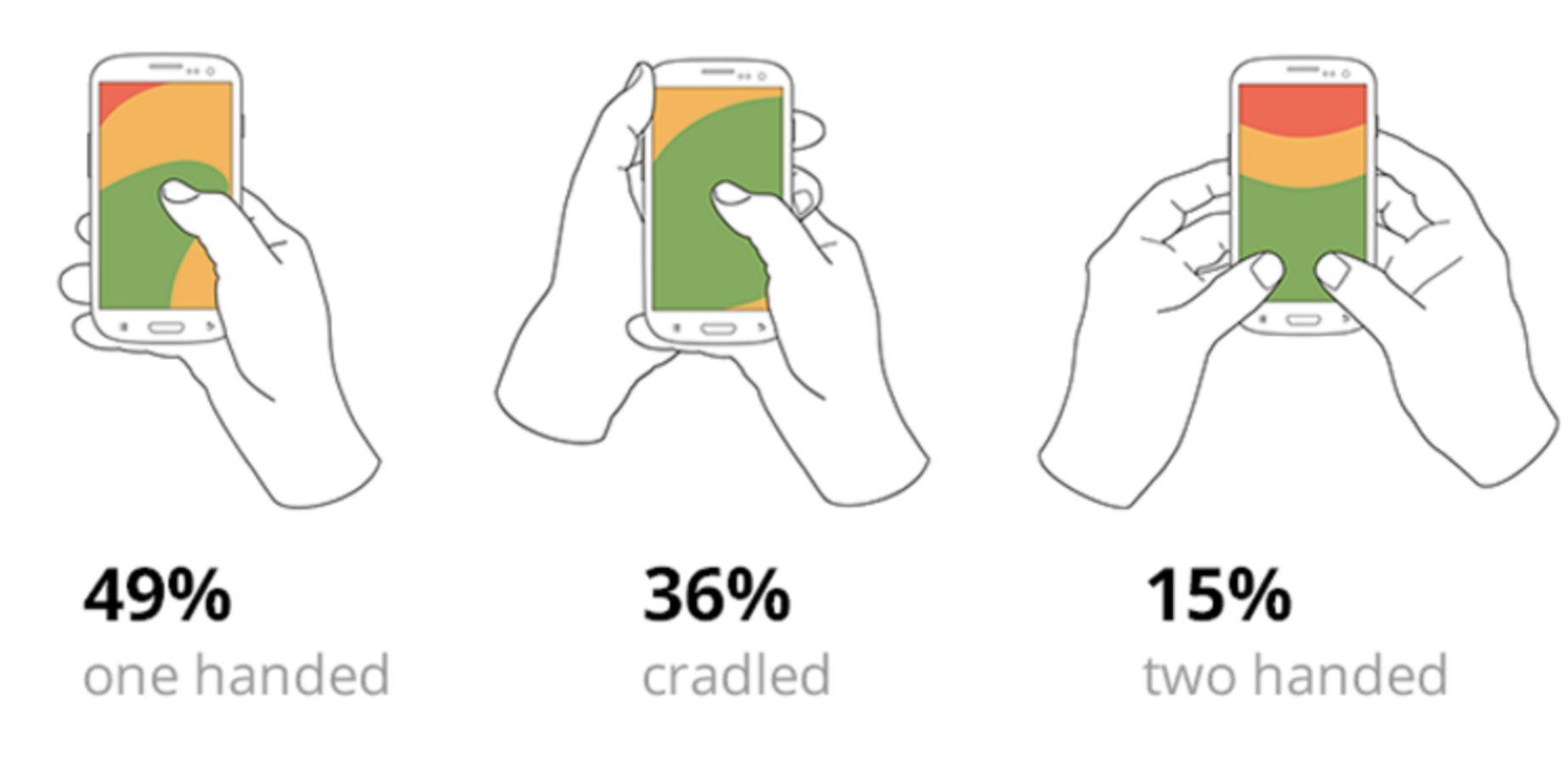
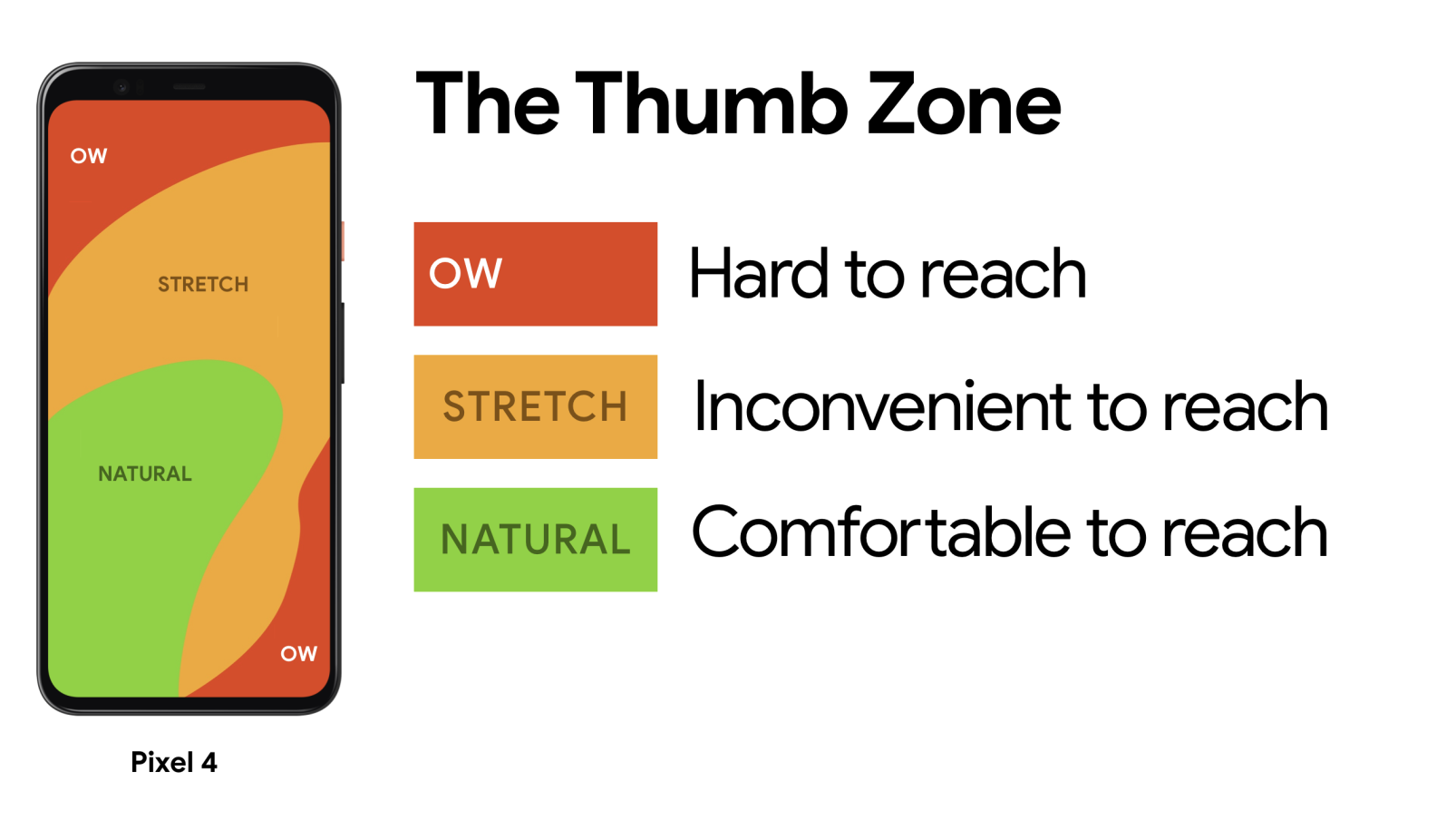
🙆🏼 참고) The Thumb Zone



정렬 - "잘 연관하여 보여주기"