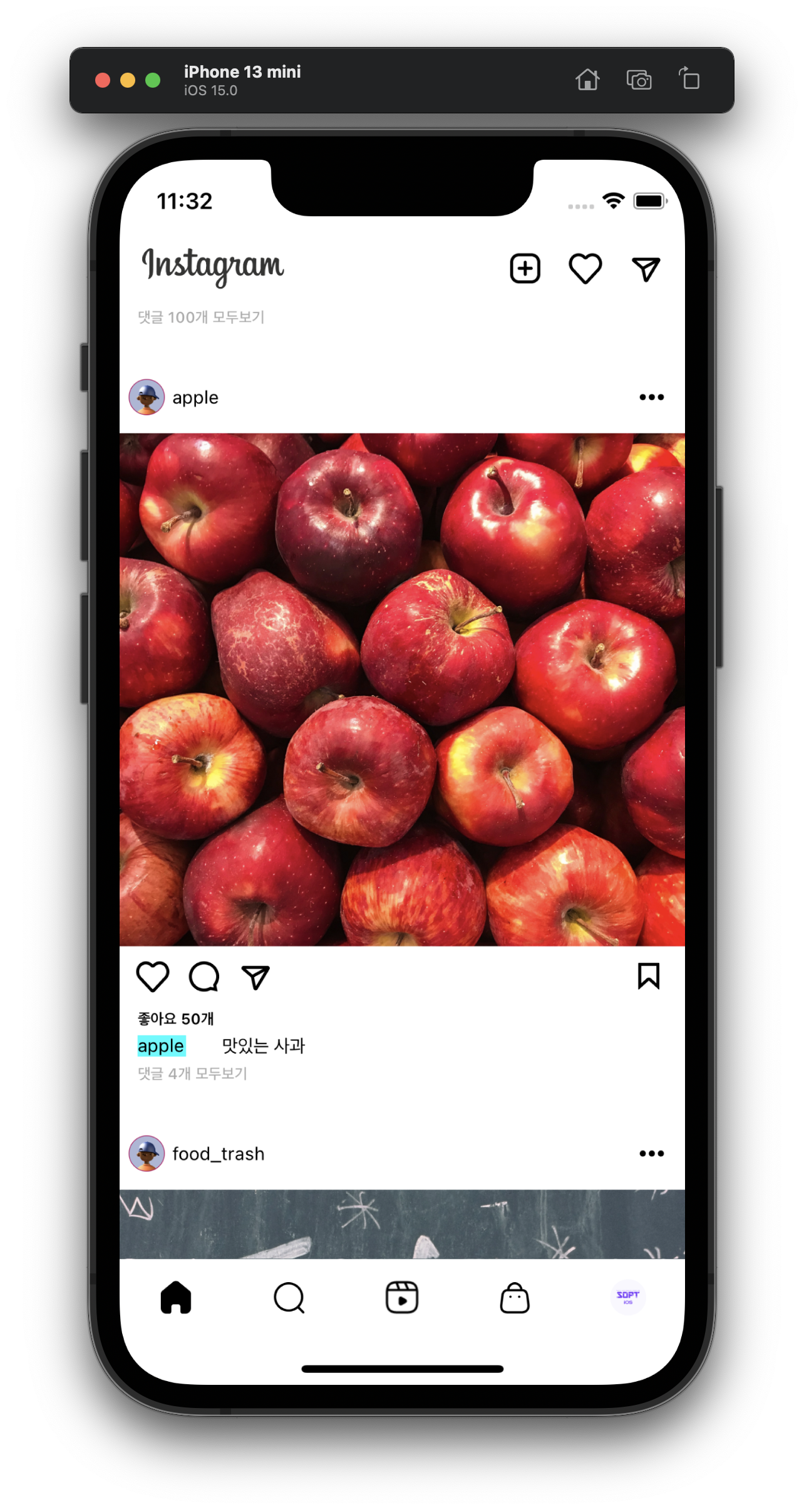
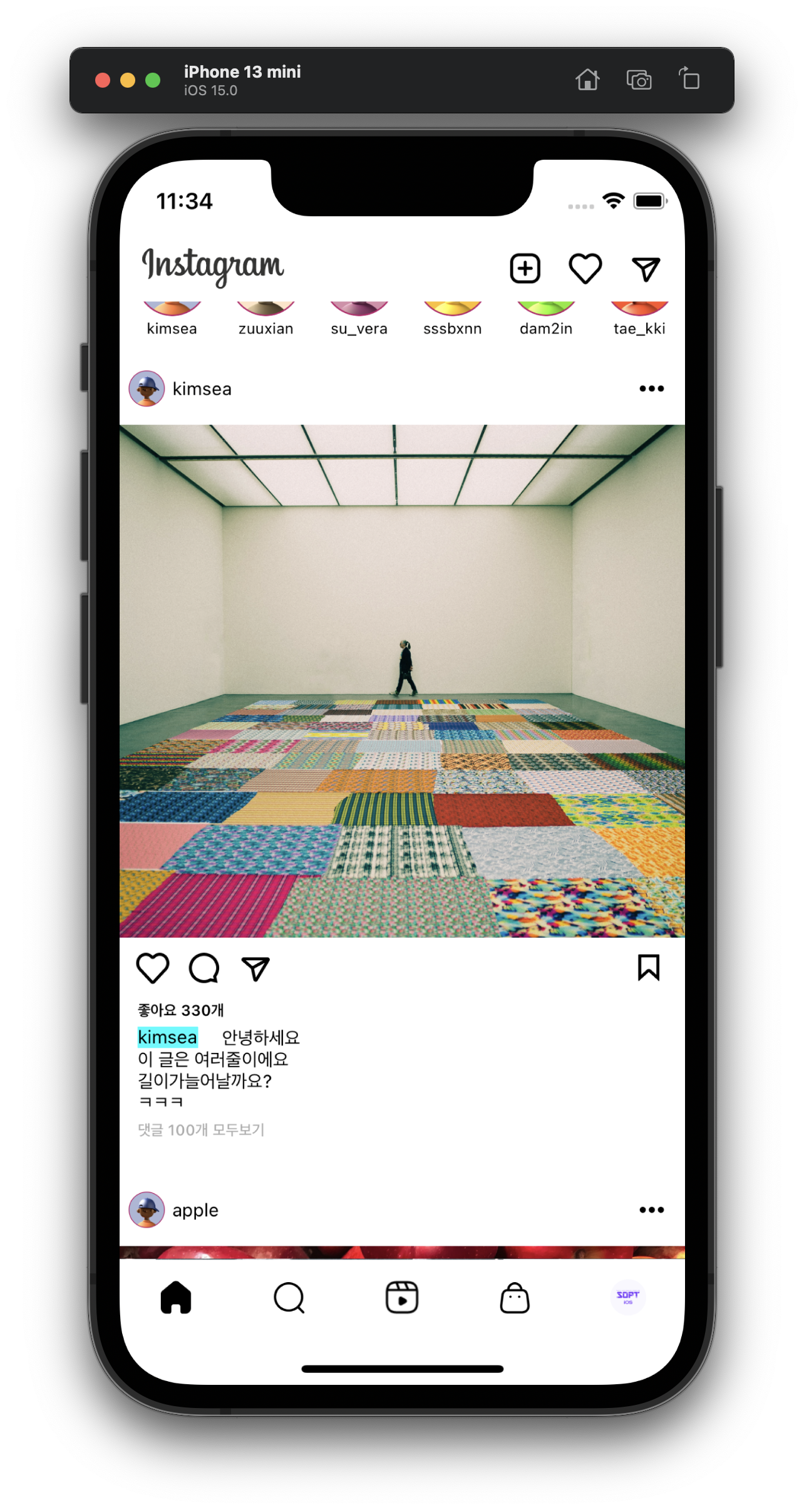
나는 요즘 CollectionView를 만들 때 UICollectionViewDelegateFlowLayout을 이용하기 보다 iOS 13부터 이용할 수 있는 Compositional Layout을 더 많이 이용하고 있다.
UITableView에서는 cell내부에서 autolayout을 잘 잡고 cell height부분에 UITableView.automaticDimention을 주면 쉽게 Dynamic height 동적 셀 높이 조절이 가능하다.
Compositional Layout을 이용한 UICollectionView에서는 TableView와 비슷하게 다음과 같이 구현할 수 있다.
- 셀 내부의 레이아웃을 잘 잡아준다.
동적 셀 높이 조절을 위해 필요한 레이아웃이 하나라도 없으면 작동되지 않는다. - Compositional Layout 의 size를 정해주는 부분에서
.estimated(숫자)를 사용한다.
func createFeedSectionLayout() -> NSCollectionLayoutSection {
let itemSize = NSCollectionLayoutSize(
widthDimension: .fractionalWidth(1.0),
heightDimension: .estimated(488))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(
widthDimension: .fractionalWidth(1.0),
heightDimension: .estimated(488))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitems: [item])
let section = NSCollectionLayoutSection(group: group)
section.interGroupSpacing = 12
return section
}중간 heightDimension 부분에 보이는 .estimated를 이용해 CollectionView Dymamic Cell을 구현할 수 있다.
나는 처음에는 group부분에만 해주면 될 줄 알고 group부분에는 .estimated(488)를, itemSize부분에는 .fractionalHeight(1.0)을 적어줬는데 그랬더니 제대로 셀이 나오지 않았다... 둘 다 적어주니까 해결되었다!!
WWDC를 다시봐야겠다



찾고있던 내용이었는데 잘 봤습니다! ㅎㅎ 감사합니다 🫡