오늘은 문득 css 파일을 정리하다가 왜 !important를 쓰면 안 되는지에 대해 깊게 알아보고 싶었다
도대체 왜 !important를 쓰면 안 될까? 😮

출처 카카오 무지
1. 가독성의 이유
css는 우선순위를 갖게 되는데 다음과 같다.
- 뒤에 나올 수록 우선순위가 높다.
- !important > inline style attribute > id > class, 다른 attribute, 수도클래스(:first-child같은 것) > tag element, 수도엘리먼트(::before같은 것) 순으로 우선순위가 높다.
- 우선순위가 같다면 개수가 많은 css가 우선 순위가 높다.
그러므로 !important와 inline style은 사용하지 않는게 좋다.
추후 유지보수에 좋지 않고, 어디에서 선언했는지 찾기조차 힘들다.
- 또한 클래스로 선언하게 된다면 좀 더 의미있게 태그에 이름을 붙여 '시맨틱(시각적으로 어떻게 보일 지 보다 의미에 중점을 두는 것)' 해질 수 있다.
2. 성능상의 이유
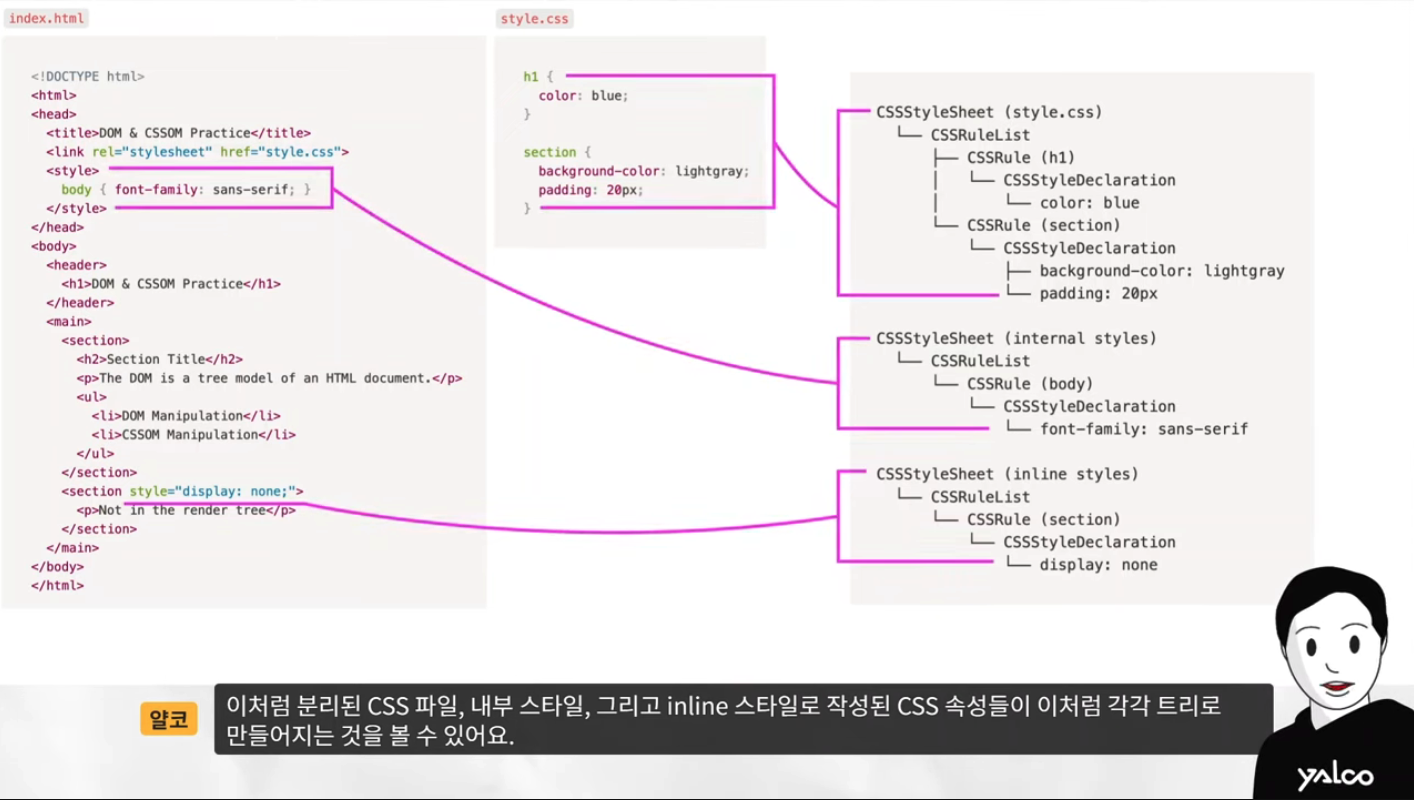
브라우저는 렌더링을 할 때 HTML을 파싱해서 DOMTREE를 생성하고, CSS파일을 파싱해서 CSSOM을 만들게 됩니다.
![[10분 테코톡] 콤피의 CSS를 통한 브라우저 렌더링 최적화](https://velog.velcdn.com/images/hyevvy/post/e42fd81a-1a57-42e5-9c97-0b52c105cbce/image.png)

이 때 css파일, 내부 스타일, inline 스타일로 작성된 css 속성들이 트리로 각각 만들어집니다.
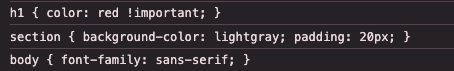
이 경우에 h1의 color를 red !important로 덮어쓰면 어떻게 될까요

이런 식으로 덮어지게 됩니다.
단 css는 DOM트리를 변경하지 않기 때문에 문서 파싱을 기다리거나 중단하지 않기에 우선순위가 다 명시된 채로 적용이 되게 됩니다. 그러므로 사용자의 입장에서는 로드된 이후 !important때문에 스타일이 바뀐다거나 오래 걸려 로드된다거나 이런 부분은 느끼지 못하게 됩니다.
즉, 성능상의 문제보다는 가독성, 유지보수 측면에서 사용하지 않기를 권장합니다.
3. 공식 문서속의 !important

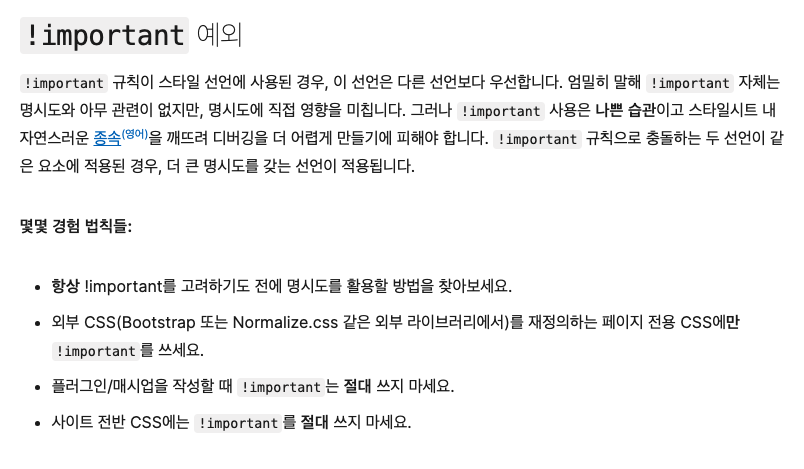
MDN 공식 문서를 보면 위와 같이 나와있습니다. 유지보수 측면에서 !important를 사용하지 말라고 나와있습니다.
그렇다면 !important 대신에 쓸 수 있는 방법은?
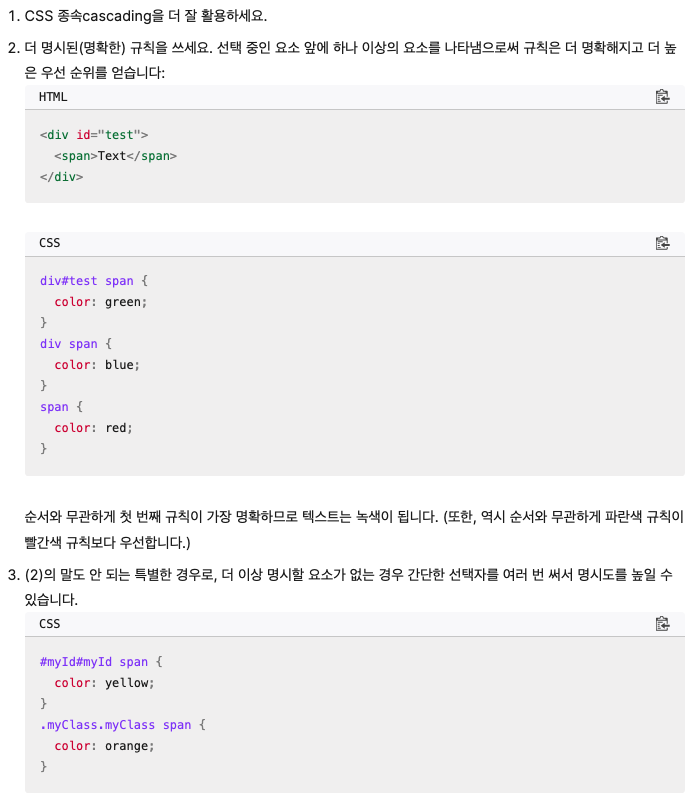
- CSS 종속cascading을 더 잘 활용하세요.
- 더 명시된(명확한) 규칙을 쓰세요. 선택 중인 요소 앞에 하나 이상의 요소를 나타냄으로써 규칙은 더 명확해지고 더 높은 우선 순위를 얻습니다

물론 !important를 써야할 때도 있씁니다.
-
인라인 스타일을 재정의할 때
-
명시도가 높은 규칙을 재정의할 때입니다.
결론은 인라인 스타일과 !important를 안 쓰는게 좋습니다.. 😅
