쇼핑몰을 만들면서 회원가입 또는 주문이 완료되면 메일을 발송하고 싶었다. 그래서 다양한 방법을 찾아보았다.
1. SMTP
SMTP란 Simple Mail Transfer Protocol의 약자로 인터넷을 통해 이메일을 주고 받는데 사용되는 통신 프로토콜입니다.
처음에는 이 SMTP를 사용할까하다가 따로 서버를 구성해야한다는 불편함때문에 과감히 포기했습니다.
이 부분은 추후에 해보는 걸로!
2. 프론트에서 처리하는 Email.js
좀 더 간편하게 할 수 없을까하다가 Email.js를 사용했습니다.
한 달에 200건까지 무료이고 어드민 UI가 매우 편리하다는 장점이 있습니다. 🙂
1. 회원 가입하기
우측 상단에 sign up free를 누릅니다.

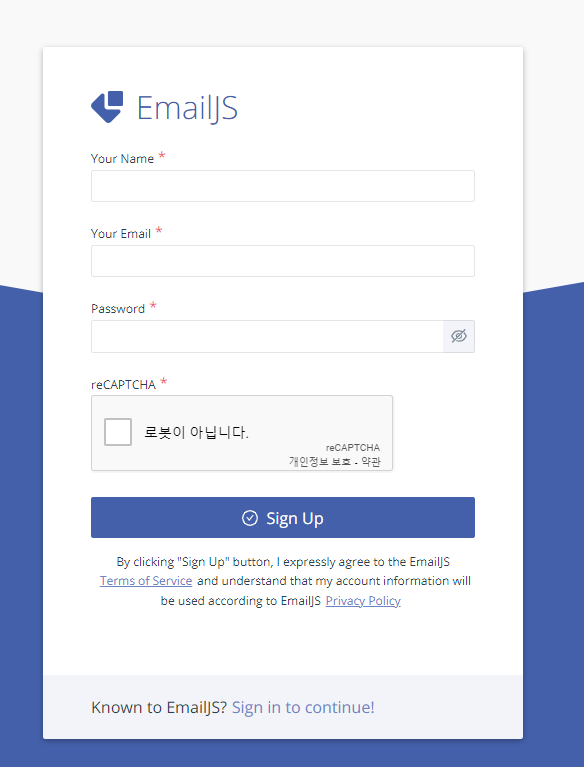
해당 폼을 다 채워줍니다

2. 메일 연동하기
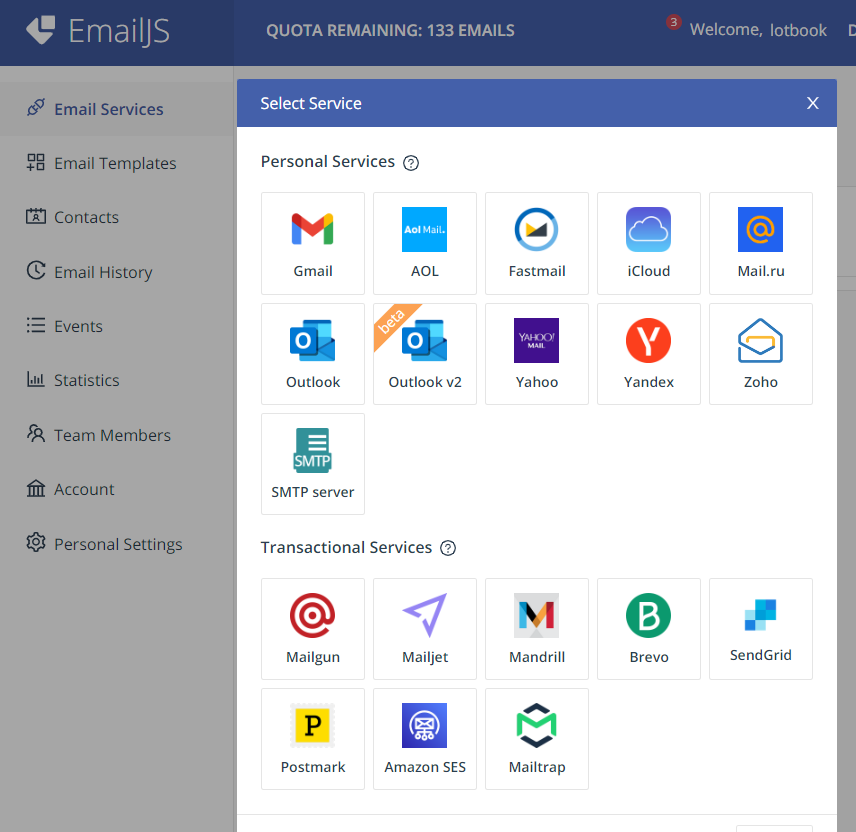
ADD NEW MAIL을 눌러서 GMAIL을 추가해줍니다.
이 때 본인의 GMAIL을 사용하면 됩니다.
아래쪽에 SMTP도 있으니 이걸 활용해서 SMTP를 써도 좋을 거 같네요

connect account 를 통해 gmail을 연동하면 끝입니다!
그럼 선택한 gmail로 잘 연동되었다는 메일이 오게 됩니다. 그럼 1차 준비 끝
3. js코드로 연동하기
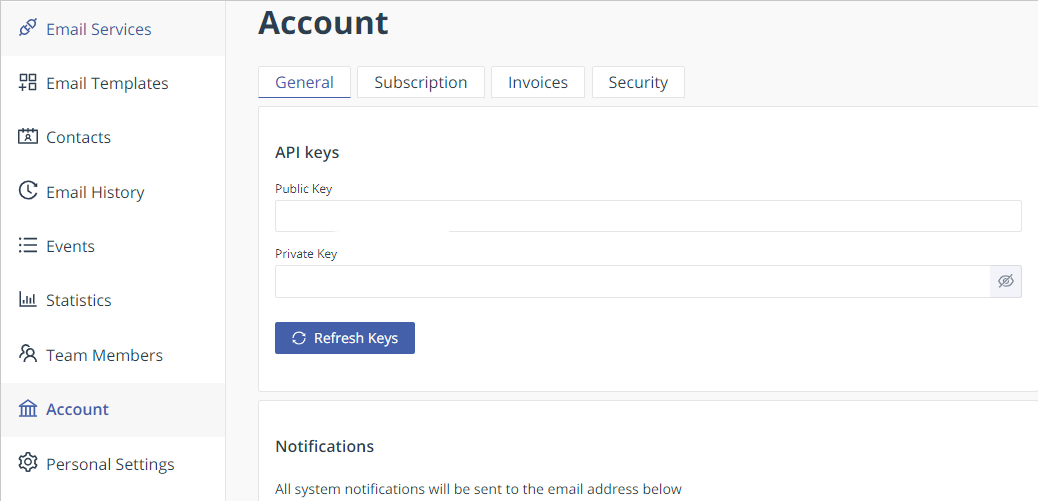
그 다음 account 탭에 들어가서 본인의 key를 확인합니다.

<script type="text/javascript">
$(document).ready(function() {
emailjs.init("PUBLICKEY 자리");
$('button[name=submit]').click(function(){
var templateParams = {
name: $('input[name=name]').val(),
email : $('input[name=email]').val(),
message : "회원 가입을 진심으로 축하드립니다. 기타 궁금한 점은 이 메일로 회신 부탁드립니다."
};
emailjs.send('서비스 아이디', '템플릿 아이디', templateParams)
.then(function(response) {
console.log('SUCCESS!', response.status, response.text);
}, function(error) {
console.log('FAILED...', error);
});
});
});
</script> 그 다음 위의 코드를 붙여넣으면 됩니다.
이 때 각각의 아이디 자리에 맞춰서 넣어줘야합니다.
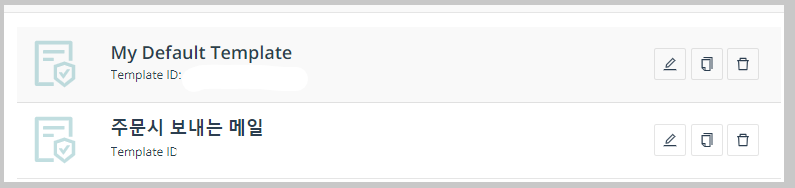
4. 템플릿 만들기
저 같은 경우에는 회원가입시와 주문 완료시 보내는 안내 메일이 달랐기때문에 템플릿을 두 개 두었습니다.

그 다음 각 js 코드에서 템플릿 아이디만 바꿔주었습니다.
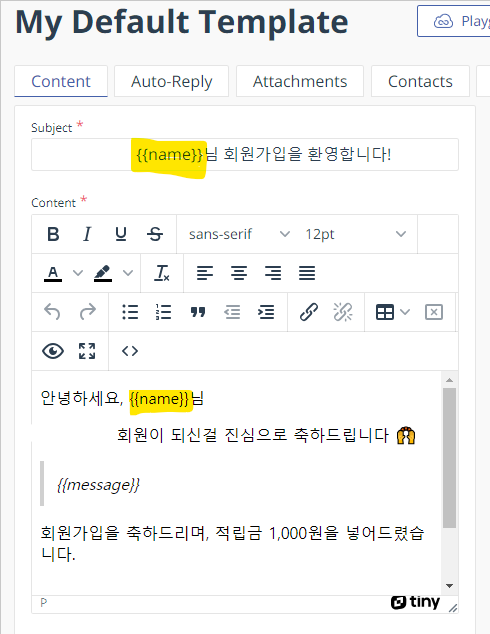
템플릿 내용을 채울 때는
name: $('input[name=name]').val(),위의 name이라는 변수명이 노란 색 부분이랑 같아야 이메일이 정상적으로 발송됩니다.

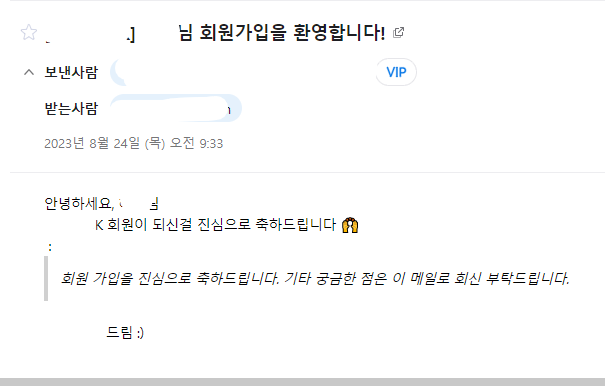
다 완료하면 이렇게 정상적으로 메일이 발송됩니다 🙌

다음에는 SMTP 서버를 직접 구축해서도 한 번 해봐야겠어요 !
