평소처럼 개발하다가 뜬금없이 이런 오류를 마주하신 분 계실까요 ?
Error: A param property was accessed directly with params.steps.
params is now a Promise and should be unwrapped with React.use() before accessing properties of the underlying params object.
In this version of Next.js direct access to param properties is still supported to facilitate migration but in a future
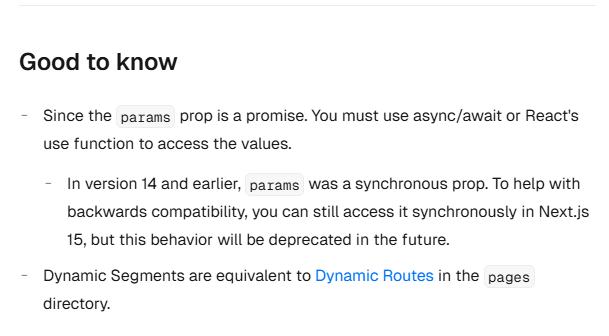
version you will be required to unwrap params with React.use().Next.js 15에서는 params와 searchParams에 접근하는 방식이 변경되었습니다.

14 이하의 버전에서는 params 를 동기식으로 접근했었는데요, 15 부터는 비동기식으로 접근하도록 변경되었습니다.
즉, page.js, layout.js 등에서 params와 searchParams를 사용하려면 async/await 를 사용하거나 React.use() 훅을 사용해야합니다.
1. 이전에 사용했던 방식
주로 동적 routing을 하는 과정에서 /select/[steps] 이런식으로 동적 경로를 설정하고, params 를 받아와서 값을 처리해주었는데요.
const SelectPage = ({ params }: { params: { steps: string } }) => {
const steps = params.steps; // 동기식으로 바로 접근 가능
// ...
}15부터는 다음과 같이 사용해야합니다 .
2. Next.js 15 부터 바뀐 방식
2-1 . async/await
export default async function Page({
params,
}: {
params: Promise<{ slug: string }>
}) {
const slug = (await params).slug
return <div>My Post: {slug}</div>
}코드 출처 : 공식문서
2-2 .useParams 사용하기
'use client'
import { useParams } from 'next/navigation'
export default function ExampleClientComponent() {
const params = useParams<{ tag: string; item: string }>()
// Route -> /shop/[tag]/[item]
// URL -> /shop/shoes/nike-air-max-97
// `params` -> { tag: 'shoes', item: 'nike-air-max-97' }
console.log(params)
return '...'
}코드 출처 : 공식문서
마무리
지난번에는 TanstackQuery의 useInfiniteQuery 를 사용하다가 그새 업데이트 되는 바람에 파라미터 전달 형식이 바뀐게 있어서 한참을 애먹었는데요, 이번에도 개발을 하다가 갑자기 오류가 나서 보니 버전 업데이트 때문에 생긴 문제였습니다.
매번 새로운 버전이 나올때마다 뭐가 달라졌는지 체크하는건 참 번거롭고 힘든 일인것같아요 ..
특히 업데이트된지 얼마 안된 경우에는 오류가 생겨도 블로그나 챗 gpt로도 정보를 찾기 힘들고 공식문서를 보는 수밖에 없으니까 공식문서까지 볼 생각을 못하면 한참을 삽질하게 되는 경우도 생기는것같습니다.
공식문서에도 워낙 글이 많아서 찾아내기 빡세기도하구요 ㅋㅋㅋ
그래도 이런 오류들을 자주 마주하다보니 대충 뭐가 뭔지 감이 와서 해결하는데까지 걸리는 시간이 짧아지는 것 같네요 !!
오류 메세지만 보고도 척척 수정할 수 있을 정도의 실력을 갖추는 .. 그날까지
화이팅 🔥