semantic tag?
의미적으로 연관있는 것을 의미한다.
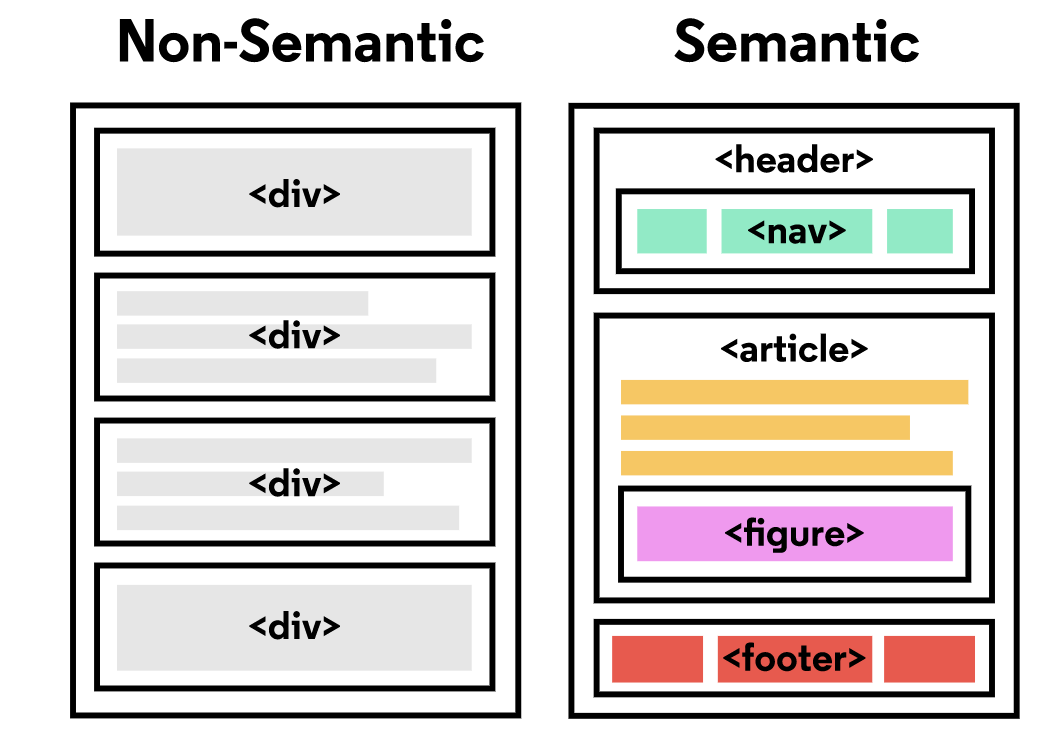
<div>와 <span>은 non-semantic tag이기 때문에 포함되는 내용에 대한 정보를 제공하지 못한다. 그러나 <header>와 <footer>는 semantic tag이기 때문에 그 안에 포함될 내용을 추측할 수 있게된다. 
semantic tag의 장점
-
접근성: 모바일 사용자나 장애가 있는 사용자의 접근성을 더 향상시켜 준다. 브라우저나 스크린 리더가 코드를 더 쉽게 interpret 할 수 있기 때문이다.
-
SEO:검색엔진최적화(Search Engine Optimization)를 향상시킴으로써 웹페이지의 방문자를 늘릴 수 있다.
-
가독성: 웹사이트 소스코드의 가독성을 향상시켜준다.
semantic web?
웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
✍️사이트에 이미지를 넣는 두가지 방법
1. img 태그 사용
- semantic 요소이기 때문에 의미를 명확하게 알 수 있다.
- 이미지를 불러오는데 실패해도 alt속성 텍스트로 대체할 수 있다.
- 검색엔진에 노출되기 때문에 웹사이트를 드러내기 유리하다.
2. <div>태그에 background-image 속성을 추가하는 것
- div는 non-sematic 태그이기 때문에 의미를 유추할 수 없다.
- 검색엔진에 노출되지 않는다.
- 정보전달용이 아닌 단순 꾸미기용으로 사용하기 좋다.
