moonspam님의 나눔스퀘어 웹폰트(https://github.com/moonspam/NanumSquare)를 적용시켜 보자.
💡 폴더구조
우선 이 작업에 필요한 파일들의 폴더구조는 아래와 같다.
pages
├── _app.js
├── _document.js
└── index.js
styles
└── global.css🔸 /styles/global.css
body { font-family: 'NanumSquare', sans-serif; }
.normal { font-weight: 400 }
.bold { font-weight: 700 }
.bolder { font-weight: 800 }
.light { font-weight: 300 }원하는 스타일대로 커스텀해주고
🔸 /pages/_app.js
import "../styles/global.css";
function App({ Component, pageProps }) {
return (
<Component {...pageProps} />
);
}
export default App;global.css를 임포트해준다.
🔸 /pages/_document.js
import Document, { Html, Head, Main, NextScript } from 'next/document'
class MyDocument extends Document {
render() {
return (
<Html>
<Head>
<link
href="https://cdn.jsdelivr.net/gh/moonspam/NanumSquare@1.0/nanumsquare.css"
rel="stylesheet"
type="text/css"
/>
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
}
export default MyDocument;_document.js 작성방법은 next.js 공식문서의 font optimization 파트(https://nextjs.org/docs/basic-features/font-optimization)를 참고했다.
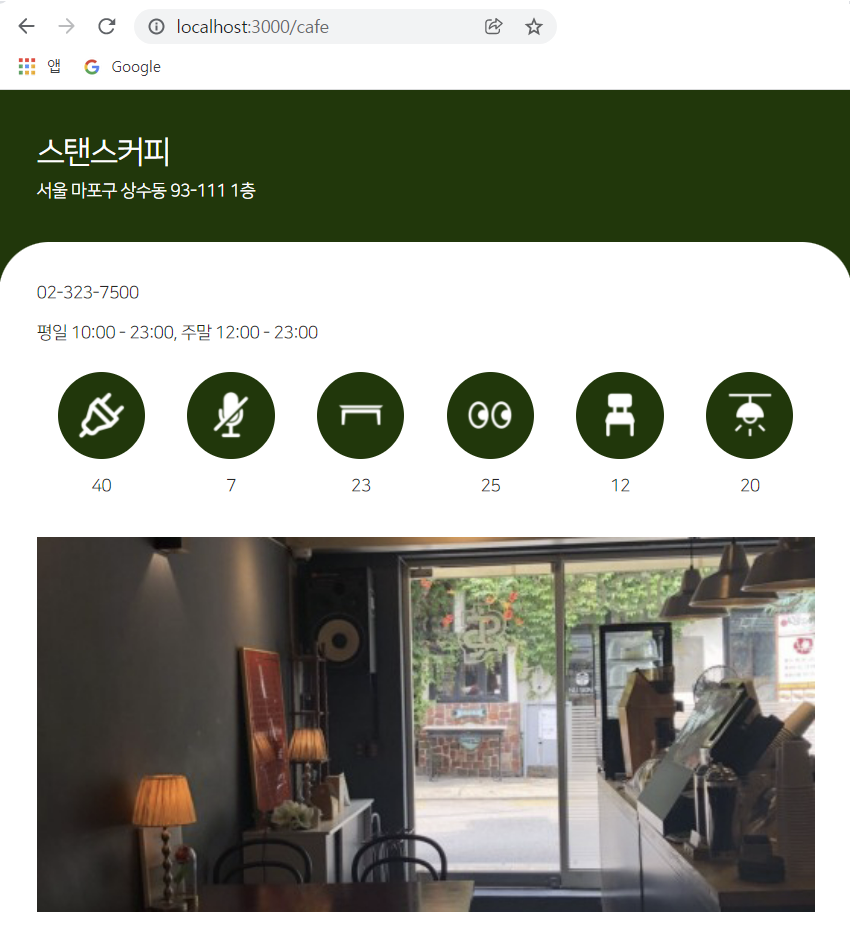
 적용 완~!
적용 완~!