📌 GIF 파일 준비하기
https://loading.io/spinner/ 여기서 무료 gif 파일을 받아올 수 있다.
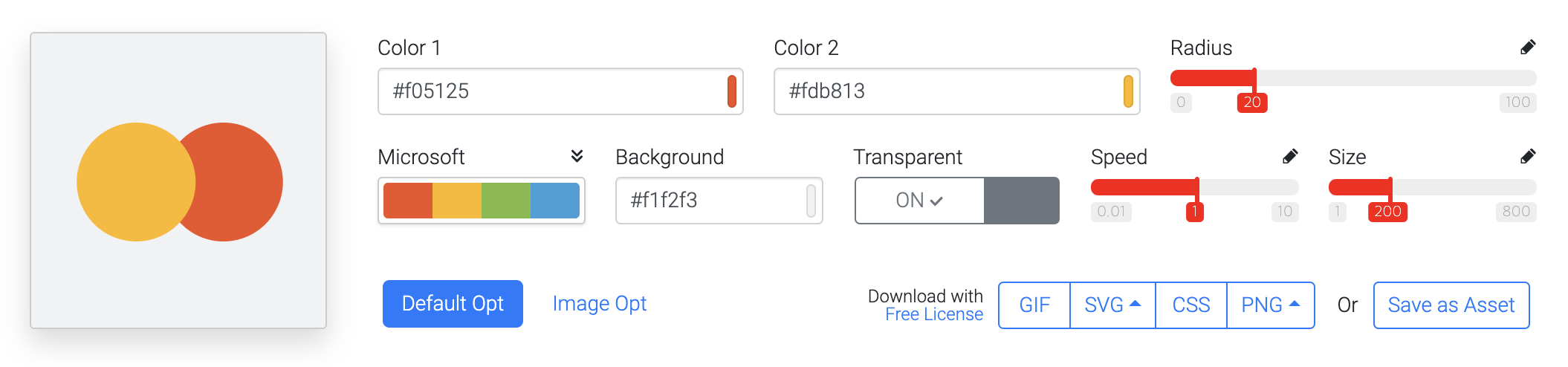
 색, 속도, 크기를 모두 설정할 수 있다. Transparent는 꼭 ON으로 체크하고 다운받아야 배경이 투명해진다. 설정을 끝내면 바로 gif 파일로 받아도 되지만 그렇게 받으니 누끼가 제대로 안 따져서 자글자글했다.
색, 속도, 크기를 모두 설정할 수 있다. Transparent는 꼭 ON으로 체크하고 다운받아야 배경이 투명해진다. 설정을 끝내면 바로 gif 파일로 받아도 되지만 그렇게 받으니 누끼가 제대로 안 따져서 자글자글했다.  이런 식 ㅠ 그래서 png > png sequence로 다운받았고, 그러면 30장의 png 파일이 생긴다. png는 누끼 잘 따져있음! 이 30장의 파일을 이제 https://ezgif.com/maker 여기에 업로드해서 gif 파일로 만들면 된다.
이런 식 ㅠ 그래서 png > png sequence로 다운받았고, 그러면 30장의 png 파일이 생긴다. png는 누끼 잘 따져있음! 이 30장의 파일을 이제 https://ezgif.com/maker 여기에 업로드해서 gif 파일로 만들면 된다.
만들어진 gif 파일은 Assets 아래에 넣으면 안 되고, 이렇게 Assets와 같은 위치에 넣어주어야 한다. 
📌 Gifu 설치하기
Swift gif 라이브러리인 Gifu를 사용할 것이다.
podfile을 열어서 pod 'Gifu'를 추가하고 update한다. 코코아팟 세팅 방법은 앞선 포스팅 참고!
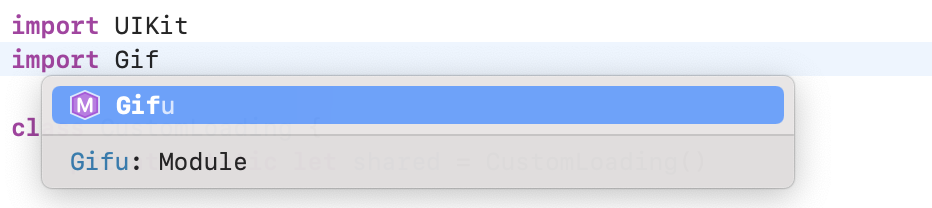
 설치를 끝내면 Gifu를 import할 수 있게 된다.
설치를 끝내면 Gifu를 import할 수 있게 된다.
let popupView = GIFImageView()
popupView.animate(withGIFNamed: "dualball") // 재생 시작
popupView.stopAnimatingGIF() // 재생 종료우리에게 필요한 새로운 메서드는 이렇게 두 가지이고, 나머지는 기존 UIImageView의 메서드와 동일한 것 같아서 사용에 어려움은 없을 것이다.
📌 CustomLoading 클래스 만들기
CustomLoading.swift 코드 전문
import UIKit
import Gifu
class CustomLoading {
private static let shared = CustomLoading()
private var backgroundView: UIView?
private var popupView: GIFImageView?
class func show() {
let backgroundView = UIView()
let popupView = GIFImageView()
if let window = UIApplication.shared.keyWindow {
window.addSubview(backgroundView)
window.addSubview(popupView)
backgroundView.frame = CGRect(x: 0, y: 0, width: window.frame.maxX, height: window.frame.maxY)
backgroundView.backgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.4)
popupView.frame = CGRect(x: 0, y: 0, width: 50, height: 50)
popupView.translatesAutoresizingMaskIntoConstraints = false
popupView.centerYAnchor.constraint(equalTo: backgroundView.centerYAnchor).isActive = true
popupView.centerXAnchor.constraint(equalTo: backgroundView.centerXAnchor).isActive = true
popupView.animate(withGIFNamed: "dualball")
shared.backgroundView?.removeFromSuperview()
shared.popupView?.removeFromSuperview()
shared.backgroundView = backgroundView
shared.popupView = popupView
}
}
class func hide() {
if let popupView = shared.popupView, let backgroundView = shared.backgroundView {
popupView.stopAnimatingGIF()
backgroundView.removeFromSuperview()
popupView.removeFromSuperview()
}
}
}어느 지점에서든 CustomLoading에 접근할 수 있게 하기 위해 Singleton으로 만들어준다.
show 메서드
최상위 뷰에 로딩화면을 얹어주기 위해 keyWindow를 얻어서 addsubView로 배경(backgroundView)과 gif(popupView)를 얹어준다.
backgroundView는 화면을 어둡게 하는 역할이다. 뷰를 꽉 채워야 하므로 너비와 높이를 윈도우와 같은 값으로 지정한다.
popupView는 뷰의 중앙에 그려주기 위해 centerAnchor를 적용했다.
이미 CustomLoading이 동작중이라면 shared 인스턴스에 backgroundView와 popupView가 있을 것이므로 이 둘을 뷰에서 제거하고 새롭게 다시 붙여준다.
hide 메서드
마찬가지로, 이미 CustomLoading이 동작중인지부터 체크한다. 동작중도 아닌데 뷰에서 제거하는 코드가 실행되는 것을 막기 위함이다. 동작중이라면 재생을 멈추고 뷰에서 제거한다.
📌 완성본
 적용된 모습! 통신요청을 보내면서
적용된 모습! 통신요청을 보내면서 CustomLoading.show()를, 응답을 받으면 CustomLoading.hide()를 실행시켜주었다.