Express.js란?

Express는 웹 및 모바일 애플리케이션 구축을 위한 광범위한 기능을 제공하는 노드 js 웹 어플리케이션 프레임워크이다. 단일 페이지, 다중 페이지 및 하이브리드 웹 에플리케이션을 빌드하는 데 사용된다.
서버와 경로를 관리하는 데 도움이 되는 Node.js 상단에 구축된 레이어이다.
=> Node.js의 API를 단순화하고 유용한 기능들은 더 추가 시켜 Node.js를 더 편리하고 유용하게 사용할 수 있게 해주는 프레임 워크
Express.js를 사용하는 이유
- Node.js의 API를 쉽게 사용할 수 있게 해준다. (Express.js를 사용하는 법을 쉽게 배울 수 있다.)
- 굉장히 많은 사람들이 사용하고 있다.
- Express.JS를 기반으로 하는 다른 프레임워크들도 만들어지고 있기 때문에, 이 프레임워크 하나만 배우면 다른 노드 js 프레임 워크도 빠르게 배울 수 있다.
Express js 기본 구조 코드 생성
- Package.json파일
프로젝트의 정보와 프로젝트에서 사용 중인 패키지의 의존성을 관리하는 곳npm init
npm init -y- 사용할 모듈들 추가
Node.js의 API를 단순화하고 유용한 기능들은 더 추가 시켜 Node.js를 더 편리하고 유용하게 사용할 수 있게 해주는 모듈Express
npm install express- Server.js 파일
Node.js에서 진입점이 되는 파일
const express = require('express');
// Express 모듈 불러오기
// Constants
const PORT = 8080; // Express 서버를 위한 포트 설정
const HOST = '0.0.0.0'; // 호스트 지정
//APP
const app = express(); // 새로운 Express 어플 생성
app get('/', (req, res) => {
res.send('Hello World');
}); // "/" 이 경로로 요청이 오면 Hello World를 결과값으로 전달
app.listen(PORT, HOST); // 해당 포트와 호스트에서 HTTP서버 시작
console.log(`Running on http://${HOST}: ${PORT}`);const server = http.createServer((req, res) => {
// writeHead는 한 번만 호출되어야 하며 end()가 호출되기 전에 호출되어야 한다.
// 상태 코드와 응답 헤더를 클라이언트에 보낸다
res.writeHead(200, {
'Content-Type': 'text/plain'
}); // 익스프레스를 사용하면 따로 status code와 Content Type을 명시해주지 않아도 된다.
// 데이터가 로드되었음을 서버에 알림
res.end('Hello!');
});
server.listen(PORT, () => {
console.log(`Listening on port ${PORT}...`);
}); // 127.0.0.1 => localhost이 코드는 Node.js의 http 모듈을 사용해 간단한 HTTP 서버를 설정하는 예시이다. 서버는 들어오는 모든 HTTP 요청에 대해 "Hello!"라는 텍스트를 반환한다.
- http.createServer((req, res) => { ... }):
- http.createServer 함수는 HTTP 서버를 생성한다.
- 함수에 전달되는 콜백 (req, res) => { ... }는 클라이언트의 HTTP 요청이 들어올 때마다 호출됩니다. req는 요청 객체이고 res는 응답 객체이다.
- res.writeHead(200, { 'Content-Type': 'text/plain' }):
- res.writeHead 메서드를 사용하여 HTTP 응답의 상태 코드를 200으로 설정하고, 응답 헤더 Content-Type을 text/plain으로 설정한다.
- 이 부분에서 언급한 주석은 매우 중요합니다. writeHead는 응답 헤더를 설정하며, 이는 res.end()가 호출되기 전에 한 번만 이루어져야 한다.
- res.end('Hello!'):
- res.end 메서드는 HTTP 응답을 종료하고 선택적으로 응답 본문에 데이터를 추가한다.
- 이 예시에서는 "Hello!"라는 텍스트를 응답 본문에 추가한다.
- server.listen(PORT, () => { ... }):
- server.listen 메서드는 서버가 클라이언트의 요청을 수신할 준비가 되면 호출될 콜백 함수를 등록하고, 서버를 지정된 포트(PORT)에서 실행한다.
- 콜백 함수에서는
“Listening on port [PORT]...”라는 메시지를 콘솔에 출력한다.
- // 127.0.0.1 => localhost:
- 주석으로 언급된 "127.0.0.1"은 로컬 호스트 주소입니다. 이 주소를 웹 브라우저나 다른 HTTP 클라이언트에 입력하면, 이 Node.js 서버에 접속할 수 있다.
- 익스프레스를 사용하면 따로 status code와 Content Type을 명시해주지 않아도 된다.:
- 이 주석은 Express.js 같은 웹 프레임워크를 사용할 경우, 상태 코드와 Content-Type을 자동으로 처리해줄 수 있다는 것을 나타낸다.
이 코드는 매우 기본적인 HTTP 서버를 구현한 것으로, 모든 요청에 대해 동일한 "Hello!" 메시지를 반환한다. 실제 애플리케이션에서는 URL, HTTP 메서드, 헤더, 요청 본문 등을 분석하여 다양한 요청에 대해 다르게 응답할 것이다.
req.params
req.params는 Express.js 웹 프레임워크에서 사용되는 속성 중 하나이다. 이 속성은 URI 경로에 있는 동적 매개변수(dynamically-named route parameters)의 값을 포함하는 객체이다. 동적 매개변수는 URL의 일부분을 변수로 취급하여 다양한 값에 대해 같은 라우팅 로직을 사용할 수 있게 해준다.
req.params는 주로 RESTful API 또는 동적 웹 페이지에서 사용된다. 예를 들어, 다음과 같은 라우트를 정의한 경우:
app.get('/users/:userId/books/:bookId', function(req, res) {
res.send(req.params);
});/users/42/books/9001로 요청을 보낸다면, req.params 객체는 다음과 같이 채워질 것이다:
{
"userId": "42",
"bookId": "9001"
}라우트 경로에서 콜론(:) 뒤에 오는 이름(여기서는 userId와 bookId)은 req.params 객체의 키로 사용됩니다. 이 키에 대응하는 실제 값은 클라이언트가 요청을 보낼 때 URL에서 가져온다.
req.params 값을 사용하면, 클라이언트가 요청한 특정 리소스를 쉽게 식별하고 그에 대응하는 처리를 할 수 있다. 예를 들어, 위의 예시에서 userId가 42인 사용자의 bookId가 9001인 책의 정보를 데이터베이스에서 검색하거나 수정할 수 있다.
res.json() vs res.send()
Express.js 프레임워크에서, res.json()와 res.send() 메서드는 모두 클라이언트에게 응답을 전송하는 데 사용된다. 두 메서드는 비슷하게 동작하지만 몇 가지 주요한 차이점이 있다.
res.json()
- JSON 응답: res.json()는 JSON 데이터를 응답으로 전송한다. 이 메서드는 내부적으로 JSON.stringify를 호출하여 JavaScript 객체를 JSON 문자열로 변환한다.
- Content-Type: 이 메서드는 자동으로 Content-Type 응답 헤더를 application/json으로 설정한다.
- 자동 변환: 숫자, 배열, 또는 단순 객체 등을 전달하면 res.json() 메서드가 자동으로 이를 JSON 문자열로 변환한다.
res.json({ message: 'Hello, world!' });
res.json([1, 2, 3]);
res.json(200);res.send()
- 다양한 타입의 응답: res.send()는 문자열, 버퍼, JSON, HTML 등 다양한 타입의 데이터를 응답으로 전송할 수 있다.
- Content-Type 추론: res.send()는 전달된 인수의 타입에 따라 Content-Type을 추론한다. 예를 들어, 객체 또는 배열을 전달하면 Content-Type은 application/json이 된다. 문자열을 전달하면 text/html로 설정된다.
- 자동 종료: 둘 다 응답을 자동으로 종료한다(res.end() 호출과 같은 효과).
res.send('Hello, world!'); // Content-Type: text/html
res.send({ message: 'Hello, world!' }); // Content-Type: application/json요약
- res.json()은 명시적으로 JSON 응답을 보내려고 할 때 사용한다.
- res.send()는 응답 타입이 다양할 수 있을 때 사용한다. 메서드가 응답의 Content-Type을 추론하기 때문에 보다 유연한다.
그러나 JSON 응답만을 다루는 API 서버를 작성하는 경우, res.json()을 사용하는 것이 더 명확하고 의도를 잘 나타낼 수 있다.
res.send() vs res.end()
res.send()와 res.end()는 둘 다 Express.js에서 HTTP 응답을 종료하는 메서드이다. 그러나 두 메서드는 몇 가지 중요한 차이점이 있다.
res.send()
- 다양한 타입 지원: res.send()는 문자열, 버퍼, JSON 객체 등 다양한 타입의 데이터를 응답 본문으로 전송할 수 있다.
- 자동 헤더 설정: res.send()는 제공된 인자의 타입에 따라 자동으로 Content-Type 헤더와 Content-Length 헤더를 설정한다.
- 자동 변환: res.send()는 전달되는 값에 따라 자동으로 변환을 수행한다. 예를 들어, 객체나 배열은 JSON.stringify()를 통해 JSON 문자열로 변환된다.
- 응답 종료: res.send() 메서드는 응답을 종료한다. 즉, 내부적으로 res.end()를 호출하여 응답을 종료한다.
res.send('Hello, world!'); // Content-Type: text/html
res.send({ message: 'Hello, world!' }); // Content-Type: application/jsonres.end()
- 데이터 타입 제한: res.end()는 문자열이나 버퍼만 응답 본문으로 전송할 수 있다. 객체나 배열 등을 전송하려면 먼저 문자열로 변환해야 한다.
- 수동 헤더 설정: res.end()로 응답을 보내기 전에 반드시 모든 헤더를 수동으로 설정해야 한다. 자동으로 헤더를 설정하지 않는다.
- 응답 종료: res.end()는 단순히 응답을 종료하며, 별도의 데이터를 전송하지 않을 수 있다.
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, world!');
// 또는
res.end();요약
res.send()는 데이터 타입에 따른 자동 변환과 헤더 설정이 가능하므로 편리하다. 대부분의 일반적인 경우에 적합한다.res.end()는 수동 설정이 필요하지만, 더 저수준의 조작이 가능하다. 헤더와 본문을 따로 설정하거나, 별도의 데이터 없이 응답을 종료해야 할 때 사용된다.
middleware
미들웨어(middleware)는 웹 애플리케이션에서 특히 중요한 역할을 하는 소프트웨어 컴포넌트이다. 이는 HTTP 요청과 응답 사이의 중간 처리 과정에 위치하며, 다양한 기능과 수정을 요청과 응답에 적용할 수 있다. 미들웨어는 대체로 Node.js의 Express.js 프레임워크처럼 미들웨어를 지원하는 웹 프레임워크에서 흔히 볼 수 있다.
미들웨어의 주요 특징
-
순차적 처리: 미들웨어는 등록된 순서대로 실행된다. 하나의 미들웨어가 요청을 처리한 후에는 다음 미들웨어로 제어가 넘어간다.
-
접근 가능한 객체: 미들웨어 내부에서는 주로 req (Request), res (Response), 그리고 next 함수에 접근할 수 있다.
-
가변성: 미들웨어는 요청과 응답을 수정할 수 있다. 예를 들어, req 객체에 새로운 필드를 추가하거나, 응답 상태 코드를 변경할 수 있다.
-
종료와 전달: 미들웨어는 응답을 종료할 수도 있고, next() 함수를 사용하여 다음 미들웨어나 라우터에 제어를 넘길 수도 있다.
일반적인 미들웨어의 사용 사례
- 로그 기록: 모든 요청 정보나 특정 데이터를 로그로 기록
- 인증과 권한 확인: 사용자가 인증되었는지, 권한이 있는지 확인
- 요청 파싱: 들어오는 요청의 본문을 파싱 (예: JSON, XML)
- 캐싱: 특정 정보를 캐싱하여 성능을 개선
- 에러 핸들링: 에러를 캐치하고 적절한 응답을 반환
미들웨어 예제 (Express.js)
// 로깅 미들웨어
app.use((req, res, next) => {
console.log(`${req.method} ${req.url}`);
next();
});
// 인증 미들웨어
app.use((req, res, next) => {
if (req.headers.authorization) {
// 인증 로직
next();
} else {
res.status(401).send('Unauthorized');
}
});위의 예시에서 두 미들웨어는 app.use()를 통해 전역으로 적용된다. 첫 번째 미들웨어는 모든 요청을 콘솔에 로깅하고, 두 번째 미들웨어는 인증 헤더를 확인한다.
미들웨어는 웹 애플리케이션에서 매우 유용하며, 모듈화 및 재사용이 가능한 코드를 작성할 수 있게 해 준다.
POST 요청하기 & express.json
HTTP의 POST 요청은 서버에 데이터를 전송하거나 리소스를 생성하거나 변경하기 위해 사용된다. POST 요청은 주로 웹 폼 제출, 파일 업로드, 데이터 생성 및 수정 등에 사용된다.
POST 요청의 주요 특징
-
데이터 포함: POST 요청은 보통 요청 본문(request body)을 포함하여 서버에 데이터를 전달한다.
-
안전하지 않음: POST 요청은 서버의 상태를 변경할 수 있으므로 "안전하지 않은" 연산을 수행한다.
-
멱등하지 않음: 같은 POST 요청을 여러 번 전송하면 서버 상태가 달라질 수 있다. 즉, 멱등(idempotent)하지 않다.
-
헤더 정보: POST 요청은 보통 Content-Type 헤더를 통해 요청 본문의 미디어 타입을 지정한다. 예를 들어, JSON 데이터를 전송하는 경우 Content-Type: application/json이 되며, HTML 폼 데이터를 전송하는 경우 Content-Type: application/x-www-form-urlencoded이 된다.
POST 요청 예시
HTML Form을 이용한 POST 요청
<form action="/submit" method="post">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">Submit</button>
</form>JavaScript(fetch API)를 이용한 POST 요청
fetch('/submit', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ username: 'myUsername', password: 'myPassword' })
})
.then(response => response.json())
.then(data => console.log(data));cURL을 이용한 POST 요청
curl -X POST -H "Content-Type: application/json" -d '{"username": "myUsername", "password": "myPassword"}' http://localhost:3000/submitNode.js (using axios)를 이용한 POST 요청
const axios = require('axios');
axios.post('/submit', {
username: 'myUsername',
password: 'myPassword'
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});POST 요청은 보안에 민감한 작업에 사용되므로, HTTPS와 같은 보안 프로토콜을 사용하여 데이터를 안전하게 전송하는 것이 좋다.
express.json
express.json은 Express.js의 내장 미들웨어 중 하나로, 클라이언트에서 전송된 JSON 형식의 요청 본문(body)을 파싱한다. 이 미들웨어를 사용하면, req.body 속성을 통해 파싱된 JSON 데이터에 접근할 수 있다.
사용법
const express = require('express');
const app = express();
app.use(express.json());
app.post('/data', (req, res) => {
console.log(req.body); // 파싱된 JSON 데이터를 출력
res.send('Data received');
});
app.listen(3000, () => {
console.log('Server running on http://localhost:3000/');
});이 예시에서, express.json() 미들웨어는 app.use(express.json());을 통해 앱 전체에 적용되었다. 이렇게 되면, 클라이언트에서 POST 요청과 함께 JSON 데이터를 보냈을 때, 그 데이터는 req.body에 자동으로 파싱되어 저장된다.
옵션
express.json은 몇 가지 옵션을 설정할 수 있다. 예를 들어, limit 옵션은 요청 본문의 크기를 제한할 수 있다.
app.use(express.json({ limit: '1mb' })); // 요청 본문의 최대 크기는 1MB주의점
- Content-Type 검사: express.json 미들웨어는 Content-Type 헤더가
application/json이거나application/*+json인 요청만 처리한다. - 버퍼와 문자열: 파싱 결과로 반환되는 req.body 값은 일반적으로 객체나 배열이다. 그러나 express.json 미들웨어는 버퍼나 문자열도 반환할 수 있다.
- 에러 처리: JSON 형식이 유효하지 않은 경우, 미들웨어는 400 Bad Request 에러를 반환한다. 이 경우 추가적인 에러 핸들링 로직을 구현할 수 있다.
express.json 미들웨어를 사용하면, 클라이언트에서 JSON 형태로 전송한 데이터를 쉽게 파싱하고 사용할 수 있다. 이는 RESTful API나 AJAX 요청을 처리할 때 특히 유용하다.
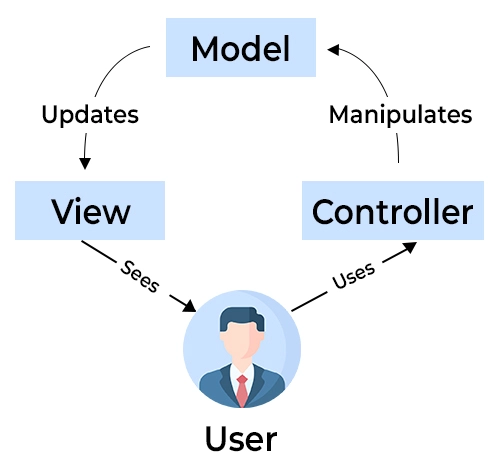
Model. View, Controller

Model-View-Controller (MVC)는 소프트웨어 엔지니어링에서 자주 사용되는 디자인 패턴이다. 이 패턴은 애플리케이션을 책임별로 구조화하고 분리하여 유지보수가 쉽고 확장성 있는 코드를 작성하는 데 도움을 준다.
각 구성요소의 역활
Model
- 데이터와 로직: 모델은 애플리케이션의 비즈니스 로직과 사용되는 데이터를 담당한다. 데이터베이스와의 상호작용, 데이터 검증, 계산 등이 여기에 해당된다.
- 상태 관리: 모델은 애플리케이션의 상태를 관리한다.
- 독립성: 보통 모델은 사용자 인터페이스나 표현 로직과 독립적이다.
View
- 사용자 인터페이스: 뷰는 사용자에게 보여지는 UI 부분을 담당한다.
- 데이터 표현: 뷰는 모델이 제공하는 데이터를 사용자에게 적절한 형태로 보여준다.
- 동적인 특성: 뷰는 일반적으로 모델의 상태 변화에 따라 동적으로 업데이트된다.
Controller
- 요청 처리: 사용자의 입력을 받아 그에 따른 요청을 모델과 뷰에 전달한다.
- 데이터 조작: 사용자의 명령에 따라 모델을 조작하고, 그 결과를 뷰에 반영하여 사용자에게 피드백을 제공한다.
- 연결 고리: 일반적으로 컨트롤러가 모델과 뷰를 연결한다.
장점
-
분리 및 모듈화: MVC 패턴을 사용하면, 로직, UI, 사용자 입력 등을 분리할 수 있어서 코드의 재사용성과 유지보수가 용이해진다.
-
확장성: 각 구성요소가 독립적이므로, 애플리케이션의 확장성이 좋다. 예를 들어, UI를 변경해야 할 경우에 모델과 컨트롤러 코드는 그대로 유지될 수 있다.
-
유연성: 각 구성요소가 서로 독립적이므로, 하나의 애플리케이션에서 여러 뷰를 가질 수 있거나, 여러 모델을 사용하는 등의 유연성이 생긴다.
Router, Controller
Router
Router는 웹 애플리케이션에서 들어오는 HTTP 요청을 특정 로직으로 라우팅하는 역할을 한다. 간단히 말해, Router는 사용자의 요청 URL과 HTTP 메서드(예: GET, POST, PUT, DELETE 등)을 분석하여 어떤 Controller의 어떤 메서드가 처리할지를 결정한다.
예를 들어, Express.js에서의 라우터 설정은 다음과 같다.
const express = require('express');
const userController = require('./userController');
const router = express.Router();
router.get('/users', userController.listUsers);
router.post('/users', userController.createUser);
router.get('/users/:id', userController.getUser);
router.put('/users/:id', userController.updateUser);
router.delete('/users/:id', userController.deleteUser);
module.exports = router;위 코드에서는 /users URL에 대한 GET 요청이 들어오면 userController.listUsers 메서드가 호출되도록 설정했다.
Controller
Controller는 실질적인 비즈니스 로직을 처리하는 부분이다. Router가 요청을 적절한 Controller 메서드로 라우팅한 후, Controller는 이를 처리하고 적절한 응답을 반환한다. 이 과정에서 필요한 경우 Model을 통해 데이터베이스와의 상호작용을 한다.
예를 들어, 위에서 언급한 userController의 일부는 다음과 같이 구현될 수 있다.
const userModel = require('./userModel');
exports.listUsers = (req, res) => {
const users = userModel.getAllUsers();
res.json(users);
};
exports.createUser = (req, res) => {
const newUser = userModel.createUser(req.body);
res.json(newUser);
};
// 나머지 메서드도 유사한 방식으로 구현됩니다.이 예시에서, listUsers 메서드는 userModel을 통해 모든 사용자 정보를 가져와서 JSON 형태로 응답한다. createUser 메서드는 새로운 사용자를 생성하고 그 정보를 JSON 형태로 반환한다.
Router와 Controller의 관계
- Router는 들어오는 요청과 그에 해당하는 Controller의 메서드를 연결(map)한다.
- Controller는 실제 비즈니스 로직을 수행하고 응답을 구성한다.
이런 구조는 코드의 역할에 따라 적절히 분리하여 유지보수성을 높이고, 테스트를 용이하게 한다.
RESTful API
RESTful API (Representational State Transfer)는 웹 서비스를 설계하고 구현하는 데 사용되는 아키텍처 스타일이다. REST는 웹의 기존 기술과 HTTP 프로토콜을 그대로 활용하는 데 있어 상대적으로 간단한 인터페이스를 제공한다. RESTful API는 다음과 같은 특징과 원칙을 가진다.
주요 원칙
-
Stateless: 각 요청은 모든 정보를 포함해야 하며, 서버는 각 요청을 별개로 처리해야 한다.
-
Client-Server Architecture: 클라이언트와 서버는 독립적으로 구성되며, 각각은 자신의 역할에 집중한다.
-
Uniform Interface: API의 인터페이스는 일관성 있어야 하며, 표준적인 컨벤션과 규칙을 따른다.
-
Stateless Communication: 각 요청은 상태 정보를 저장하지 않으며, 필요한 모든 정보는 각 요청에 포함된다.
-
Resource-Based: RESTful API는 URL을 통해 리소스를 식별하며, 리소스에 대한 CRUD(Create, Read, Update, Delete) 작업은 HTTP 메서드(GET, POST, PUT, DELETE 등)을 통해 수행된다.
HTTP 메서드
- GET: 리소스를 조회한다.
- POST: 새로운 리소스를 생성한다.
- PUT: 리소스를 전체 수정한다.
- PATCH: 리소스의 일부를 수정한다.
- DELETE: 리소스를 삭제한다.
URL 설계
RESTful API에서는 URL을 통해 리소스를 명시하고, URL은 명사로 구성되며 계층적으로 구성할 수 있다.
/users: 모든 사용자를 조회하거나 새로운 사용자를 생성/users/1: ID가 1인 사용자의 정보를 조회, 수정, 삭제
상태 코드
RESTful API는 적절한 HTTP 상태 코드를 사용하여 요청의 결과를 나타낸다.
- 200 OK: 성공적으로 처리 (일반적으로 GET, PUT)
- 201 Created: 리소스 생성 완료 (일반적으로 POST)
- 204 No Content: 리소스 삭제 완료 (일반적으로 DELETE)
- 400 Bad Request: 잘못된 요청
- 401 Unauthorized: 인증되지 않음
- 403 Forbidden: 접근 권한 없음
- 404 Not Found: 리소스 없음
- 500 Internal Server Error: 서버 내부 에러
이런 규칙과 표준을 따르면, RESTful API는 확장성 있고 유지보수가 쉬운 웹 서비스를 구축하는 데 도움이 된다.
Express에서 파일 전송하기(res.sendFile)
Express.js에서 res.sendFile 메서드를 사용하면 클라이언트에게 정적 파일을 전송할 수 있다. 이 메서드는 HTTP 응답을 구성하여 해당 파일을 클라이언트에게 전송하는 역할을 한다. res.sendFile는 파일의 경로를 인자로 받으며, 상대 경로나 절대 경로를 지정할 수 있다.
기본 사용법
const express = require('express');
const path = require('path');
const app = express();
app.get('/download', (req, res) => {
res.sendFile(path.join(__dirname, 'example.txt'));
});
app.listen(3000, () => {
console.log('Server running on http://localhost:3000/');
});이 코드 예제에서는 /download URL로 GET 요청이 들어올 경우, 서버의 example.txt 파일을 클라이언트에게 전송한다.
path 모듈 사용
res.sendFile 메서드에는 반드시 절대 경로를 전달해야 하기 때문에, Node.js의 내장 모듈인 path를 사용하여 __dirname (현재 실행 중인 파일의 디렉토리)와 전송하려는 파일의 상대 경로를 합쳐서 절대 경로를 생성한다.
옵션
res.sendFile 메서드는 두 번째 인자로 옵션 객체를 받을 수 있다. 옵션을 통해 다양한 추가 설정이 가능하다. 예를 들어:
res.sendFile(path, {
root: '/path/to/root',
dotfiles: 'deny',
headers: {
'x-timestamp': Date.now(),
'x-sent': true
}
});상태 코드와 에러 처리
res.sendFile 메서드는 파일 전송이 성공하거나 실패할 경우 적절한 HTTP 상태 코드를 자동으로 설정하다. 실패 시에는 404 (Not Found) 또는 500 (Internal Server Error) 등의 상태 코드가 반환될 수 있다. 실패 시의 동작은 추가적으로 커스터마이징할 수도 있다.
res.sendFile은 파일을 효율적으로 스트리밍하면서 클라이언트에게 전송하는 간단하면서도 강력한 방법을 제공한다.
express.static()
express.static은 Express 프레임워크에서 제공하는 내장 미들웨어 중 하나로, 정적 파일(HTML, CSS, JavaScript, 이미지 등)을 서비스할 때 사용한다. 이 미들웨어를 사용하면 지정된 디렉터리의 파일들을 외부에 공개하여 웹 브라우저 등의 클라이언트가 접근할 수 있게 된다.
기본 사용법
다음은 express.static 미들웨어의 기본적인 사용법이다.
const express = require('express');
const app = express();
// 'public' 디렉터리 안의 정적 파일을 제공합니다.
app.use(express.static('public'));
app.listen(3000, () => {
console.log('Server running on http://localhost:3000/');
});이 예시에서는 public라는 디렉터리를 정적 파일을 호스팅하는 디렉터리로 설정했다. 이렇게 설정하면 http://localhost:3000/somefile.html와 같이 URL을 통해 public 디렉터리 내의 somefile.html 파일에 접근할 수 있다.
