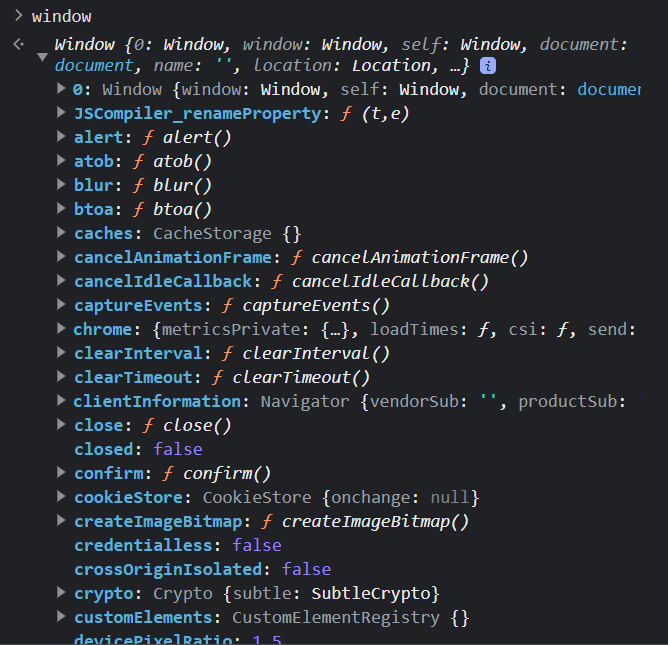
Window Object

자바스크립트에서 window 객체는 웹 브라우저의 창이나 탭을 대표하는 객체이다. 웹 브라우저 환경에서 window 객체는 전역 객체로 작용하며, 웹 페이지의 내용, 웹 브라우저 자체와 관련된 메서드, 속성, 이벤트를 접근하고 조작할 수 있는 인터페이스를 제공한다.
자바스크립트에서 제공하는 객체가 아니라, 브라우저에서 제공하는 객체이다.
이 window객체를 이용해서
- 브라우저의 창에 대한 정보를 알 수 있고, 이 창을 제어할 수 있다.
- 또한, var키워드로 변수를 선언하거나 함수를 선언하면 이 window객체의 프로퍼티가 된다.
var = 1;
window.var // 1window 객체의 주요 특성과 기능
- 전역 변수와 함수: 웹 페이지 내에서 전역 범위에 선언된 변수와 함수는 기본적으로 window 객체의 속성 및 메서드로써 접근 가능하다.
let globalVar = "I'm a global variable";
console.log(window.globalVar); // "I'm a global variable"-
타이머 메서드: setTimeout(), setInterval(), clearTimeout(), clearInterval()와 같은 타이머 관련 메서드를 제공한다.
-
브라우저 제어: 웹 페이지의 경고 창, 확인 창, 프롬프트 박스 등을 표시할 수 있는 메서드 (alert(), confirm(), prompt())를 포함하고 있다.
-
문서 객체 모델(DOM) 접근: window 객체를 통해 document 객체를 접근할 수 있다. document 객체는 웹 페이지의 내용을 조작하거나 조회할 수 있는 인터페이스를 제공한다.
-
브라우저 정보: window 객체는 현재 브라우저와 관련된 정보를 제공하는 navigator 객체에 접근할 수 있게 해준다.
-
브라우저 창 제어: window 객체를 통해 현재 브라우저 창의 크기를 조절하거나 새 창을 열거나 닫는 등의 작업을 할 수 있다.
-
이벤트: 브라우저 창이나 웹 페이지 전체에 발생하는 이벤트, 예를 들면 resize, scroll 등을 감지하고 반응할 수 있다.
-
URL 조작: window.location 객체를 통해 현재 페이지의 URL을 조회하거나 변경할 수 있다.
-
이력 관리: window.history 객체를 통해 브라우저의 세션 히스토리를 조작하거나 조회할 수 있다.
이와 같이 window 객체는 웹 페이지와 그 내용, 브라우저와의 상호작용을 위한 핵심 인터페이스를 제공한다. 웹 브라우저 환경에서 자바스크립트를 사용하면서 가장 중요하게 다루게 되는 객체 중 하나라고 할 수 있다.
// Alert
alert('Hello World');
/*
alert 함수는 사용자에게 메시지를 표시하는 대화상자를 띄운다.
사용자가 "OK"를 클릭하기 전까지 다른 작업을 할 수 없다 (모달 대화상자).
이 예제에서는 "Hello World"라는 메시지를 표시한다.
*/
// Prompt
const input = prompt();
alert(input)
/*
prompt 함수는 사용자에게 텍스트 입력을 받기 위한 대화상자를 띄운다.
이 함수는 사용자가 입력한 문자열 값을 반환합니다. 만약 사용자가 "Cancel"을 클릭하면 null을 반환한다.
이 예제에서는 사용자가 입력한 값을 받아와서 그것을 다음 alert 함수로 다시 표시한다.
*/
//Confirm
if (confirm('Yes or No')) {
console.log('YES');
} else {
console.log('NO');
}
/*
confirm 함수는 사용자에게 "OK" 또는 "Cancel" 중 하나를 선택할 수 있는 대화상자를 띄운다.
사용자가 "OK"를 클릭하면 true를 반환하고, "Cancel"을 클릭하면 false를 반환한다.
이 예제에서는 사용자의 선택에 따라 콘솔에 'YES' 또는 'NO'를 출력한다.
*/let val1, val2, val3, val4, val5, val6, val7;
// Outter height and width
val1 = window.outerHeight;
vaㅣ2 = window.outerWidth;
/*
val1에 현재 브라우저 창의 외부 높이를 할당한다.
val2에 현재 브라우저 창의 외부 너비를 할당한다.
*/
// Inner height and width
val3 = window.innerHeight;
val4 = window.innerWidth;
/*
val3에 현재 브라우저 창의 내부 높이(툴바나 스크롤바를 제외한 영역)를 할당한다.
val4에 현재 브라우저 창의 내부 너비를 할당한다.
*/
// Scroll points
val5 = window.scrollY;
val6 = window.scrollX;
/*
val5에 페이지의 수평 스크롤 위치를 할당한다.
val6에 페이지의 수직 스크롤 위치를 할당한다.
*/
val7 = window.location;
/*
val7에 현재 창의 위치(URL) 정보를 가진 location 객체를 할당한다.
*/
window.location = href = 'http://google.com/'
/*
현재 브라우저 창의 위치를 'http://google.com/'로 변경한다. 이로 인해 브라우저는 해당 URL로 이동한다.
*/
history.forward()
history.backward()
/*
앞에 페이지, 뒤에 페이지로 이동한다.
*/
console.log(val);window는 브라우저의 객체이지 javascript의 객체가 아니다.
window 객체는 웹 브라우저 환경에서 제공되는 객체로, 자바스크립트 언어의 표준 사양에는 포함되어 있지 않다. 다시 말해, 자바스크립트 언어 자체와 웹 브라우저에서의 실행 환경은 분리된 것이다.
이를 이해하기 위해 몇 가지 중요한 포인트를 살펴보자면, 다음과 같다.
- 자바스크립트의 표준: ECMAScript(ES)는 자바스크립트 언어의 표준 사양이다. 이 사양에는 언어의 기본 구성요소들, 예를 들면 변수, 함수, 조건문, 연산자 등이 정의되어 있다. 그러나 window나 document와 같은 웹 브라우저 관련 객체는 여기에 포함되지 않는다.
- 실행 환경: 자바스크립트는 웹 브라우저 외에도 다양한 환경에서 실행될 수 있다. 예를 들면, Node.js는 서버에서 실행되는 자바스크립트 환경이다. Node.js에서는 window 객체가 존재하지 않는다.
- 웹 API: 웹 브라우저는 자바스크립트가 웹 페이지와 상호작용할 수 있도록 여러 웹 API를 제공한다. window 객체, document 객체, XMLHttpRequest 객체 등이 여기에 포함됩니다. 이러한 객체들은 브라우저 환경에서만 제공되며, 자바스크립트 언어의 표준 사양과는 별개이다.
따라서, "window는 브라우저의 객체이지 자바스크립트의 객체가 아니다."라는 말은, window 객체는 웹 브라우저 환경에서만 제공되는 객체이며, ECMAScript 사양에는 포함되어 있지 않다는 것을 의미한다.
var키워드로 변수를 선언하거나 함수를 선언하면 이 window객체의 프로퍼티가 된다.
프로퍼티(Property)
객체 내부에 저장되는 값(데이터) 또는 함수를 의미합니다. 객체의 프로퍼티는 점(.) 또는 대괄호([])를 사용해 접근할 수 있다.
let obj = {
name: "John", // 'name'이라는 프로퍼티에 "John"이라는 값이 저장됨
age: 30, // 'age'라는 프로퍼티에 30이라는 값이 저장됨
greet: function() { // 'greet'라는 프로퍼티에 함수가 저장됨
console.log("Hello!");
}
};
console.log(obj.name); // "John"
obj.greet(); // "Hello!"위가 프로퍼티에 관한 예시이다.
var키워드로 변수를 선언하거나 함수를 선언하면 이 wondow객체의 프로퍼티가 된다는 것은, 브라우저 환경에서 var 키워드로 전역 변수나 함수를 선언하면, 이 선언된 변수나 함수는 window 객체의 프로퍼티로 자동으로 설정된다는 것이다.
var globalVar = "Hello World";
function globalFunction() {
console.log("This is a global function.");
}
console.log(window.globalVar); // "Hello World"
window.globalFunction(); // "This is a global function."위 예시에서 globalVar 변수와 globalFunction 함수는 var 키워드와 일반 함수 선언으로 전역 범위에 선언되었다. 따라서, 이들은 window 객체의 프로퍼티로 자동으로 추가된다.
이것은 let이나 const로 선언된 변수, class로 선언된 클래스, 그리고 화살표 함수에는 해당되지 않는다. 이러한 선언들은 전역 범위에 있더라도 window 객체에 자동으로 추가되지 않는다.
이러한 특성은 var 키워드와 전통적인 함수 선언의 브라우저 환경에서의 동작 방식을 나타낸다.
