Document Object
Document Object는 웹 페이지 내의 모든 컨텐츠와 요소를 접근하고 수정하는 데 사용할 수 있는 프로그래밍 인터페이스를 제공하는 객체이다. 웹 브라우저에 로드된 웹 페이지의 구조화된 표현을 나타내는 DOM (Document Object Model)의 핵심 구성 요소이다.
Document Object의 주요 특징과 기능은 다음과 같다.
-
DOM의 Root: Document Object는 DOM의 루트(root) 요소로, 이를 통해 웹 페이지의 모든 요소에 접근할 수 있다.
-
요소 선택: Document Object는 웹 페이지의 특정 요소나 요소 그룹을 선택하는 다양한 메서드를 제공한다. 그 예는 아래와 같다.
getElementById(): ID를 기반으로 요소를 선택한다.
getElementsByClassName(): 클래스 이름을 기반으로 요소 그룹을 선택한다.
getElementsByTagName(): 태그 이름을 기반으로 요소 그룹을 선택한다.
querySelector(): CSS 선택자를 사용하여 단일 요소를 선택한다.
querySelectorAll(): CSS 선택자를 사용하여 요소 그룹을 선택한다. -
요소 생성 및 수정: Document Object는 새로운 요소나 텍스트 노드를 생성하고, 기존 요소를 수정하거나 제거하는 메서드를 제공합니다. 그 예는 아래와 같다.
createElement(): 새로운 요소를 생성한다.
createTextNode(): 새로운 텍스트 노드를 생성한다.
appendChild(): 요소나 텍스트 노드를 다른 요소의 자식으로 추가한다. -
이벤트 처리: Document Object는 웹 페이지에서 발생하는 다양한 이벤트를 처리하는 데 사용할 수 있는 메서드와 속성을 제공한다. addEventListener() 메서드를 사용하여 이벤트 리스너를 추가할 수 있다.
-
문서 정보 접근: Document Object를 통해 현재 웹 페이지의 URL, 도메인, 브라우저 모드 등의 정보에 접근할 수 있습니다.
-
상호 작용: Document Object는 사용자와 웹 페이지 간의 상호 작용을 관리하는 메서드를 포함합니다. 예를 들면 document.write()를 사용하여 웹 페이지에 직접 콘텐츠를 쓸 수 있습니다.
결론적으로, Document Object는 웹 페이지의 구조, 스타일, 내용, 이벤트 처리 등을 프로그래밍 방식으로 조작하고 관리하기 위한 핵심 인터페이스이다. 자바스크립트를 사용하여 웹 페이지의 동적 기능을 구현할 때, Document Object는 필수적인 도구로 작용한다.
실습
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div id="header-container" class="container-fluid p-5 bg-primary text-white text-center">
<h1 id="header-heading" class="header-title">My First Bootstrap Page</h1>
<h5>Resize this responsive page to see the effect!</h5>
</div>
<div id="body-container" class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
<form id="form-id" class="form-container" action="/action_page.php">
<div id="form-first-div" class="mb-3 mt-3">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="mb-3">
<label for="pwd" class="form-label">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<ul class="list-group mt-5 mb-5">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
</div>
<script src="script.js"></script>
</body>
</html>let val;
// val = document;
// val = document.baseURI // 웹 페이지의 절대 URI 반환
// val = document.head; //<head> 태그 반환
// val = document.body; //<body> 태그 반환
// val = document.forms; //<form> 태그 반환
// val = document.forms[0].id;
// val = document.forms[0].classList;
// val = document.forms[0].className;
// val = document.scripts[2].getAttribute('src'); //<script> 태그 반환
const headerContainer = document.getElementById('header-container');
// headerContainer.style.display = 'none';
// console.log(headerContainer);
headerContainer.textContent = 'Text Content';
headerContainer.innerText = 'Inner Text'
headerContainer.innerHTML = '<span>Inner HTML</span>';
const items = document.getElementsByClassName('list-group-item');
items[0].style.color = 'blue';
items[3].textContent = 'Hi';
let lists = document.getElementsByTagName('li');
console.log(lists);
// lists.forEach((list) => {
// console.log(list)
// })
lists = Array.from(lists);
console.log(lists);
lists.forEach((list, index) => {
list.textContent = `${index}. List `
})
const liOdd = document.querySelectorAll('li:nth-child(odd)');
liOdd.forEach((li) => {
li.style.background = 'gray';
})- let val;: 변수 val을 선언합니다.
- 주석 처리된 부분
- val = document;: 전체 문서 객체를 val 변수에 할당하려고 했다.
- val = document.baseURI: 문서의 절대 URI를 val 변수에 할당하려고 했다.
- val = document.head;와 val = document.body;: 각각 문서의
<head>및<body>요소를 val에 할당하려고 했다.
주석 처리된 이후의 몇 줄은 문서 내의<form>태그와 관련된 정보를 가져오려고 했다.
- const headerContainer = document.getElementById('header-container');: ID가 'header-container'인 요소를 선택하고 headerContainer 변수에 할당한다.
- headerContainer.textContent = 'Text Content';: headerContainer 요소의 텍스트 콘텐츠를 "Text Content"로 설정한다.
- headerContainer.innerText = 'Inner Text': headerContainer 요소의 내부 텍스트를 "Inner Text"로 설정한다.
- headerContainer.innerHTML = '
<span>Inner HTML</span>';: headerContainer 요소의 내부 HTML을<span>Inner HTML</span>로 설정한다. - const items = document.getElementsByClassName('list-group-item');: 클래스 이름이 'list-group-item'인 모든 요소를 선택하고 items 배열로 반환한다.
items[0].style.color= 'blue';와items[3].textContent= 'Hi';: 첫 번째와 네 번째 요소의 스타일과 텍스트 콘텐츠를 각각 변경한다.- let lists = document.getElementsByTagName('li');: 모든
<li>요소를 선택하고 lists 변수에 할당한다. - lists = Array.from(lists);: lists를 배열로 변환한다.
- lists.forEach((list, index) => {...}): 각
<li>요소에 대해 반복하며, 각 항목의 텍스트 콘텐츠를 "index. List" 형식으로 설정한다. - const liOdd = document.querySelectorAll('li:nth-child(odd)');: 홀수 번째
<li>요소를 모두 선택합니다. - liOdd.forEach((li) => {...}): 선택된 홀수 번째
<li>요소들의 배경색을 회색으로 설정합니다.
이 코드는 DOM 요소의 선택, 수정 및 스타일링을 다루는 기본적인 예제를 제공한다.
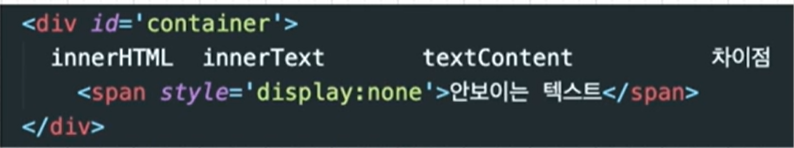
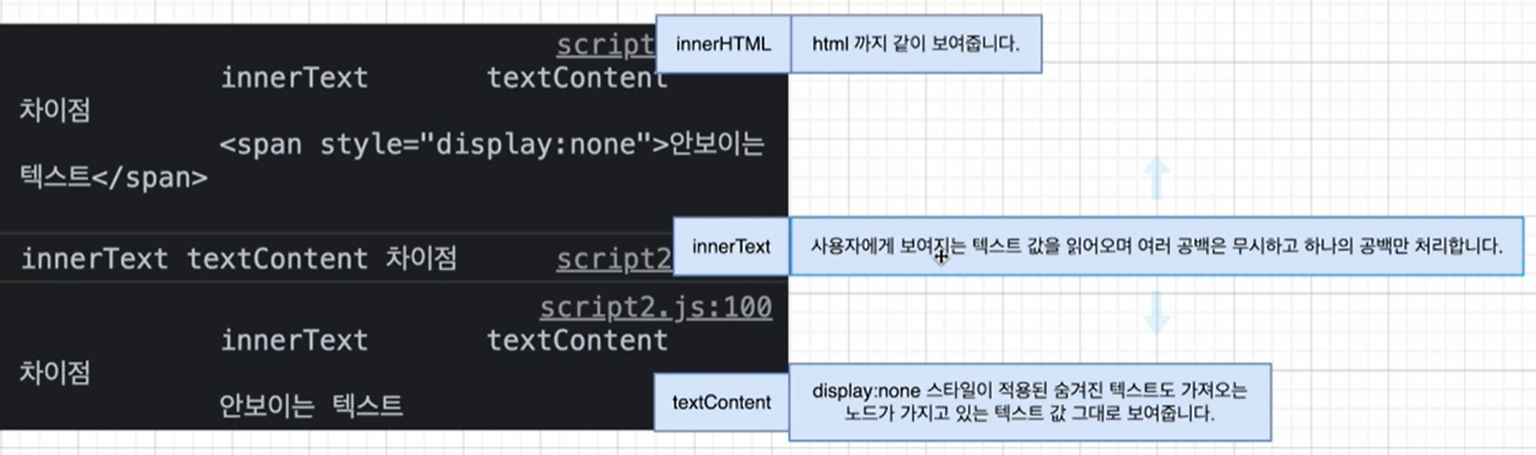
InnerHTML, innerText, textContent


innerHTML, innerText, 및 textContent는 DOM 요소의 내용을 가져오거나 설정하는 데 사용되는 속성이다. 각 속성은 약간 다른 특징을 가지고 있다.
-
innerHTML
- 가져오기: 요소의 내부 HTML 마크업을 문자열로 반환한다.
- 설정하기: 요소의 내부를 주어진 HTML 마크업으로 대체한다.
- 이 속성을 사용하여 DOM에 직접 HTML 코드를 삽입할 수 있다. 하지만 이 방법은 스크립트 주입 공격(XSS)에 취약할 수 있으므로 사용할 때 주의해야 한다.
-
innerText
- 가져오기: 요소의 "가시적인" 텍스트만을 반환한다. 즉, 스타일이나 숨겨진 텍스트는 무시 된다.
- 설정하기: 주어진 텍스트로 요소의 내용을 대체한다, 마치 요소가 텍스트 노드만 가진 것처럼.
- CSS에 의해 숨겨진 텍스트나 요소는 반환되지 않는다.
- 줄바꿈과 여백이 웹페이지에 표시되는 것처럼 유지된다.
-
textContent
- 가져오기: 요소의 모든 텍스트 내용을 반환한다, 스타일링이나 숨김 상태와 상관없이.
- 설정하기: 주어진 텍스트로 요소의 내용을 대체한다.
- CSS에 의해 숨겨진 텍스트나 요소도 포함된다.
- 줄바꿈과 여백은 원본 소스 코드에 나타나는 것처럼 유지된다.
간단한 예를 들면, <div style="display:none;">Hello, World!</div>라는 코드가 있을 때
- innerHTML은
<div style="display:none;">Hello, World!</div>를 반환한다. - innerText은 아무것도 반환하지 않는다 (텍스트가 숨겨져 있기 때문에).
- textContent는 Hello, World!를 반환한다.
어떤 것을 사용할지는 상황과 필요에 따라 결정해야 한다.
