

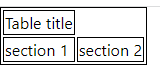
테이블을 만들다보면 기본으로 적용되는 여백값으로 인해 테이블 사이에 여백이 임의로 생성된다. 커스텀 UI를 만들기 위해 이 여백을 없애주자.
// styled components Table, Td {border 1px solid black} 적용
<Table>
<Thead>
<Tr>
<Td>Table title</Td>
</Tr>
</Thead>
<Tbody>
<Tr>
<Td>section 1</Td>
<Td>section 2</Td>
</Tr>
</Tbody>
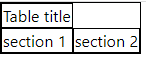
</Table>border 준 곳에 border-spacing: 0px; 를 추가해주면 끝!
padding, margin 리셋하여 UI를 커스텀하는 곳에도 유용하게 사용 할 수 있을 것 같다.

까먹어서 자꾸 구글링하는 바보같은 나를 위해 기록해둔다...
