
토이프로젝트 진행시 fetch로 가져온 data.img가 404 에러, 엑박으로 주소가 잘못된 img를 가져오는 경우가 발생됐다. 프로젝트 완성도를 떨어뜨리지 않기 위해 에러시 보여주는 img를 생성해 주어야 한다.
🍕 코드
img 태그에 onError={} 추가
img 태그에 이미지 404 에러시 다른 이미지를 보여줄 onError attribute를 추가한다.
(javascript 에서는 onerror, react jsx/tsx 에서는 onError로 사용한다.)
img tag :
import defaultImg from "../../assets/null_img.png";
...
...
<img src={data.image} onError={addDefaultImg} />onError props로 보낼 함수
const addDefaultImg = (e: SyntheticEvent<HTMLImageElement, Event>) => {
e.currentTarget.src = defaultImg;
};제대로 동작하는 것을 확인할 수 있다.
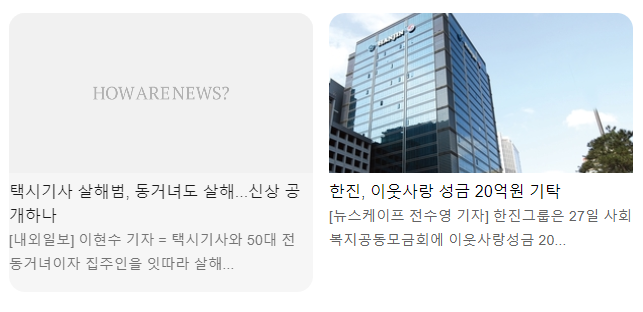
(좌: 404 error 처리된 이미지, 우: 제대로된 이미지)