
❤ Font Awesome을 애용하는 이유
개인 프로젝트를 진행하면서 가장 많이 쓰는 icon library는 Font Awesome이다.
- 컴포넌트 형태로 쉽게 사용할 수 있다.
- 크기와 애니메이션도 쉽게 적용 할 수 있다.
- svg형태로 렌더링, 다운로드가 가능하므로 다른 이미지 작업(favicon, 로고 만들기 등)에도 쉽게 사용 가능하다.
- 무료로 사용할 수 있는 아이콘의 퀄리티가 괜찮은 편이다.
🛠 React에서 직접 사용해보자
기본 세팅
패키지를 다운받아준다.
- yarn add
yarn add @fortawesome/react-fontawesome
yarn add @fortawesome/fontawesome-svg-core
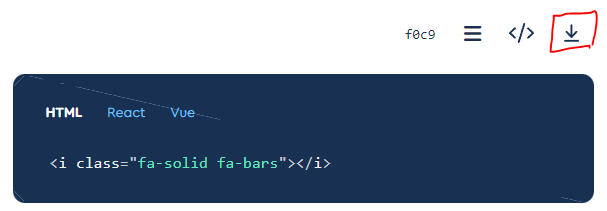
사용하고자하는 폰트어썸의 무료 아이콘이 어떤 형태인지 확인한다.
검색했을때 icon의 프로퍼티가 fa-XXXX일 경우 XXXX의 패키지를 추가로 설치해줘야 한다.
ex) free message 아이콘은 fa-solid fa-message 이므로 solid 패키지 설치

1. 브랜드 아이콘
- brand
yarn add @fortawesome/free-brands-svg-icons
깃허브나 구글과 같은 브랜드 아이콘을 사용한다면 brand svg 패키지를 설치해준다.
2. 일반 아이콘
-
solid
yarn add @fortawesome/free-solid-svg-icons -
ragular
yarn add @fortawesome/free-ragular-svg-icons
solid는 배경이 색으로 채워져있는 아이콘, ragular는 라인형태로 만들어져있는 아이콘이 대부분이다.
3. 그 외 (유료)
그 외 light(얇은 라인), thin(아주 더 얇은 라인), duotone(두 가지 색) 등의 형태가 있으나 유료버전이라 쓸 일이 없을 것 같다.
React에서 컴포넌트로 사용하기

위처럼 package.json에 정상적으로 설치가 됐다면 파일에 import하여 컴포넌트로 사용하면 된다.
<FontAwesomeIcon icon={faXXXX} />
파일에 컴포넌트로 사용
import { faHamburger } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
const Hamburger = () => {
return (
<>
<div>
햄버거 아이콘 입니다.
<span>
<FontAwesomeIcon icon={faHamburger} />
</span>
</div>
</>
);
};
export default Hamburger;
React에서 사용시 주의사항💥
폰트어썸 공홈에서 복사할 수 있는 컴포넌트 코드는 icon 프로퍼티가 props가 아닌 string으로 되어있는데 이 상태로 쓰면 icon 프로퍼티는 props로 사용해야한다며 에러가 뜬다.
아마 5버전까지는 string으로 사용하고 6버전때부터 props로 바뀐 것 같은데 최신 버전으로 바꿔줬으면 좋겠다.
버전 6으로 변경되고나서 사용하는데 처음에 공홈 예시 코드가 작동이 안되서 열심히 구글링한 기억이 있다.
<FontAwesomeIcon icon="fa-solid fa-hamburger" /> <-- 에러사이즈, 컬러 조정하기
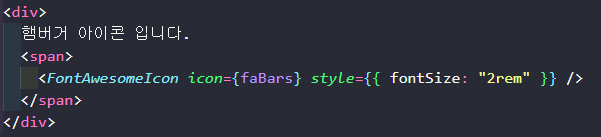
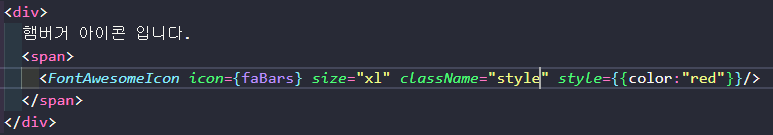
font-awesome은 font형태를 띄므로 color, size 모두 css에서 폰트 스타일로 조정 가능하다.
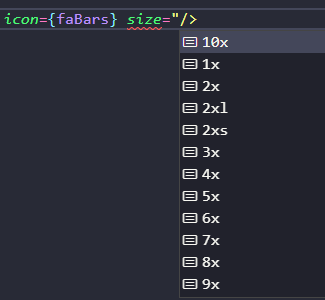
- size


- color

파일로 다운로드 받기
다운받은 파일은 svg로 사용 가능하다.