LifeCycle
컴포넌트 life cycle에 따라 각자 Method가 호출됨
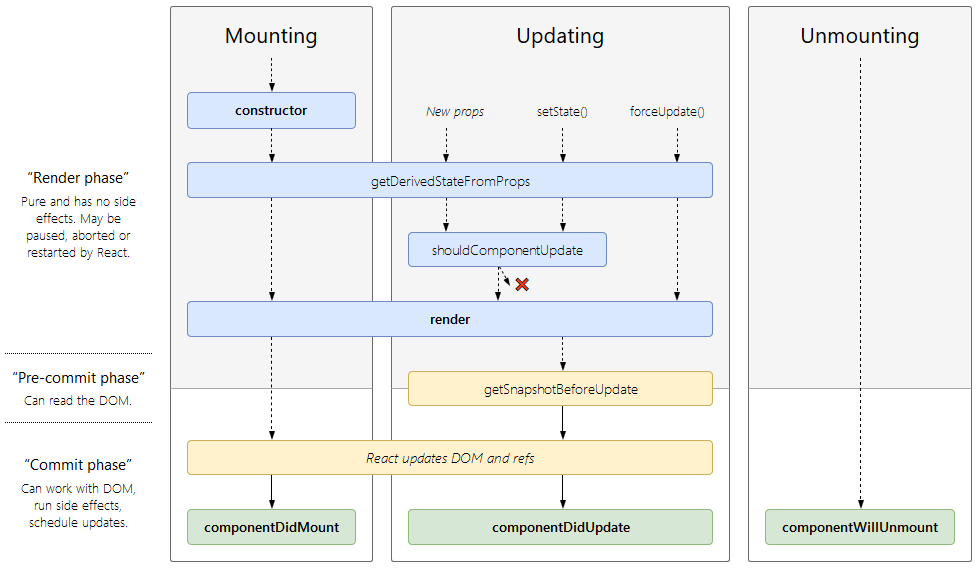
Mounting: 컴포넌트가 mount 되었을 때 , 아래의 순서대로 method가 호출
(1) constructor
컴포넌트가 mount 되기전에 실행되어야 할 부분을 실행되게끔 하는 역할.
처음 한번만 불림.
초기 state값 등을 constructor 에 설정
(2) render
DOM을 조작하고 화면에 그려지게 함
(3) componentDidMount
DOM에 render 함수 아래에 return된 요소가 추가되면, 실행되는 method
props나 setstate를 통해 상태 값 변경 가능
mount 직후 초기 렌더싱 시 한번 호출되는 method
AJAX통신과 setState를 해당 method에서 진행하는데, setState를 호출하는 경우, 렌더 함수가 두번 호출되기때문에 성능 문제가 있을 수 있음
Updating
(1) componentDidUpdate
state값이 변경되거나, DOM에 들어있는 값이 변경되면 자동으로 호출되는 method
자동으로 렌더를 되게하는 것은 아님
렌더가 호출된 다음에 변경되는 값이 있을 때 호출되는 method(최초렌더링에서는 호출되지않음)
props나 state가 변경되거나 부모컴포넌트가 리렌더될 때와 같이 컴포넌트가 업데이트 됬을 때 DOM을 조작할 때 사용
무한루프를 막기 위해서 해당 method를 사용할 때는, 조건문을 걸어주는 것이 좋음
Unmounting
(1) componentWillUnmount
컴포넌트가 소멸될 시점에 실행되는 method
timer와 같은 함수를 무효화하거나, 네트워크요청을 취소하는 등을 작업을 해당 method를 통해 실행