
[CSS] ;Margin & Padding & Border

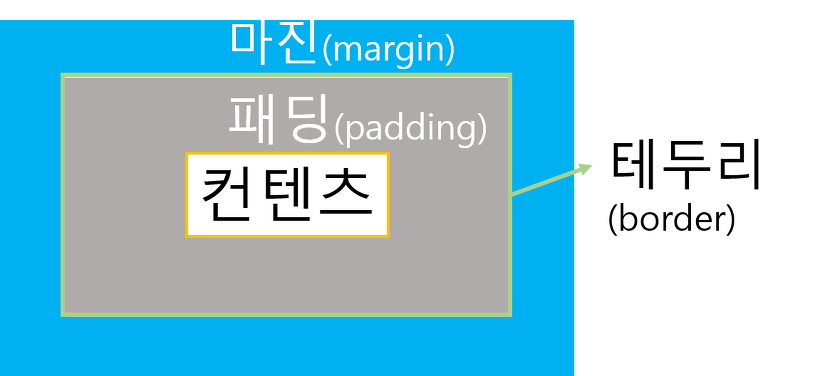
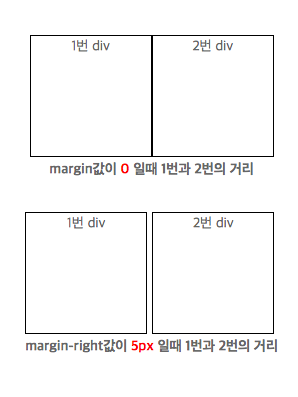
- MARGIN ; ELEMENT사이의 여백. 마진에 값을 주면 그 만큼의 거리만큼 다른 엘리먼트와의 거리가 멀어지게됨.
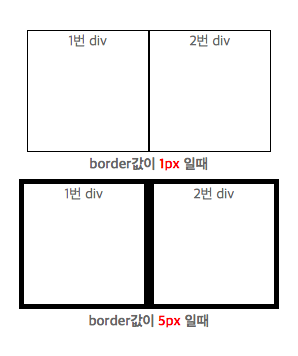
- BORDER : 테두리. ELEMENT의 경계선. div영역 표현하는 선 두께
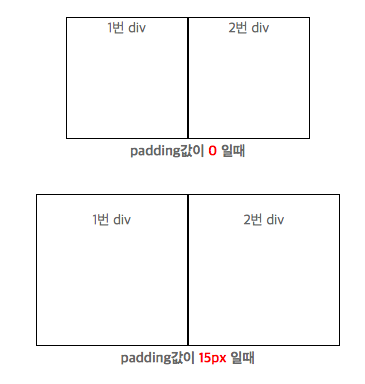
- PADDING : 테두리와 컨텐츠 사이의 여백.



div{
font-size: 32px;
width: 400px;
text-align: center;
padding: 30px;
margin: 30px;
}- MARGIN & PADDING
값을 줄 때, 위> 오른쪽> 아래> 왼쪽 순서로 들어가게 됨. 근데 상위처럼 한가지만 써주면 사방에 다 적용.
p.example {
padding: 50px;
}padding과 border 모두 width에 포함되지 않음.. 매번 MARGIN/BORDER에 추가 값을 주고 싶지 않다면
box-sizing: border-box를 주면됨. 그러면 width와 height는 content의 너비가 아니라 border까지 포함한 태그의 너비가 된다.
- border
테두리를 넣게 될 때 하기와 같은 순서로 넣음. 사실 정해진 건 아니지만 coding convention(코딩 규칙)에 따라 순서 (선 두꼐, 선 종류, 선 색상)를 맞춰주는 것이 좋음.
border: 1px solid black;border의 선 스타일은 하기와 같고 적절하게 사용하면 된다.
그리고 radius로 4방향의 모서리에 적용될 반지름을 결정함.
top-left, top-right, bottom-right, bottom-left 순서로 값이 지정.
example >> border-top-left-radius : 2px;
box-sizing: border-box;
}border의 width와 height는 엘리먼트의 컨텐츠의 크기를 지정.
따라서 테두리가 있는 경우에는 테두리의 두께로 인해서 크기를 가늠하기가 어렵다.
box-sizing 속성을 border-box로 지정하면 테두리를 포함한 크기를 지정할 수 있다.
아래와 같은 "*" selector로 모든 태그에 적용할 수 있다!
