
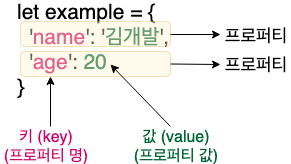
[javascript] : 객체 (object)
- 객체는 키(key)-값(value) 쌍으로된 데이터의 모음이고 순서가 뒤바껴도 아무 상관이 없. 배열처럼 순서대로 index로 접근하는게 아니라 key로 접근하기 때문
key === property name
value === property value

- 키는 마치 변수같은 역할을 하는 데 해당 key로 프로퍼티에 어떤 값이 저장되었는지 알 수 있다. key 값에는 텍스트, 숫자 뿐만 아니라 함수, 객체도 넣을 수 있습니다.
<example>
let difficult = {
'my name': 'boong',
//객체의 키에는 스페이스도 가능
color: 'silver',
// 키에 특수 문자가 없으면 따옴표 없이도 사용 가능
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
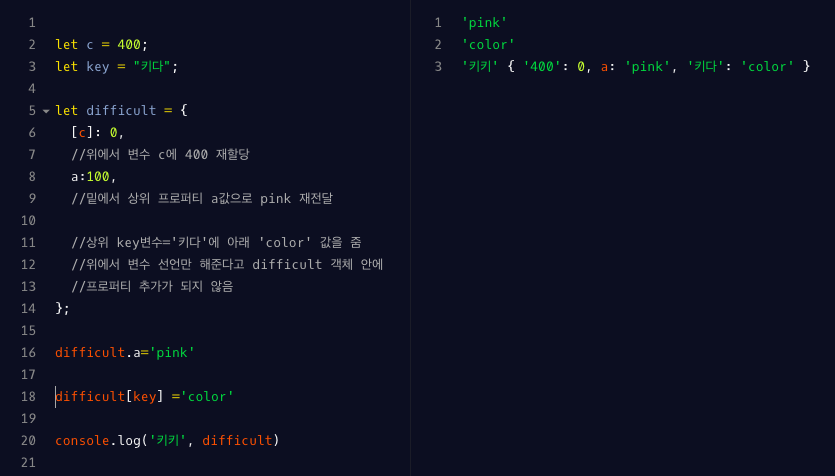
};- 객체에서 dot(.)으로 접근하는 것이 제일 편하고 따옴표 없이 키를 바로 써줘야 함.
dot(.)으로 접근한다는 뜻은 실제 키이름을 쓸 때이고 변수로 담아주려면 다른 방식을 써야하고 혹시 그것이 대괄호...?
let name = '키';
console.log(difficult.name);
:undefined
//name이라는 key값이 있었다면 그에 해당되는 프로퍼티에 접근할 수 있지만 존재하지 않아 undefined가 나오게 되고 변수로 접근할 때는 항상 대괄호로 접근해야함
-> console.log(difficult[name]); <example 1>
//대괄호 안에 따옴표로 감싸주어야함.
console.log(difficult['color']); <example 2>
//스페이스가 포함된 키는 대괄호로 접근
console.log(difficult['my name']);<example 3>
//숫자로 된 키는 대괄호로 접근!
console.log(difficult['33']);- 객체에 이미 키가 존재하는데, 다시 한 번 할당하면 값이 교체(수정)됨.
그리고 이전에 없던 키로 접근하면 새로운 프로퍼티가 추가되는 데,
만약 이전에 없던 키에 값이 없다면 undefined가 나옴.
console.log(difficult.newProperty);
: undefined
//아직 difficult 라는 객체에 newProperty 프로퍼티가 없어서.
-> difficult.realNewProperty = '추가 됐다';
//이렇게 값을 넣어주면 생김- 하기 참고

- const로 선언된 변수에 객체를 다시 할당하면 오류가 생기지만 그 객체에 프로퍼티를 추가하거나 수정하는 것은 가능
const mutableObj = {
name: '객체'
};
mutableObj = {
name: '수정'
}- 변수 mutableObj 자체에 객체를 재 할당하는 것은 불가능.
그런데 프로퍼티에 접근해서 내용을 수정하거나, 프로퍼티를 추가하는 것은 가능.
mutableObj.name = '수정';
mutableObj.type = 'Object 타입';메소드(method)
메소드는 객체가 가지고 있는 동작
객체에 저장된 값이 함수일 때, 메서드라고 부른다
console.log();
//자바스크립트 어디에나 접근이 가능했으니 global 객체console도 객체이고 console다음에 dot('.')으로 프로퍼티를 접근했고,
log라는 키의 값이 함수
//객체에 메서드를 정의방법
let methodObj = {
do: function() {
console.log('메서드 정의는 이렇게');
}
}
methodObj.do();
//호출방법Nested Object
실무에서 사용되는 객체는 거의 중첩.
프로퍼티 값이 객체일 수도 있고,프로퍼티 값인 배열의 요소가 객체일 수도 있다.
let nestedObj = {
type: {
year: '2019',
'comment-type': [{
name: 'simple'
}]
}}
console.log(nestedObje.type['comment-type'][0].name);
//simple 출력하기!
:nestedObje.type는 year, comment-type이 있는 객체
nestedObje.type['comment-type']는 요소 1개(객체)인 배열
nestedObje.type['comment-type'][0] 인덱스 첫 번째인 객체를 가져옴
nestedObje.type['comment-type'][0].name 드디어 'simple'