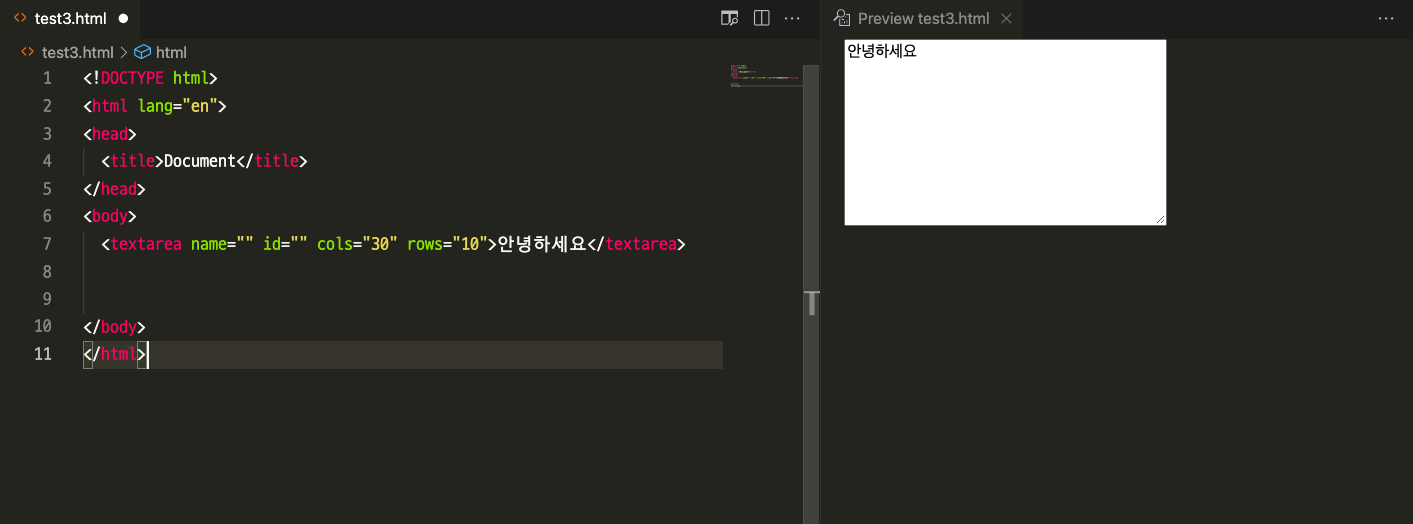
-textarea-
말그대로 글자를 쓸 공간이다.
쓰는방법과 주의할점에 대해 알아보자.

안의 cols=''는 명확하게 표현되진 않지만 공간의 너비라고 생각하면 되고, rows=''는 줄을 의미한다. 위에 rows='10'은 글자를 10줄 까지 보여준다는 의미이고, 10줄을 초과하면 스크롤이 생기게 된다.
주의할점은 <textarea ~>안녕하세요</textarea> 와 같이 안의 내용물을 개행과 줄바꿈없이 써야 정확하게 쓸수있다.
줄바꿈이나 개행을 하여 내용물을 쓸경우 출력에서 그대로 개행과줄바꿈이 출력되므로 주의해야한다.
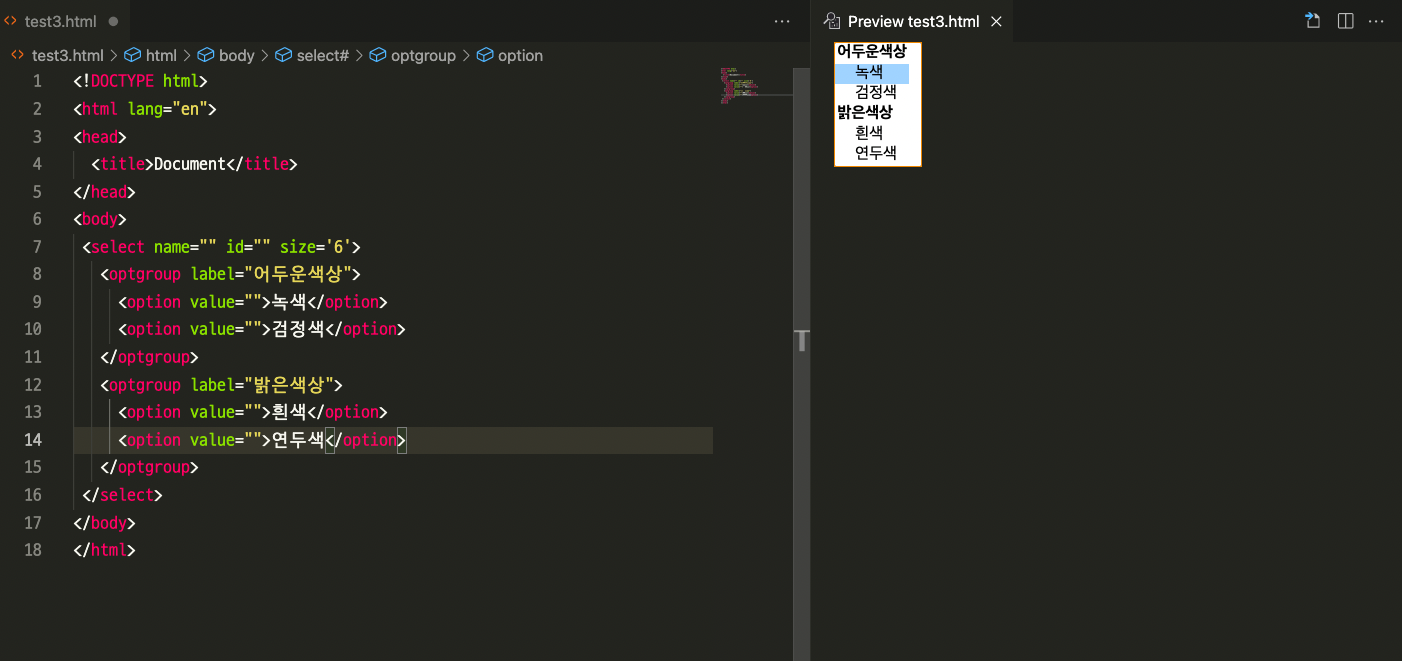
-select-
<select></select>태그는 항목을 선택할수 있는 태그이다.
속성중에는 size,multiple속성이 있다. size는 한 번에 표시할 항목 수를 의미하고, multiple은 다중선택을 허용할지를 지정하는 속성이다. <select>태그 하위에<option></option>태그와<optgroup>태그가 있다.
<optgroup>태그는 <select>태그 안에서 목록들을 그룹화할 경우 사용된다. 이때 label속성을 사용하여 그룹이름을 지정한다.
<optgroup>태그 하위에 <option>태그를 포함한다.
<option>태그는 목록을 나타내는 태그이다.

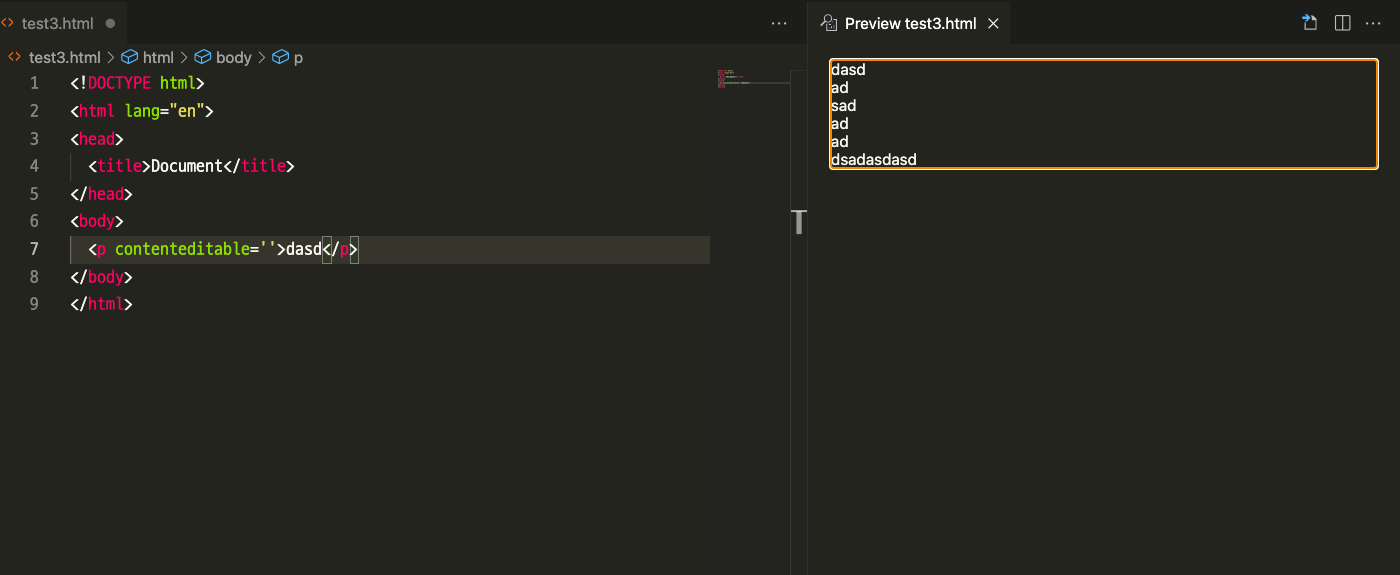
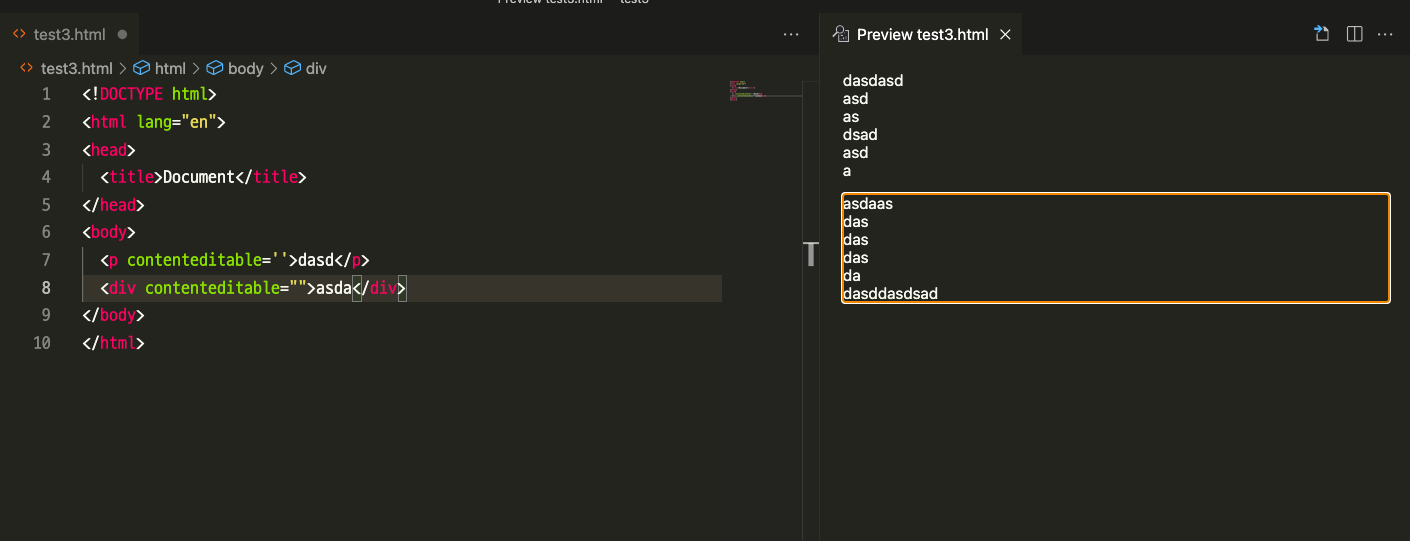
-contenteditable-
글자를 적을수있는 텍스트입력창을 만들기위해선
<textarea> 태그와 입력양식태그도 쓰지만,
html5부터는 contenteditable이라는 속성이 추가가되면서
입력양식을 쓰지않고 쓸수있게되었다.


이와같이 꼭 텍스트를 사용을 한다고 <textarea>태그를 썻다고만 생각하면 안된다.
