목록 태그
#목록
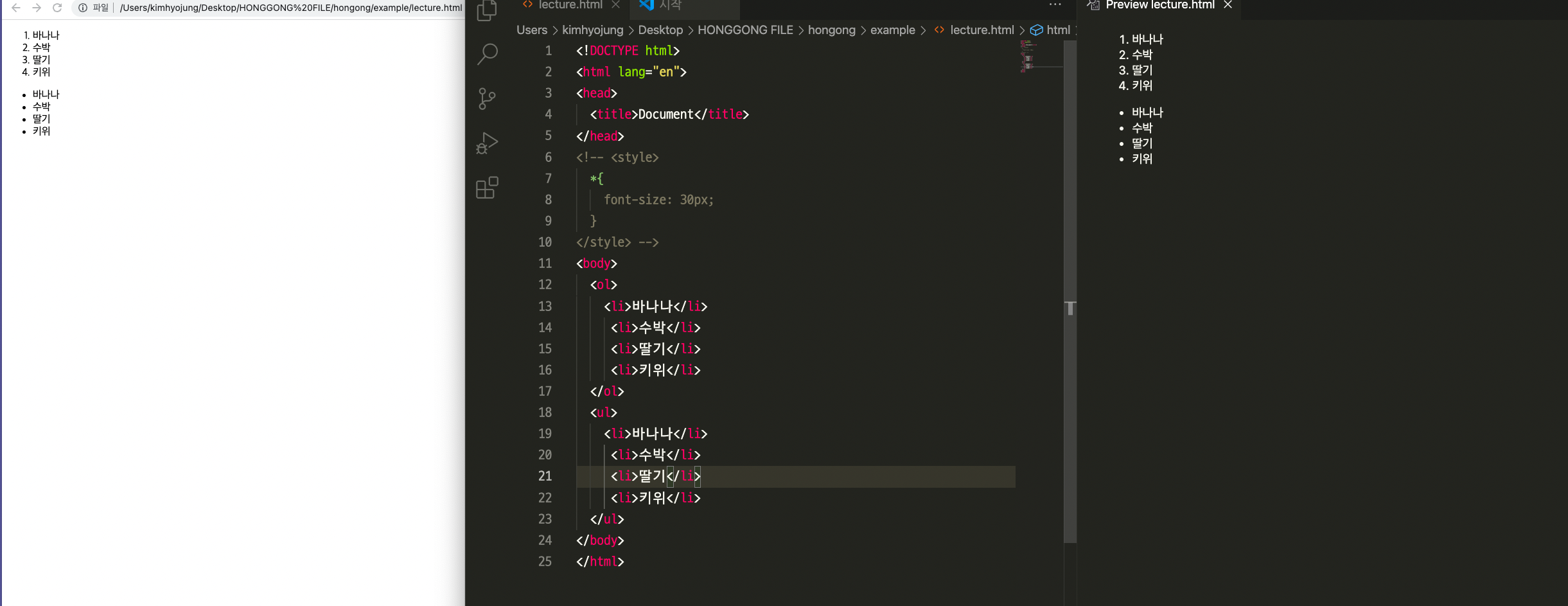
순서가 있는 목록 : <ol></ol> : ordered list
1.바나나
2.딸기
3.수박
4.키위
순서가 없는 목록 : <ul></ul> : unordered list
-바나나
-딸기
-수박
-키위
위의 글자(바나나,딸기 ~) 하나하나들은 list가 가지고있는 요소라고 해서
li : list item -> <li></li>라고 한다

테이블 태그
<table></table>: 표 자체를 의미
<tr></tr>: table row : 줄 하나
<th></th> : table heading : 줄에 들어가는 제목
<td></td> : table data : 줄에 들어가는 데이터
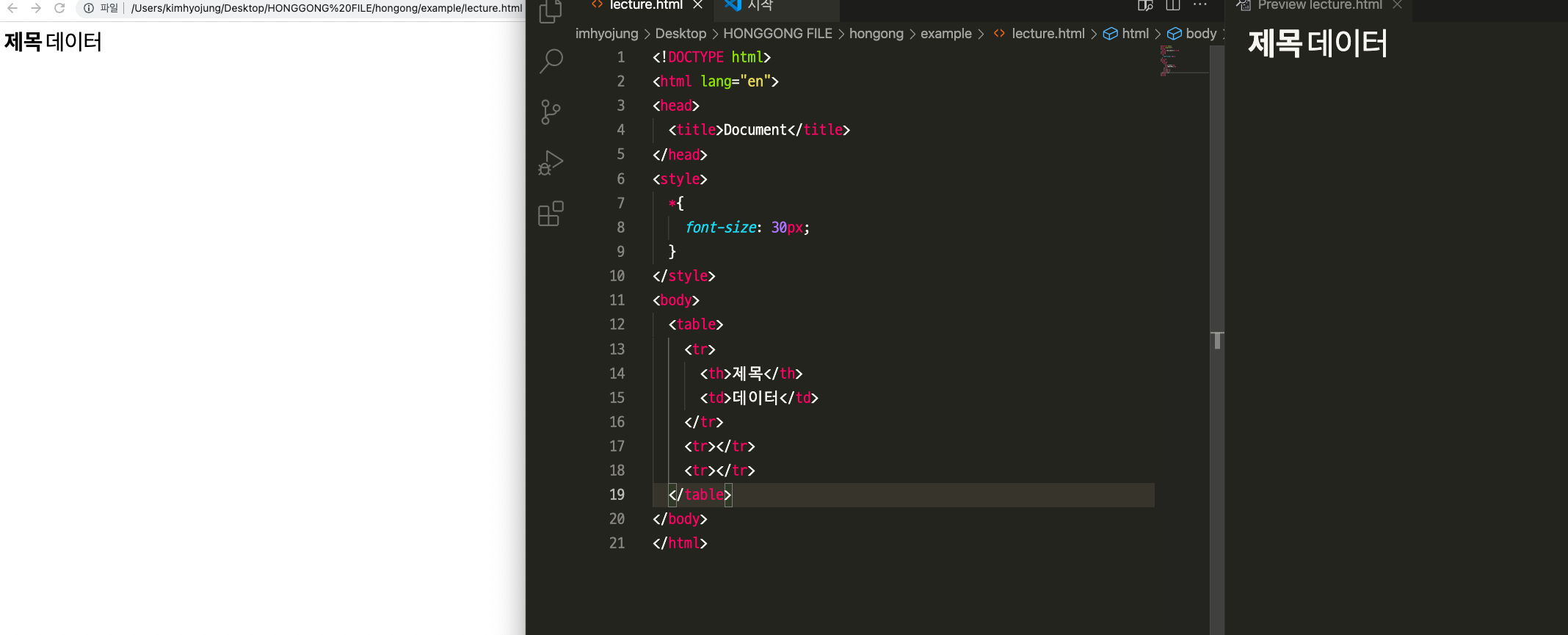
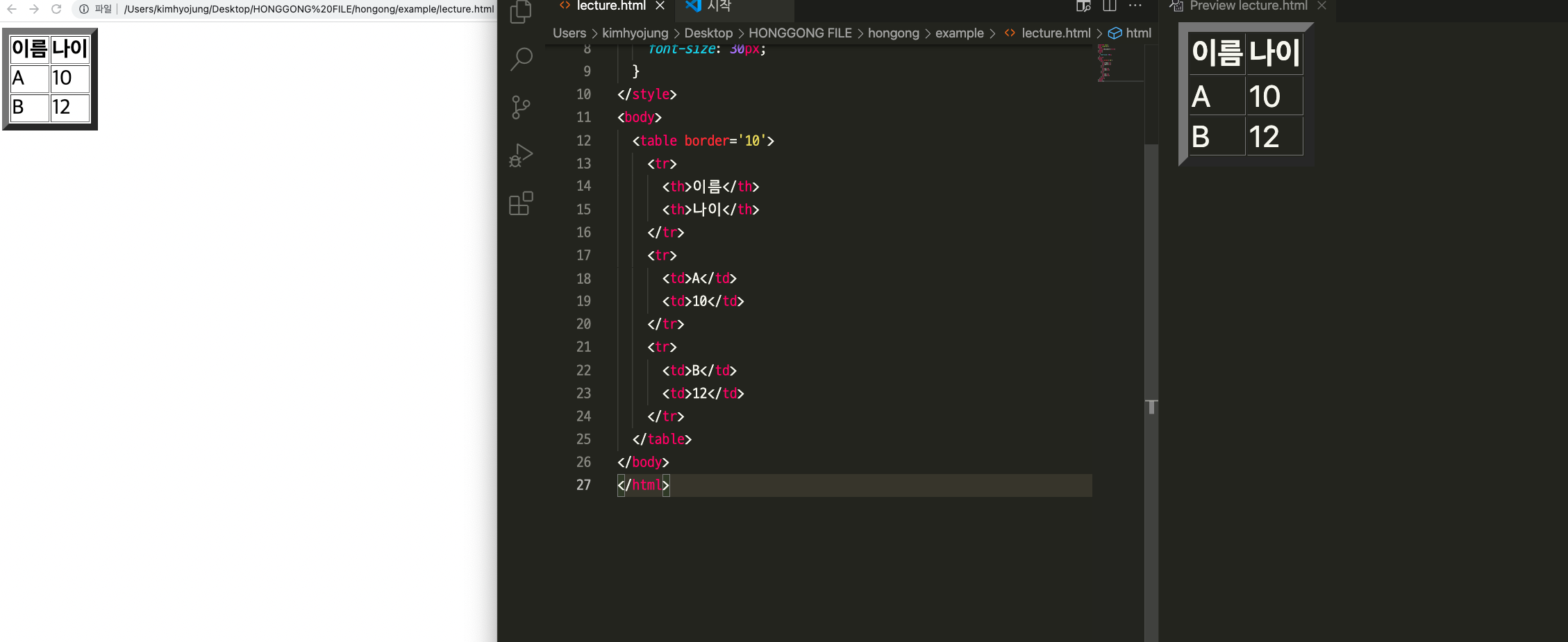
우선 표를 만들어보며 이해해보자.

<table>태그안에 <tr>태그로 줄의 갯수만큼 넣어주고 <th>태그로 제목 <td>태그로 데이터를 넣을것이다.
위의 문서를 보면 <th>태그가 제목이라 데이터태그보다 글자가 두꺼운걸 볼수있다.
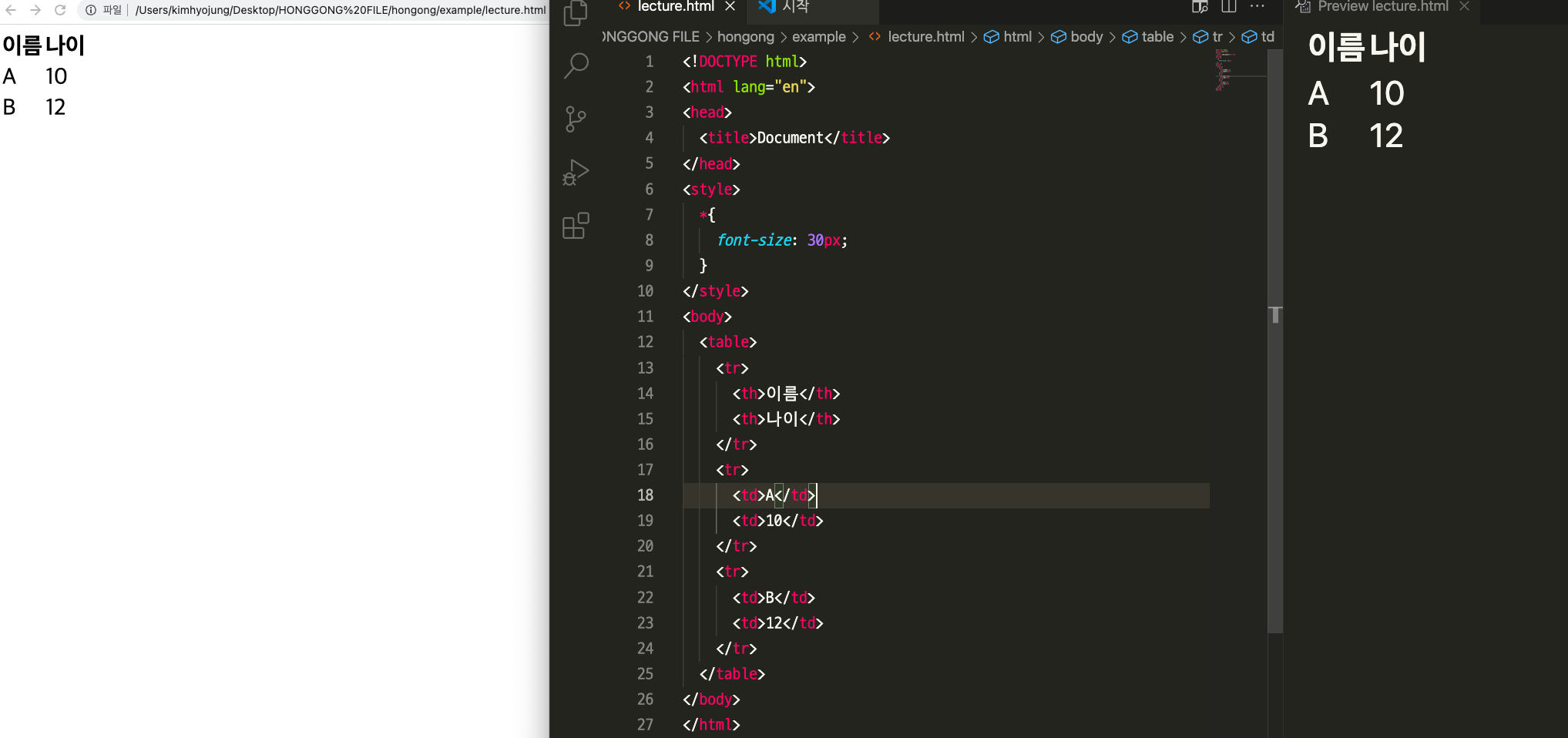
제목과 줄마다 데이터를 넣어보자.

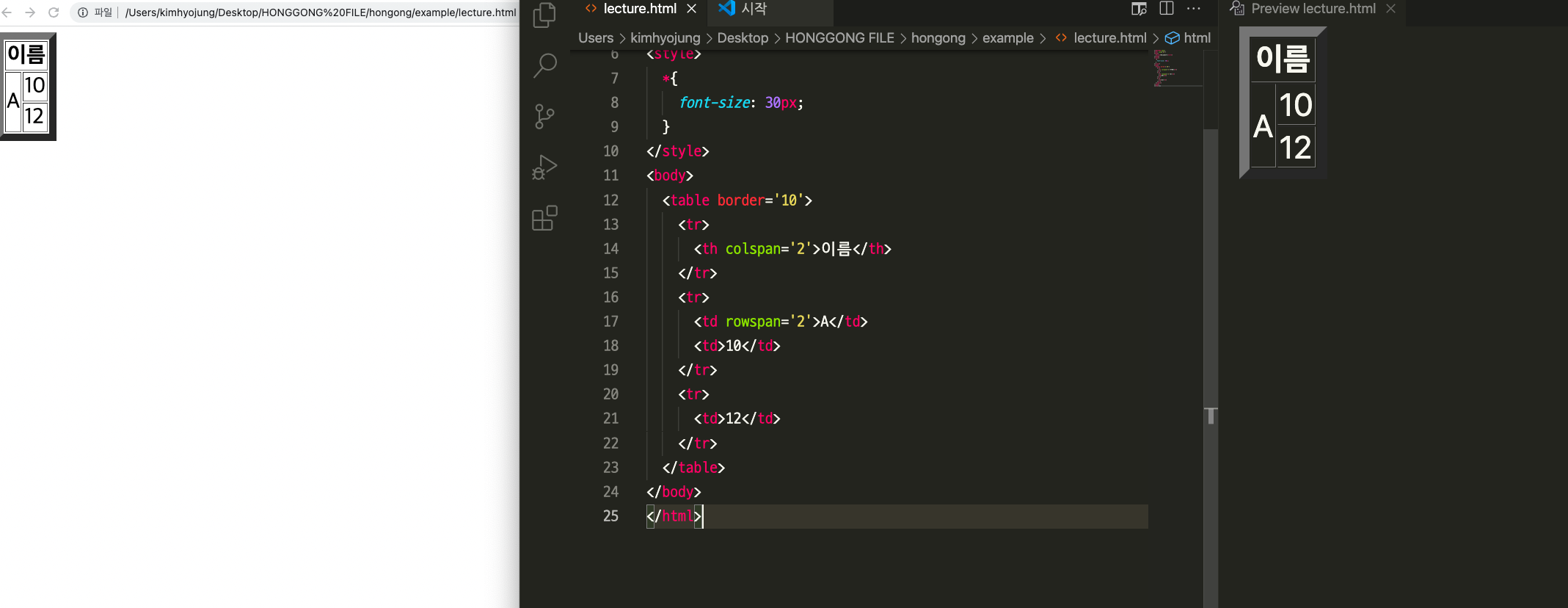
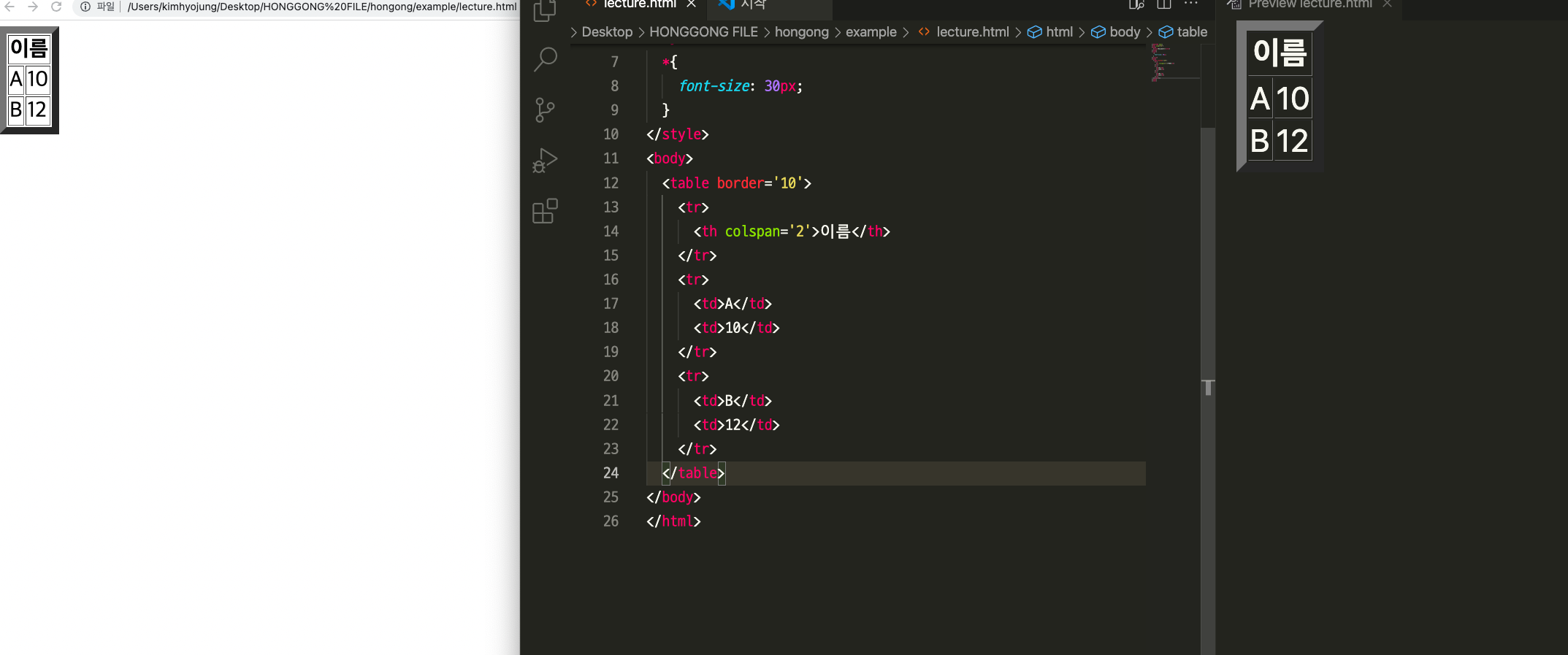
태그들안에 속성을 넣을수있다.
<table>태그안에 속성을 넣어본다.

<th>태그안에 colspan 속성을 넣어서 세로줄로 몇개를 걸칠지를 지정하는속성을 넣어보자.

<td>태그안에 rowspan 속성을 넣어서 가로줄로 몇개를 걸칠지를 지정하는 속성을 넣어보자.